Parallax-Websites sind eine großartige, interaktive Möglichkeit, eine Geschichte zu erzählen oder mehrere Elemente in einer bestimmten Reihenfolge anzuzeigen, ohne dass der Benutzer die Seite verlassen muss. Normalerweise steuert der Benutzer die Seite, indem er mit der Maus nach unten scrollt. Es ist eine wirklich gute Möglichkeit, HD-Fotos, kurze Videos und schön gestaltete Vektorgrafiken zu präsentieren.
Parallaxe-Scrolling-Websites sind der neueste Trend im Website-Design. Im Wesentlichen handelt es sich dabei um die Verschiebung oder den Unterschied in der scheinbaren Position eines Objekts, das entlang zweier unterschiedlicher Sichtlinien betrachtet wird. Dies ist etwas, das man in einigen Side-Scrolling-Plattform-Videospielen sehen kann.
Häufige Effekte sind Hintergrundbilder, die sich scheinbar hinter einer Inhaltsebene bewegen, oder Elemente, die sich über einem Hintergrund bewegen und verändern. Die Parallaxe ist etwas umstritten, da sie oft an den falschen Stellen eingesetzt wird, was viel Frustration verursacht!
Hier finden Sie einige Beispiele für die gute Nutzung von Parallaxen-Design durch einige wirklich talentierte Leute.
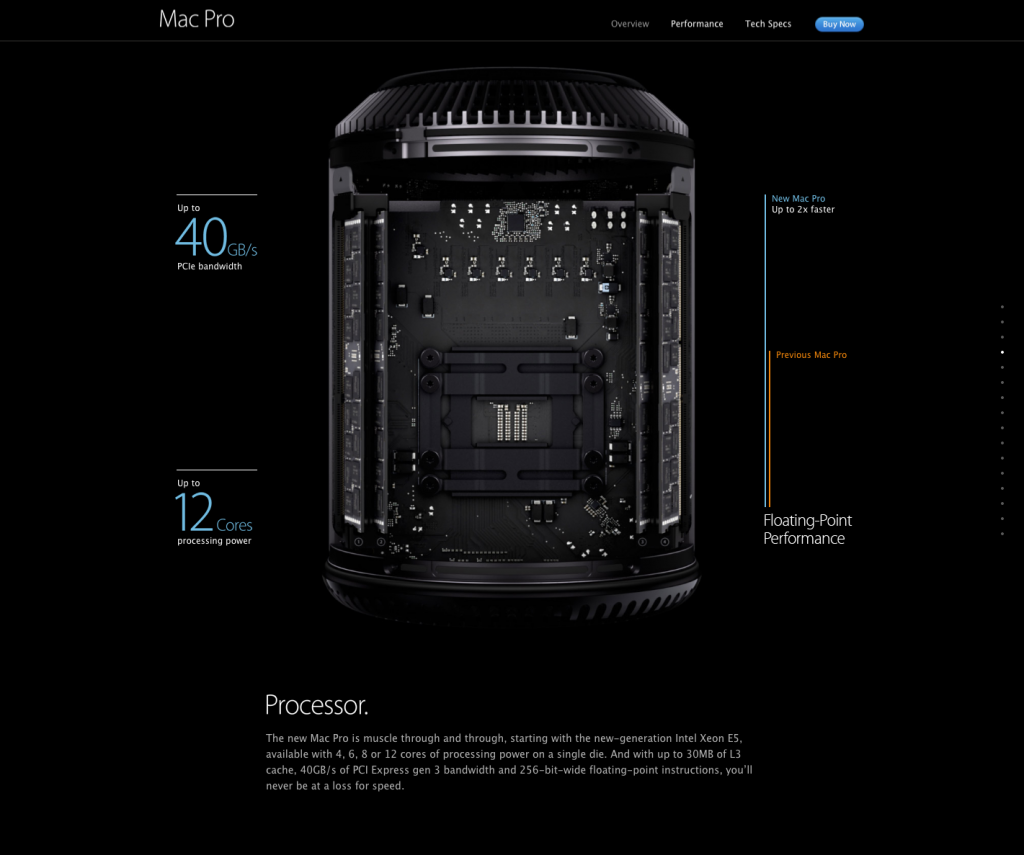
1.) Der neue Mac Pro von Apple

Apple ist immer an der Spitze des schönen Designs. Dieses Beispiel für Parallaxe ist wahrscheinlich das bekannteste. Nachdem Sie es gesehen haben, werden Sie eine Hypothek auf Ihr Haus aufnehmen wollen, nur um eines dieser blendend leistungsstarken Geräte zu bekommen.
