Standardfonte som Arial, Tahoma, Verdana og Impact er nogle gange ikke nok - men hvem vil betale for fontlicenser?
For en lille virksomhed eller endda bare til personlig brug eller promovering er skrifttyper en unødvendig udgift. Her er nogle gratis alternative skrifttyper, der sikrer, at dit design til print eller web ser originalt, moderne og læsbart ud med lovlige gratis skrifttyper.
1. Google-skrifttyper
Google har henvendt sig til typografidesignere over hele verden for at skabe et gratis open source-sæt af skrifttyper til kommerciel og personlig brug. Deres primære formål er at blive brugt som webfont med Googles webfont-API (hvilket betyder, at alle i alle browsere kan se en bestemt font, da det normalt kun er dem, der har fonten installeret på deres maskine, der kan se den), men de kan også downloades og bruges normalt på din stationære eller bærbare computer.
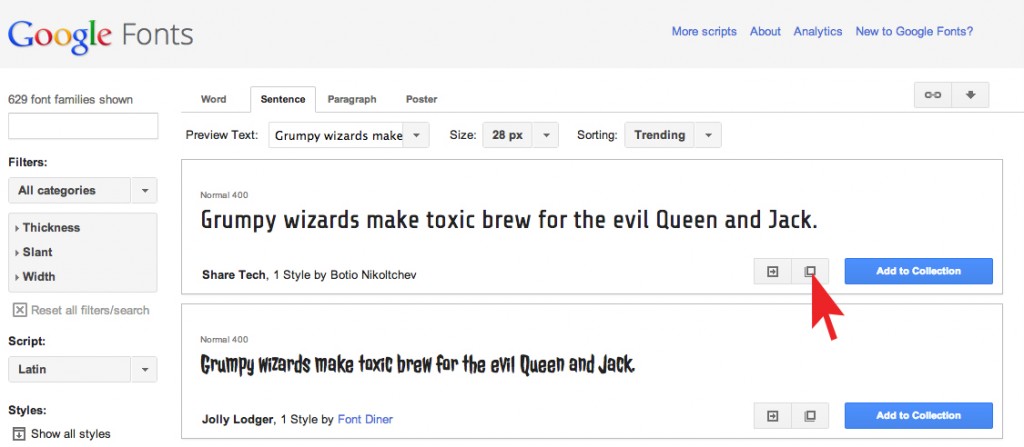
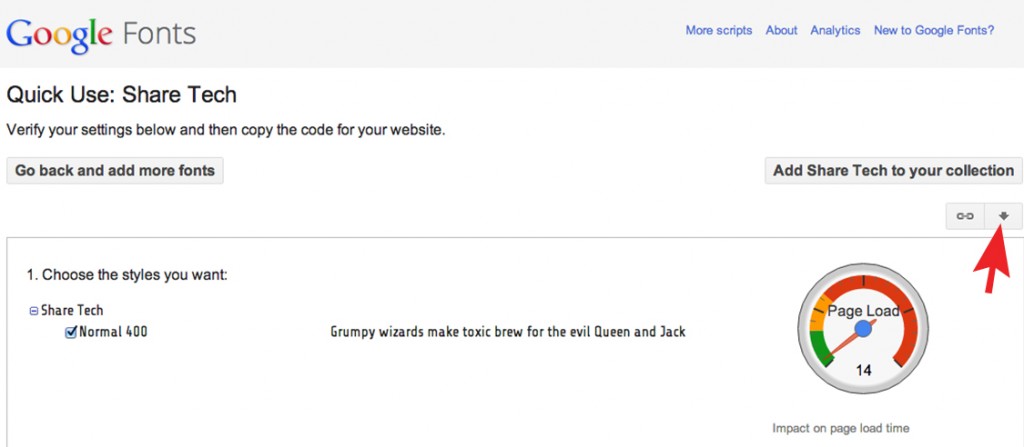
Googles skrifttyper er flotte, ekstremt populære og kan ses overalt på nettet. Brugergrænsefladen til at vælge skrifttyper er fantastisk og giver mulighed for forskellige filtre, så du kan søge efter din perfekte skrifttype, uanset om det er håndskriftstil eller sans serif. For at downloade en skrifttype ad gangen skal du blot klikke på firkanten med en pil, der peger til højre, på den valgte skrifttype og derefter downloade som en .zip-fil (din maskine bør kunne pakke den ud, men en simpel google-søgning på .zip-filer vil hjælpe dig, hvis du ikke kan) og derefter installere skrifttypen, og så er du klar til at gå i gang.
En god måde at få alle Google Fonts på din computer er at bruge Skyfonts. Hvis du går ind på deres hjemmeside og downloader deres Skyfonts-program, vil det "synkronisere" alle Googles skrifttyper til din maskine, så du kan prøve og bruge alle de gratis skrifttyper i alle vægte og stilarter.
Her er nogle eksempler på populære Google Fonts, måske kan du genkende dem!
