Lær, hvordan du design a Rullebanner i Adobe Photoshop med vores ekspert, der er nem at følge videovejledning...
Denne video er en del af vores Adobe Creative-serie med designvejledninger. Sørg venligst for at abonnerer til Solopress' YouTube-kanal, så du ikke går glip af fremtidige guides!
Et rullebanner, -display eller -stativ kan også være kendt i trykkeri- og grafikbranchen som en PopUp, Pop Up, Pop-Up, PullUp, Pull Up, Pull-Up, Quick Roll, RollUp, Roll Up, Roll-Up eller Stand Up.
Sådan designer du et rullebanner
Gå til Solopress' hjemmeside for at downloade den gratis Photoshop Roller Banner-skabelonguide som grundlag for dit Roller Banner.
Åbn Photoshop-filen, vi har lavet et guide-lag, der hjælper dig med at designe dit rullebanner - det omfatter afskæringsområdet, beskæringen og det sikre område.
Beskæringsområde - Alt her vil blive beskåret, men husk at udvide eventuelle farver eller billeder til dette beskæringsområde for at undgå, at der opstår hvide linjer under trykbehandlingen.
Trim - Dit job skæres på den helt sorte linje, og billeder eller tekst, der placeres i dette område, kan blive beskåret forkert.
Sikkert område - Hold alle dine oplysninger inden for det hvide område. Husk at bruge billeder i høj opløsning (300 dpi) for at få det bedste resultat.
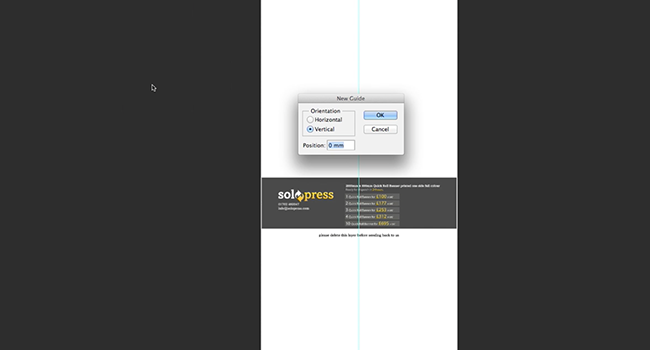
Opret en ny guide ved at klikke og trække i den lodrette og vandrette lineal (hvis din lineal ikke vises i Photoshop, skal du trykke på Command + R).
Opret 4 nye hjælpelinjer på linjen for det sikre område. I denne video har jeg oprettet 2 linjer, der løber gennem midten lodret og vandret, og du kan indstille dem til det nøjagtige mål ved at klikke på View - New Guide og derefter indtaste 400 mm for lodret og 100 mm for vandret.

I denne video vil jeg lave et reklamebanner til et fitnesscenter.
Lad os komme i gang!
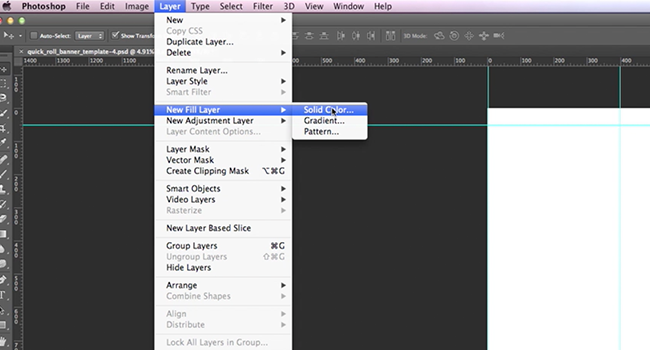
Nu har du dine guides på plads, og vi kan gå i gang med baggrunden. For at lave en ensfarvet baggrund skal du klikke på Layers-New Fill Layer-Solid Colour. I denne demonstration bruger jeg en fyldfarve i stedet for et billede eller et mønster, fordi jeg vil tilføje former for at give den dybde.