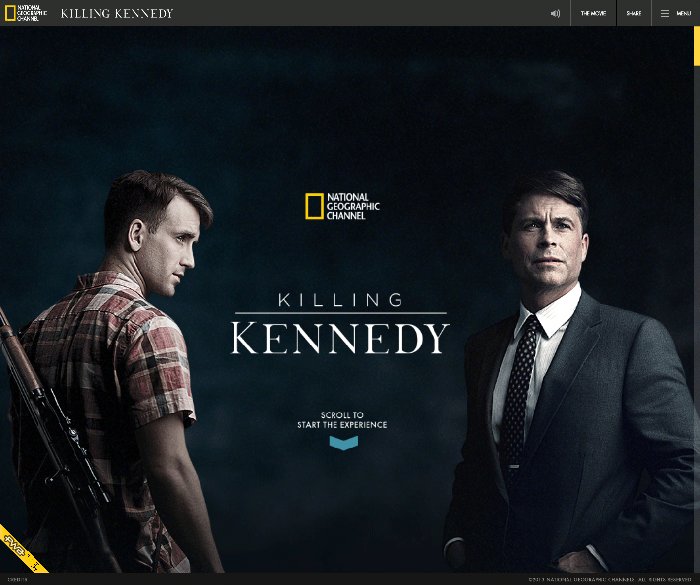
2.) Die Ermordung Kennedys - National Geographic

Dies ist bei weitem einer meiner Favoriten. Es erfüllt alle Kriterien: lehrreich, funktional, reibungslos, schnell und extrem gut durchdacht und gestaltet. Es ist ein umfassendes Erlebnis mit Filmen, Audio, Fotos und Grafiken. Selbst wenn Sie die Theorie der magischen Kugeln nicht mögen, sollten Sie sich diese Seite ansehen.
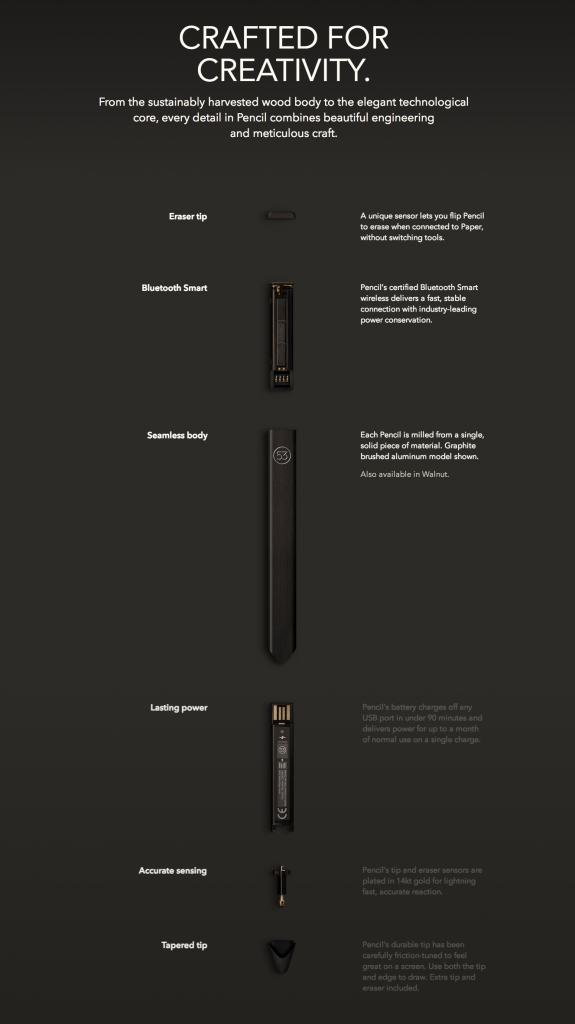
3.) Der Bleistift von FiftyThree

FiftyThree, die Entwickler von Paper für das iPad, haben Pencil herausgebracht, ein scheinbar gewöhnliches Stück Holz in Form eines Stylus, das in Wirklichkeit ein ziemlich kompliziertes Innenleben hat. Ein großartig aussehendes Design-Tool, das mit großartigem Web-Design präsentiert wird!
