Parallax-hjemmesider er en fantastisk, interaktiv måde at fortælle en historie på eller vise flere elementer i en bestemt rækkefølge, uden at brugeren behøver at forlade siden. Typisk styrer brugeren siden ved at scrolle ned med musen. Det er en rigtig god måde at fremvise HD-fotografier, korte videoer og smukt udformede vektorgrafiske designs på.
Parallax-scrollende websites er den nyeste trend inden for webdesign. I bund og grund er det forskydningen eller forskellen i den tilsyneladende position af et objekt, der ses langs to forskellige synslinjer. Det er noget, man kan se i nogle sideskrollende platforms-videospil.
Almindelige effekter er baggrundsbilleder, der ser ud til at bevæge sig bag et lag af indhold, eller elementer, der bevæger sig og ændrer sig oven på en baggrund. Parallax har været en smule kontroversielt, da det ofte bruges de forkerte steder, hvilket skaber stor frustration!
Her er et par eksempler på god brug af parallax-design af nogle virkelig talentfulde mennesker.
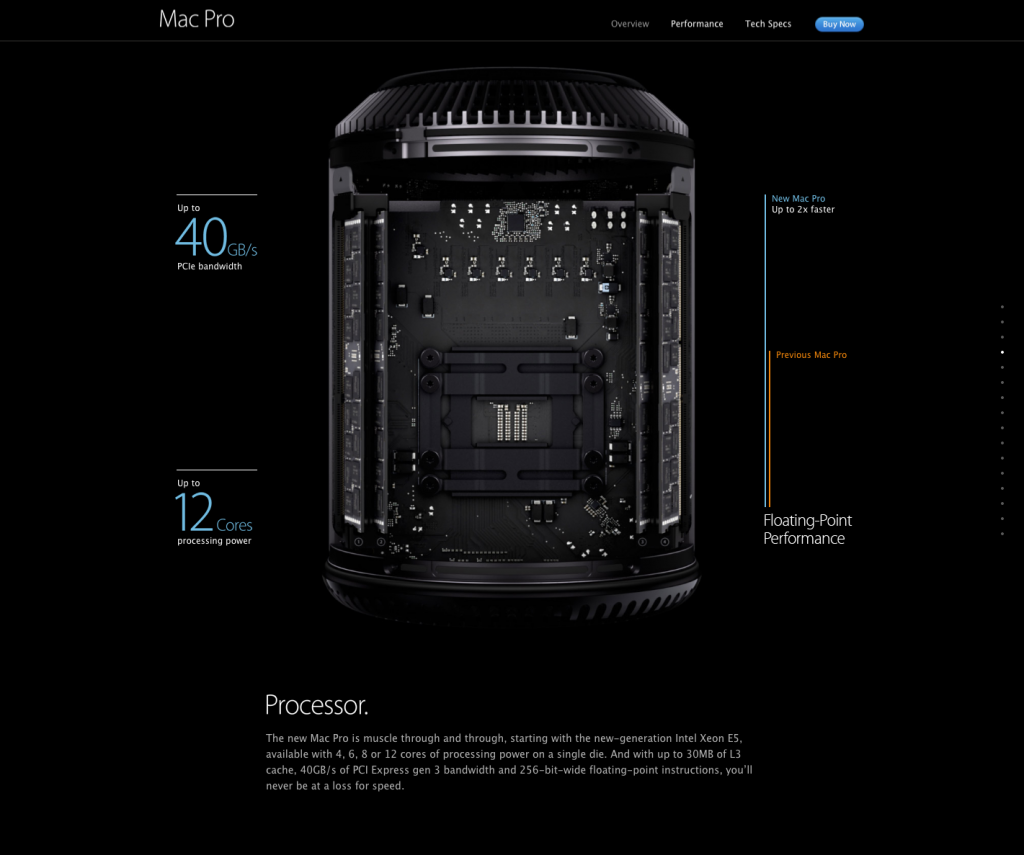
1.) Apples nye Mac Pro

Apple er altid på forkant med smukt design. Dette eksempel på parallax er nok det mest kendte. Når du har set det, får du lyst til at belåne huset bare for at få en af disse blændende kraftfulde maskiner.