Derefter tilføjer jeg et rektangel i toppen af banneret (ved hjælp af Shapes Tool i værktøjslinjen) med en anden kontrastfarve, hvor mit firmalogo skal sidde.
Når jeg skal tilføje mit logo, trækker jeg det direkte ind fra mit Finder-vindue (Stifinder på Windows). Jeg ændrer størrelsen ved hjælp af håndtagene, men du kan vælge Edit - Transform - Free Transform for at få flere muligheder.
Jeg tilføjer endnu et rektangel for at fremhæve et ord, der skal stå derinde. Med tekstværktøjet fra værktøjslinjen skriver jeg ordet "UNLEASH!" inde i rektanglet. Du kan flytte/ændre tekst, ligesom du kan med billeder, ved at bruge Character Panel eller Edit - Transform - Free Transform.
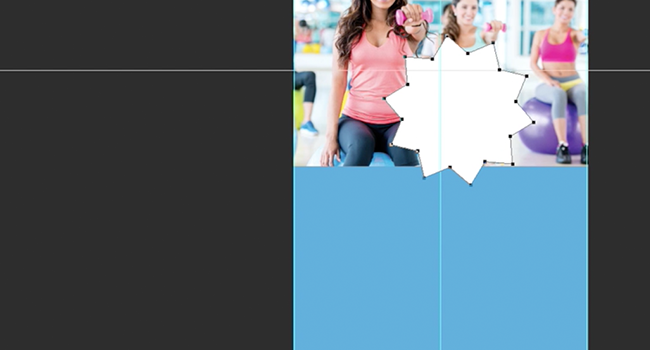
Jeg tilføjer et andet billede til midten af mit rullebanner, men kvinden i det sidder ikke i den rigtige side for mit design. For at ændre det skal du gå til Edit - Transform - Flip Horizontal/Vertical.
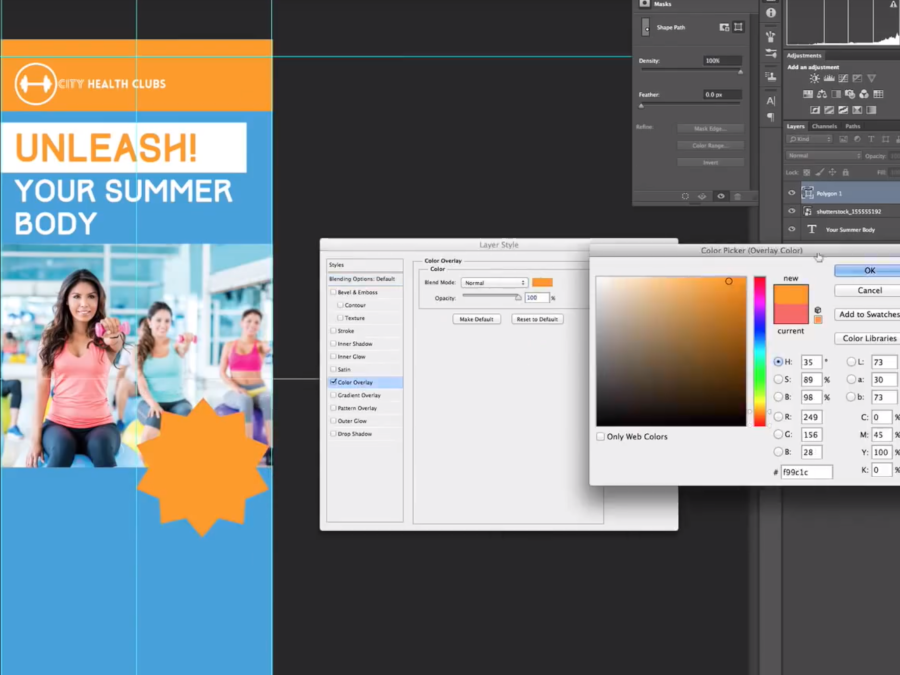
Derefter tilføjer jeg en stjerne ved at bruge Shapes Tool igen, men jeg bruger Polygon-indstillingen. Med dette værktøj kan du vælge, hvor mange sider af en polygon du vil have, dybden af siderne osv. Hvis jeg f.eks. ville lave en ligesidet trekant, ville jeg vælge 3 sider og slå stjernemuligheden fra.

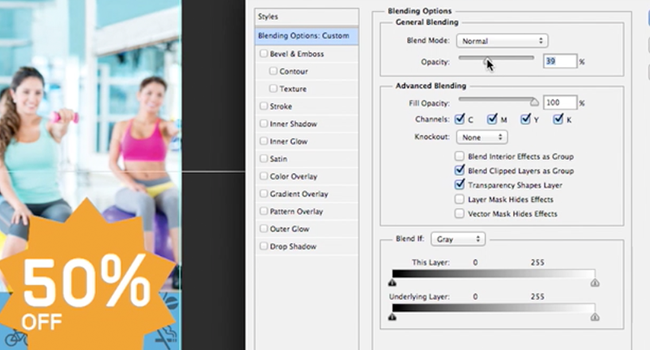
Jeg ændrer farven på mine objekter ved hjælp af vinduet Blending Options, som du finder, når du højreklikker på et lag. For mig er det den hurtigste måde at ændre farver på, men du kan også bruge det til at tilføje skygger, gradienter og en masse andre ting. Jeg kan varmt anbefale at prøve det.
Når jeg er færdig med at skrive, vil jeg gerne tilføje lidt dybde til den ensfarvede bund. Jeg tilføjede ikoner til fitness og gentog dem i et mønster ved at bruge Duplicate-værktøjet, som du finder, når du højreklikker på et lag. Derefter bruger jeg Blending Options til at reducere opaciteten, så det ikke bløder ind i teksten, og flytter det bag tekst-, billed- og stjernelaget.

Når du er tilfreds med dit design, skal du huske at slette skabelonlaget!
For at blive klar til at sende den til tryk skal du gemme den som PDF ved hjælp af indstillingerne i menuen Gem som og derefter følge instruktionerne på Solopress' hjemmeside.
Og voila! Et hurtigt og nemt rullebanner til din virksomhed!

Hvis du har kommentarer eller spørgsmål til design af et rullebanner, kan du bruge kommentarfeltet nedenfor, så vil vi gøre vores bedste for at besvare dine spørgsmål.
For flere ekspertvideoguides til professionelle kreative og designmæssige applikationer, besøg Solopress' YouTube-kanal eller hold øje med Solopress-bloggen.
Tak, fordi du så vores videovejledning.





Genial vejledning og en stor hjælp til at sikre, at folk leverede færdige filer første gang, hvilket eliminerer de processer frem og tilbage, som vi alle hader.