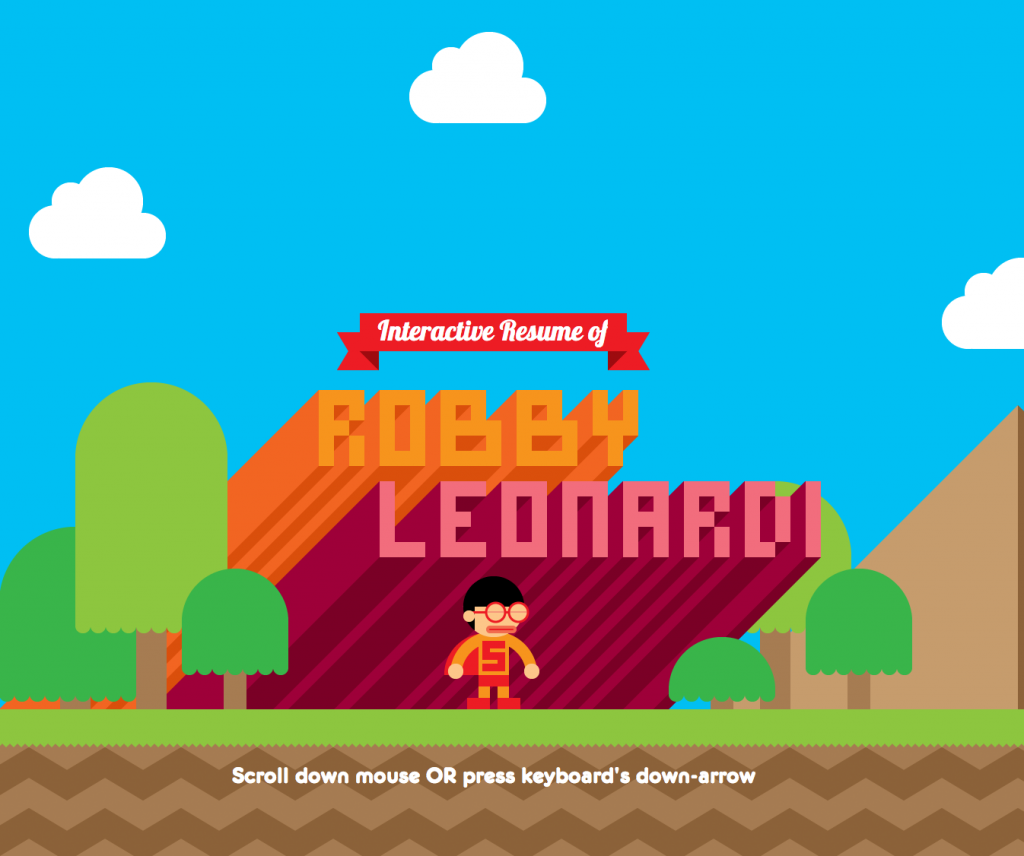
4.) Robby Leonardis interaktiver Lebenslauf

Wenn Sie ein Web-Designer ür Entwickler ist es selbstverständlich, dass ihr Online-Lebenslauf den Höhepunkt all ihrer Fähigkeiten widerspiegeln sollte - und das tut er bei Robby Leonardi. Diese Website, die wie ein HD-Vektor-Sidescroller aussieht, der an das SNES oder das Sega MegaDrive erinnert, garantiert Robby fast Arbeit!