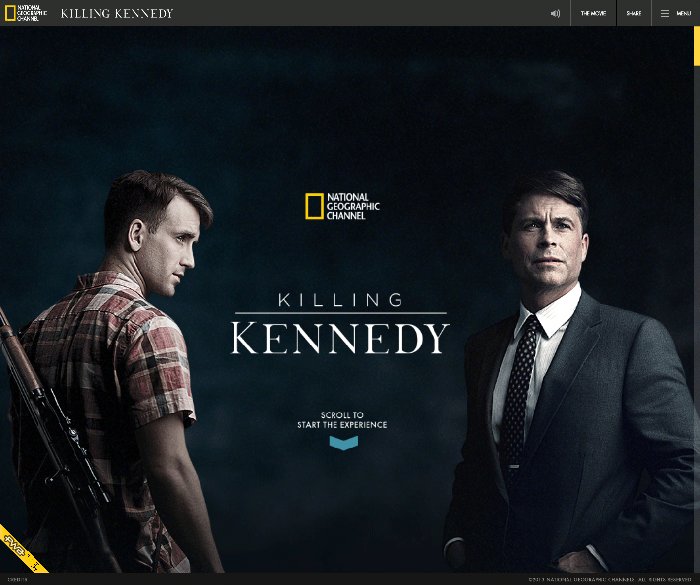
2.) At dræbe Kennedy - National Geographic

Dette er helt klart en af mine favoritter. Den opfylder alle krav: pædagogisk, funktionel, smidig, hurtig og ekstremt gennemtænkt og designet. Det er en fuld oplevelse med film, lyd, fotografier og grafik. Selv hvis du ikke er til magic bullet-teorien, er det stadig en, du skal tjekke ud.
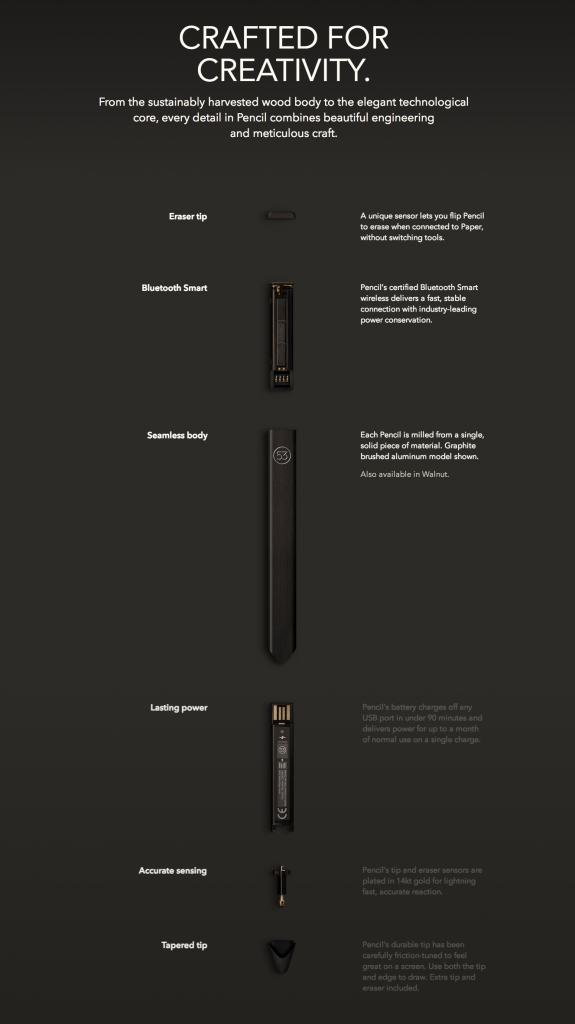
3.) FiftyThree's blyant

FiftyThree, udviklerne af Paper til iPad, har udgivet Pencil, et tilsyneladende almindeligt stykke træ formet som en stylus, som faktisk har en ret indviklet indmad. Et flot designværktøj præsenteret med flot webdesign!
