Lær, hvordan du opretter en flyer i Adobe Photoshop med vores ekspert, der er nem at følge videovejledning…
Denne video er en del af vores Adobe Creative-serie med designvejledninger. Sørg venligst for at abonnerer til Solopress' YouTube-kanal, så du ikke går glip af fremtidige guides!
Sådan designer du en flyer
Download den GRATIS Solopress-flyer-skabelon
Gå til Solopress' hjemmeside, og i afsnittet Free Artwork 'Templates' under Flyers skal du klikke og downloade (PS) Photoshop A5 Template.

Afblødning, trimning og sikkert område
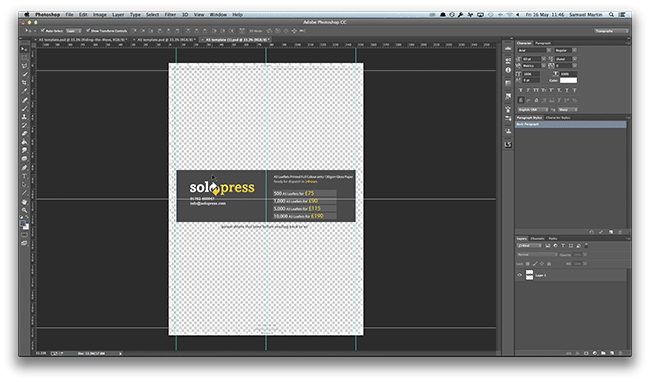
Åbn Photoshop-filen. Vi har lavet et guide-lag, som hjælper dig med at designe din flyer; det inkluderer Bleed Area, Trim og Safe Area.
Bleed Area - Alt, hvad der står her, vil blive skåret væk, men husk at udvide eventuelle farver eller billeder til dette 3 mm bleed-område for at undgå, at der opstår hvide linjer under printbehandlingen.
Trim - Dit job vil blive skåret på den helt sorte linje, og billeder eller tekst, der placeres i dette 3 mm område, kan blive skåret forkert af.
Sikkert område - Hold alle dine oplysninger inden for det hvide område. Husk at bruge billeder i høj opløsning (300 dpi) for at få det bedste resultat.
Opret dine egne hjælpelinjer, der hjælper dig med at sikre, at dit kunstværk holdes inden for det sikre område. Gå til View, New Guide i topmenuen, og sørg for, at Horizontal er valgt, og skriv 107,99 mm. En vandret guide vil blive placeret direkte i midten. Opret endnu en ny guide, og vælg Vertikal, og skriv 77,26 mm i feltet. Du får to hjælpelinjer, der er direkte i midten af billedet, hvilket hjælper dig med at justere din tekst og dine billeder. Alternativt kan du oprette en ny hjælpelinje ved at klikke og trække i den lodrette og vandrette lineal (hvis linealen ikke vises i Photoshop, skal du trykke på Command + R). Opret 4 nye hjælpelinjer på linjen Safe Area.

Oprettelse af baggrunden
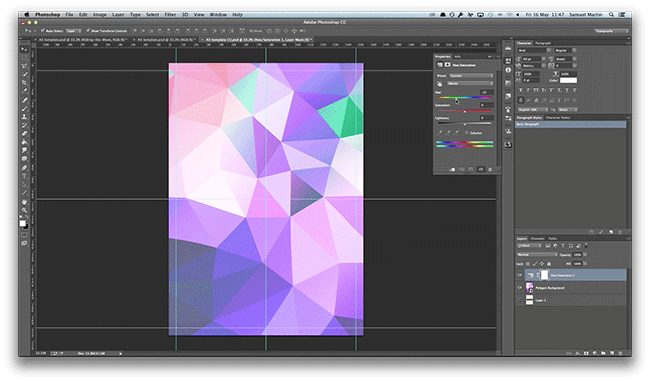
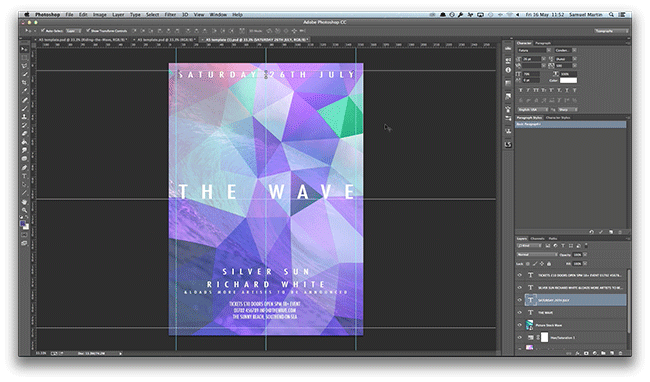
Skjul Guide Layer i Layers-vinduet Se kun dette lag for at kontrollere, at dit design passer inden for Safe Area, og sørg for, at eventuelle farver eller billeder strækker sig ud over Bleed Area. For at importere baggrunden skal du i topmenuen gå til File, Place Embedded, finde din(e) fil(er) og vælge Place. Vi har valgt en abstrakt polygonbaggrund med et blandet udvalg af forskellige farver. Juster størrelsen, og placer dit logo. Vælg Tick for at bekræfte handlingen.
I topmenuen under Layer, New Adjustment Layer, skal du vælge Hue/Saturation. Dette tilføjer et justeringslag oven på dit valgte billede, dobbeltklik på laget, og vinduet Egenskaber vises, så du kan justere farvetone og mætning i laget nedenunder. (Dette vil være polygonbaggrunden).