5.) Visuelle Verschmutzung stoppen
Dies ist eine Demonstrations-Website von Team Baumhaus. Treehouse ist eine fantastische Bildungseinrichtung, bei der man lernen kann, wie man ein Unternehmen führt und Designkonzepte und Software besser versteht. Ihr primäres Ziel ist es jedoch, hoffnungsvollen Bewerbern das Programmieren beizubringen Webanwendungen und Webseiten. Vielleicht haben Sie sie vor kurzem in den Nachrichten gesehen - ihr CEO hat erfolgreich alle Manager entlassen und führt nun ein flaches Unternehmen. Was für ein großartiges Geschäftsmodell! Sie können 50% auf Ihren ersten Monat bei Treehouse erhalten, indem Sie auf die Grafik rechts klicken. Für einen geringen Betrag pro Monat erhalten Sie eine praktische Ausbildung mit der Unterstützung von qualifizierten Lehrern und einer großartigen Gemeinschaft von Nutzern.
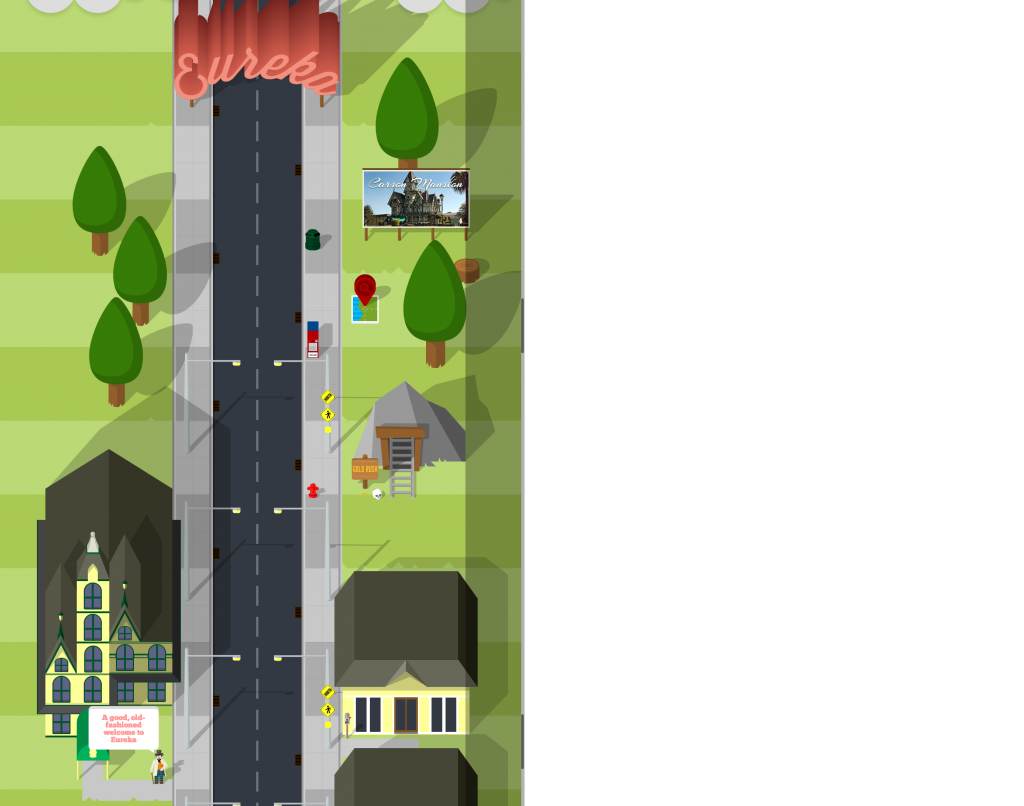
6) Highway One - Exsus Reisetonikum

Exsus Travel hat diese schön gestaltete und gut durchdachte Werbeaktion für ihr Highway One Cadillac-Erlebnis gestartet. Sie können einen Vorgeschmack auf das Abenteuer bekommen, indem Sie durch verschiedene Städte auf der Route scrollen, mit witzigen Extras wie dem Radioführer und anderen interaktiven Elementen wie Briefkästen und Karten!