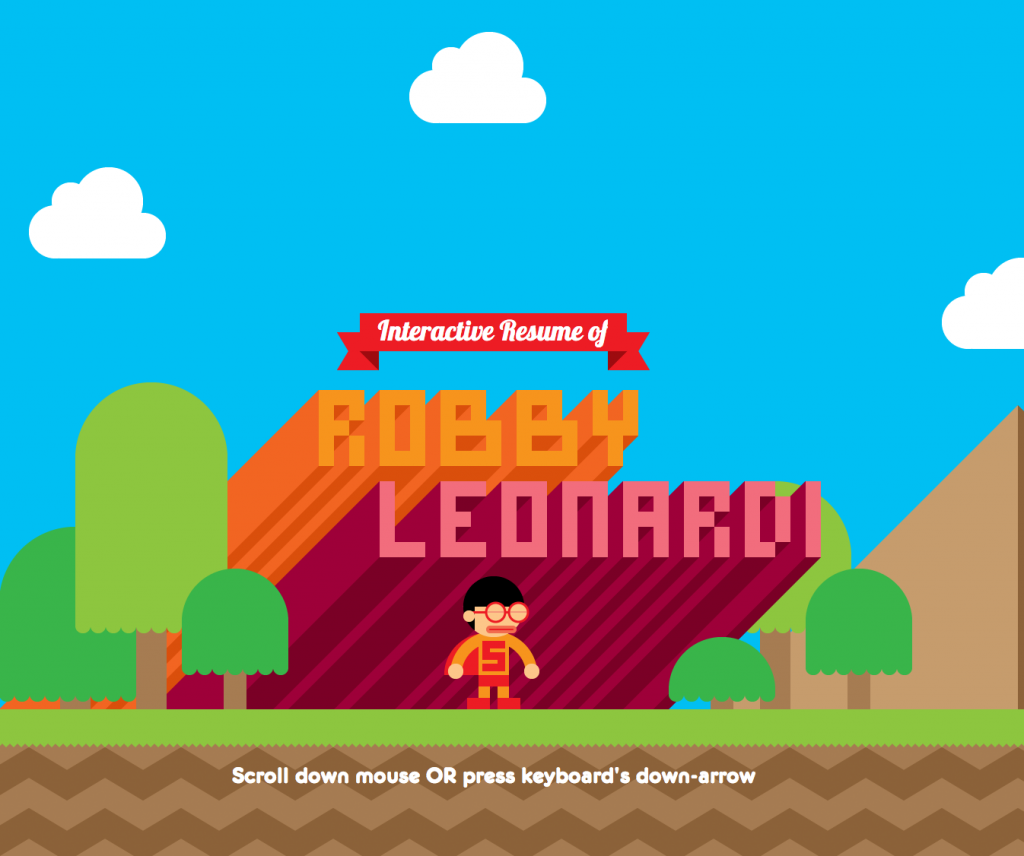
4.) Robby Leonardis interaktive CV

Hvis du er en webdesigner eller udvikler siger det sig selv, at dit online CV skal afspejle toppen af alle dine færdigheder - og det gør Robby Leonardis. Denne hjemmeside er lavet, så den ligner en HD-vektor-sidecroller, der minder om SNES eller Sega MegaDrive, og den garanterer næsten Robby arbejde!
5.) Stop visuel forurening
Dette er en demonstrationshjemmeside fra Team Treehouse. Treehouse er en fantastisk uddannelsesorganisation, hvor man kan lære at drive en virksomhed og få en bedre forståelse af designkoncepter og software. Deres primære mål er dog at lære håbefulde mennesker at kode. web-apps og Hjemmesider. Du har måske set dem i nyhederne for nylig - deres CEO har med succes fjernet alle deres ledere og kører som en flad virksomhed. Sikke en fantastisk forretningsmodel! Du kan få 50% på din første måned med Treehouse ved at klikke på grafikken til højre. For et beskedent beløb om måneden kan du få en praktisk uddannelse med støtte fra dygtige lærere og et stort fællesskab af brugere.
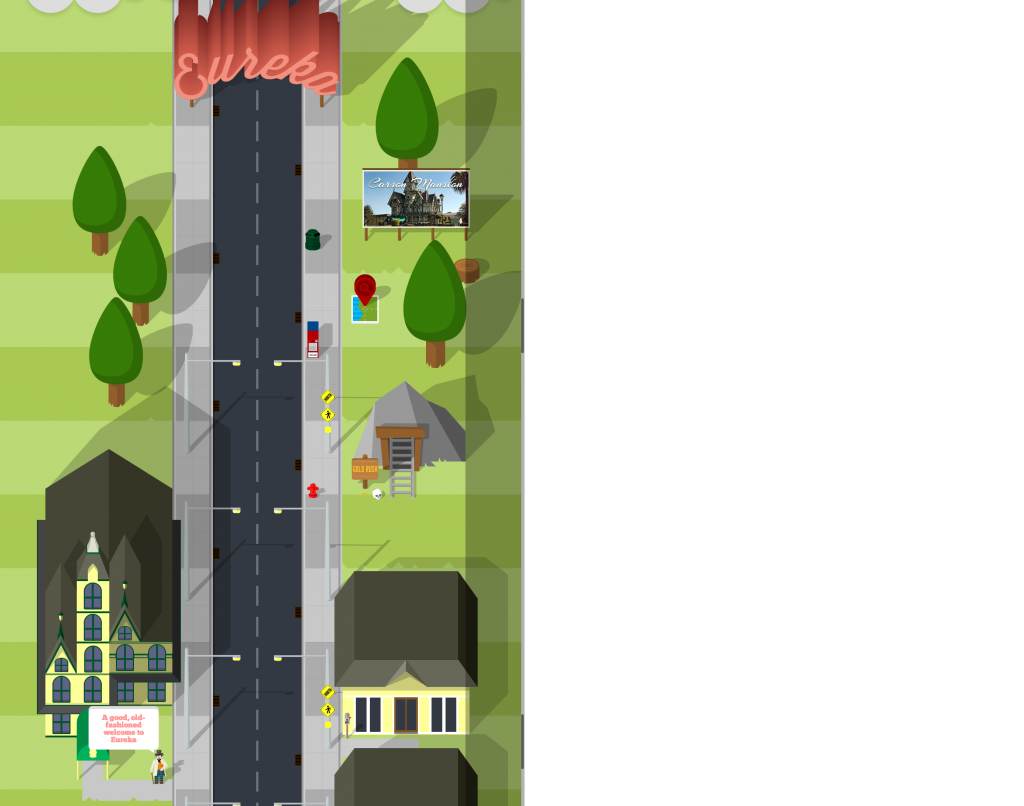
6) Highway One - Exsus Travel Tonic

Exsus Travel har lanceret denne smukt designede og gennemtænkte kampagne for deres Highway One cadillac-oplevelse. Du kan få en forsmag på eventyret ved at scrolle ned gennem forskellige byer på ruten, med finurligt ekstramateriale som radioguiden og andre interaktive elementer som postkasser og kort!