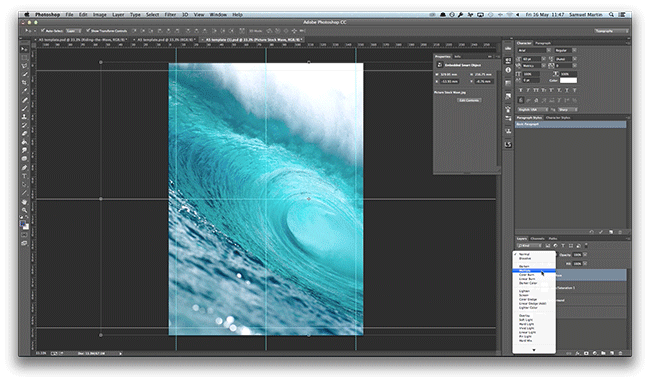
Importer det andet baggrundslag
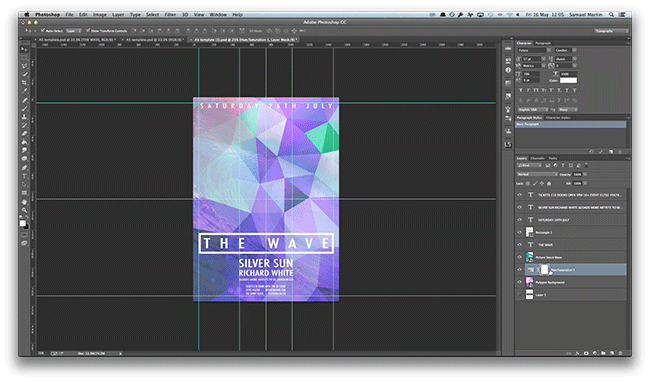
Som før skal du importere den anden baggrund (vi har valgt et sejt billede af en bølge for at knytte an til vores flyer-tema). Juster størrelse og position, og klik på fanen Normal i vinduet Lag, og find og vælg Multiply. Multiply ganger tallene for hver pixel i det øverste lag med den tilsvarende pixel i det nederste lag, hvilket gør billedet mørkere. Vi sætter nu Opacity ned til 38%. Vi har nu skabt baggrunden.

Tilføjelse af tekst
Vælg tekstværktøjet, og skriv alle de oplysninger, du skal præsentere, og i topmenuen kan du ændre skrifttype, vi har valgt Futura. Gå til tegnvinduet for at justere højden og afstanden. (I dette design har vi justeret alle oplysninger i midten. Vi laver bogstaverne lidt fra hinanden og kondenserer de mindre bogstaver sammen for at ligne andre musikfestivalplakater.

Endelige justeringer
Til de sidste justeringer har vi tilføjet en hvid kant omkring overskriften, som du kan skabe ved at vælge det firkantede værktøj og klikke og trække for at skabe en kasse.
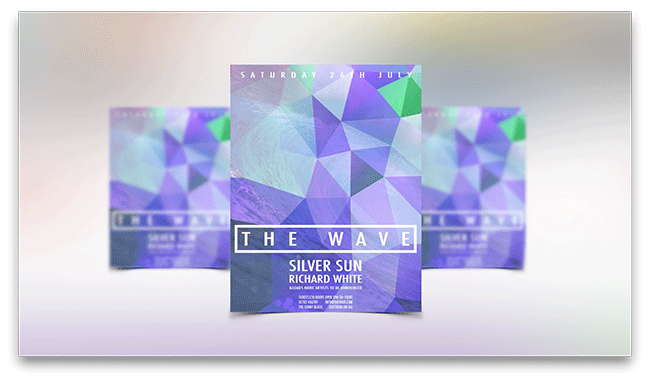
Færdiggørelse og klar til print
Vi har nu færdiggjort flyeren. For at eksportere designet skal du i den øverste menu vælge File, Save As. Navngiv dit design, og skift format til Photoshop PDF, og vælg Gem. En ny boks vises, og i sidemenuen skal du vælge Compression Change og i indstillingerne Bicubic Downsampling To ændre til Do Not Downsample; sørg for, at indstillingen Compressions er sat til Jpeg, og at billedkvaliteten er sat til Maximum, og vælg derefter Save PDF. Udfør denne proces med begge designs, så har du dine designs klar til at blive trykt.

Og det er sådan, man designer en flyer i Adobe Photoshop!
Hvis du har kommentarer eller spørgsmål til design af en flyer eller folder, kan du bruge kommentarfeltet nedenfor, så vil vi gøre vores bedste for at besvare dine spørgsmål.
Tak, fordi du så vores videovejledning.





Jeg har brug for flyers. Jeg fandt ved et tilfælde jeres hjemmeside. Jeg har downloadet jeres skabeloner, men jeg kan ikke åbne dem. Jeg bruger Windows 8.1.
Hvad skal jeg gøre?
Hej Clive. Vi er så glade for, at du er interesseret i vores blog. For at kunne downloade og køre vores gratis skabeloner skal du have enten Adobe Photoshop, Illustrator eller InDesign installeret på din pc/laptop.
Flot designet flyer...
Men desværre er videoer som denne ved at ødelægge designbranchen. Nu tror alle, at bare fordi man kan bruge et computerprogram, kan man som ved et trylleslag forstå håndværksmæssige færdigheder som design, art direction, typografi, layout og trykproduktion.
Det er ikke underligt, at der er så meget skrald derude, og den slags videoer gør det kun værre.
Fremragende video - jeg lærte meget af den måde, du fremhævede teksten på og derefter øgede tekststørrelsen for at fylde den ud til hjælpelinjerne - hvor er det nemt at skabe en flot tekstblok.
Tak for vejledningen! Det er altid godt at få professionel hjælp; det er værdsat.
Hvor lang tid tog det at lave den flyer?
Hej Mark, denne videovejledning kører for det meste med dobbelt hastighed, så det tog omkring otte minutter at lave flyeren.