Kilde: Freebiesexpress
2. FontSquirrel
Heltene hos FontSquirrel scanner konstant nettet for lækre gratis skrifttyper. Nogle af de bedste gratis skrifttyper kan findes her. Nogle af de skrifttyper, du kan få fat i, har dog licenser med betingelser, og ikke alle skrifttyper er gratis - men licenserne bør fremgå tydeligt. Det fantastiske ved FontSquirrel er dens funktion til at generere webfonte. Hvis du ikke er webdesigner, vil du sandsynligvis gerne springe videre.
Sådan bruger du FontSquirrel med @FontFace i din CSS til din hjemmeside.
Før i tiden var det ikke muligt at bruge en hvilken som helst skrifttype, da den skulle være på seerens maskine for at kunne ses i browserklienten. Nu med @FontFace CSS-regel kan du få stort set alle skrifttyper til din webside (nogle browsere gengiver skrifttyper forskelligt, jeg kigger på dig Internet Explorer!) Internet Explorer understøtter kun skrifttyper af typen .eot, mens Firefox, Chrome, Safari og Opera understøtter skrifttyper af typen .ttf og .otf.
Hvis du navigerer til FontSquirrel Web Font Generator kan du uploade din valgte skrifttypefil og få den optimeret til internettet med mulighed for tilpasning, hvis du vælger "Expert". Download disse filer, og overfør dem derefter til din server. Kald skrifttypefilerne med @font-face i dit stilark, og erklær derefter skrifttypefamilien som normalt.
@font-face {
font-family: "Din skrifttype";
src: url("type/filnavn.eot");
src: local("☺"),
url("type/filnavn.woff") format("woff"),
url("type/filnavn.otf") format("opentype"),
url("type/filnavn.svg#filnavn") format("svg");
}
@font-face {
font-family: "Din kursive skrifttype";
src: url("type/filnavn-ital.eot");
src: local("☺"),
url("type/filnavn-ital.woff") format("woff"),
url("type/filnavn-ital.otf") format("opentype"),
url("type/filnavn-ital.svg#filnavn-ital") format("svg");
}
h2 { font-family: "Din skrifttype", Georgia, serif; }
h2 em { font-family: "Din kursive skrifttype", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
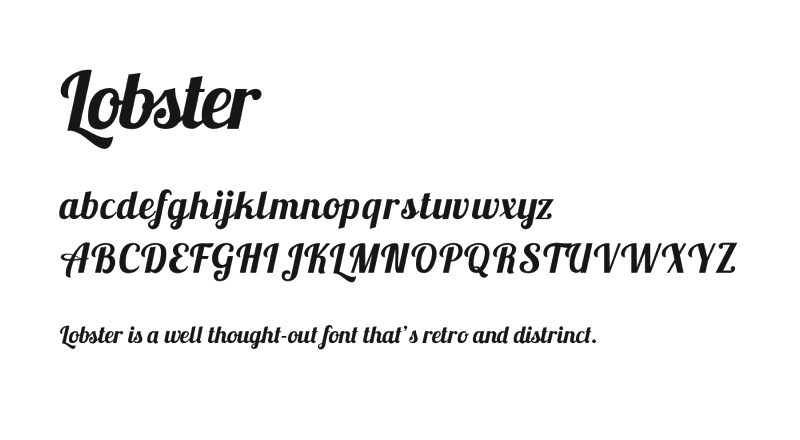
DaFont handler mindre om gratis skrifttyper og mere om ALLE skrifttyper. Det er et godt websted til at finde ideer, men pas på, nogle skrifttyper er ufuldstændige og kun til "demonstration", hvilket er frustrerende, når man egentlig bare ville have en komplet gratis skrifttype, og andre er kun gratis til personlig brug, ikke kommercielt. DaFont er ikke så kræsne som FontSquirrel og Google Fonts, og nogle skrifttyper fungerer måske ikke 100% korrekt. Dette er et godt sted at finde skrifttyper, som du ser hver dag, hvis du vil efterligne et bestemt udseende - for eksempel - dette ser måske bekendt ud!

http://www.dafont.com/tengwar-annatar.font
Formålet med DaFont er, at du kan afprøve skrifttyper og derefter købe dem fra de respektive typografer eller organisationer, eller at typograferne kan blive berømte ved at få deres skrifttype downloadet og brugt pro bono.










Meget interessant - jeg arbejder i marketingteamet og vil helt sikkert tjekke Google Fonts ud!
Jeg kan aldrig finde den skrifttype, jeg vil have! Nogle gange er der bare for mange valgmuligheder!
Alle 3 hjemmesider er gode for font-entusiaster. Min favorit er DaFont 😉.
Min søn er besat af skrifttyper. Han vil være grafisk designer, når han bliver stor. Utroligt nok kendte han ikke til Font Squirrel. Tak for det!
Er der nogen, der kan huske de gode gamle dage før computeren, hvor man brugte transferbogstaver? Jeg savner Helvetica!
Jeg kendte ikke til Font Squirrel, men jeg må indrømme, at jeg er fan af Calibri, hvis jeg har valget!