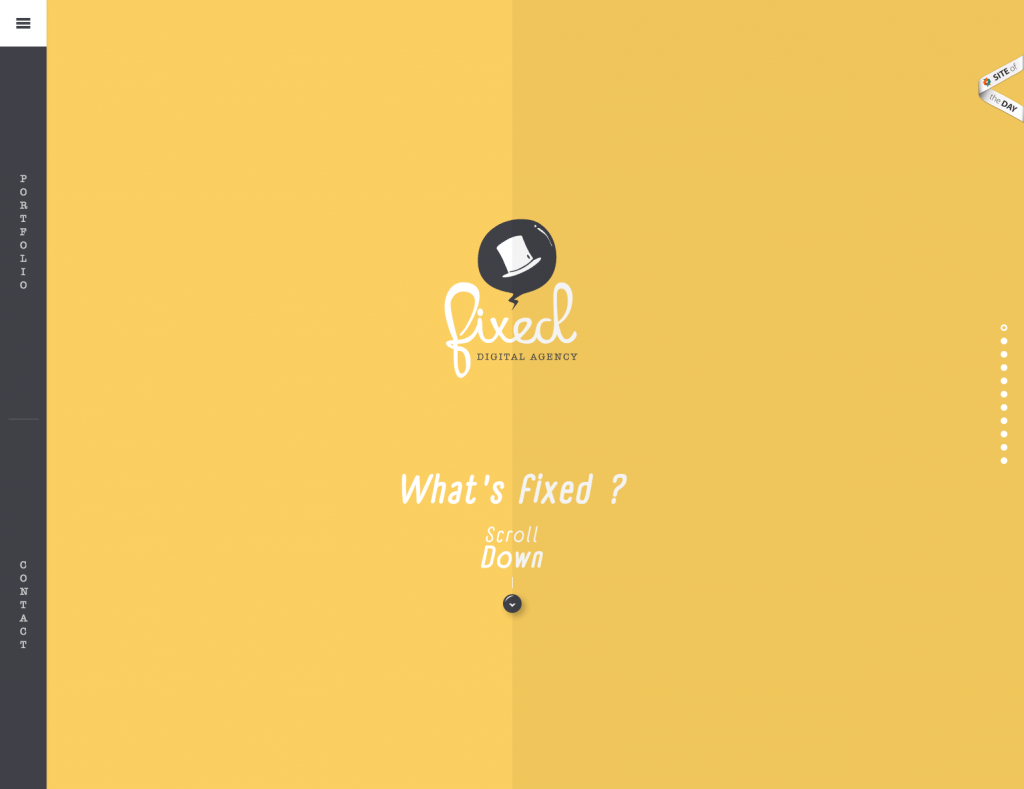
7.) Fixedagency.com
Parallax kan være en god introduktion til enhver virksomhed, og FixedAgency viser virkelig deres evner med dette smarte lille nummer. Jeg kan især godt lide lydklikkene fra menuen, normalt er jeg enig i "set og ikke hørt"-reglen for hjemmesider, men dette føles bare responsivt og stilfuldt.







Wow, det er fantastiske hjemmesider, selv om Parallax lyder som sci-fi.
Ja ... Jeg forstår, at et Parallax-webstedsdesign nu om dage er et meget bedste enkeltside-webstedsdesign, der ser virkelig meget fantastisk ud bare på grund af dets 3D-effekter og rulning.
Jeg kan virkelig godt lide alle de 7 nyeste Parallax-webstedsdesign mest. Hvis jeg vil lave et nyt websted, vil jeg helt sikkert vælge en af dem til mit webstedslayout.
Tak for at dele disse vidunderlige designs.
Jeg elsker lidt parallax-scrolling!
Apple New Mac Pro - det er en fantastisk udskriftskvalitet lige der. Det springer bare ud af siden!