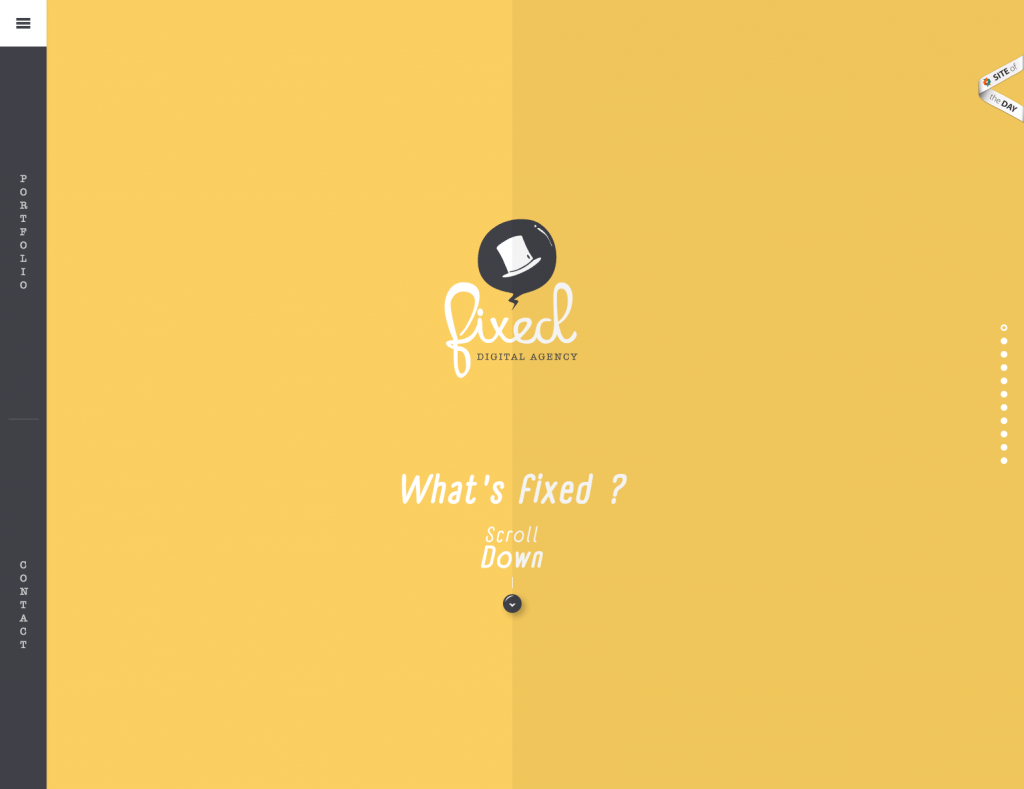
7.) Fixedagency.com
Parallax kann ein großartiger Einstieg für jedes Unternehmen sein. FixedAgency zeigt mit dieser schicken kleinen Nummer wirklich ihre Fähigkeiten. Ich mag besonders die Audio-Klicks aus dem Menü, normalerweise stimme ich mit der "gesehen und nicht gehört" Regel für Websites überein, aber dies fühlt sich einfach ansprechend und stilvoll an.







Wow, das sind fabelhafte Websites, auch wenn Parallax wie Science-Fiction klingt.
Ya ... Ich verstehe ein Parallax Website-Design ist jetzt ein Tag eine sehr beste einzelne Seite Website-Design, das wirklich sehr atemberaubend sieht nur wegen seiner 3D-Effekte und Scrollen.
Ich mag die 7 neuesten Parallax-Website-Designs wirklich am meisten. Wenn ich eine neue Website erstellen möchte, werde ich sicherlich eines von ihnen für mein Website-Layout wählen.
Vielen Dank, dass Sie diese wunderbaren Designs mit uns teilen.
Ich liebe ein bisschen Parallaxen-Scrolling!
Apple New Mac Pro - das ist eine brillante Druckqualität. Es springt einfach von der Seite!