Los sitios web de paralaje son una forma estupenda e interactiva de contar una historia o mostrar varios elementos en un orden determinado sin que el usuario tenga que salir de la página. Normalmente, el usuario controla la página desplazándose hacia abajo con el ratón. Es una buena forma de mostrar fotografías en alta definición, vídeos cortos y diseños gráficos vectoriales de gran belleza.
Los sitios web con desplazamiento de paralaje son la última tendencia en diseño de sitios web. En esencia, es el desplazamiento o diferencia en la posición aparente de un objeto visto a lo largo de dos líneas de visión diferentes. Es algo que puede verse en algunos videojuegos de plataformas con desplazamiento lateral.
Los efectos más comunes son imágenes de fondo que parecen moverse detrás de una capa de contenido, o elementos que se mueven y cambian sobre un fondo. El efecto de paralaje ha suscitado cierta controversia, ya que a menudo se utiliza en los lugares equivocados, causando mucha frustración.
He aquí algunos ejemplos del buen uso del diseño parallax por parte de gente con mucho talento.
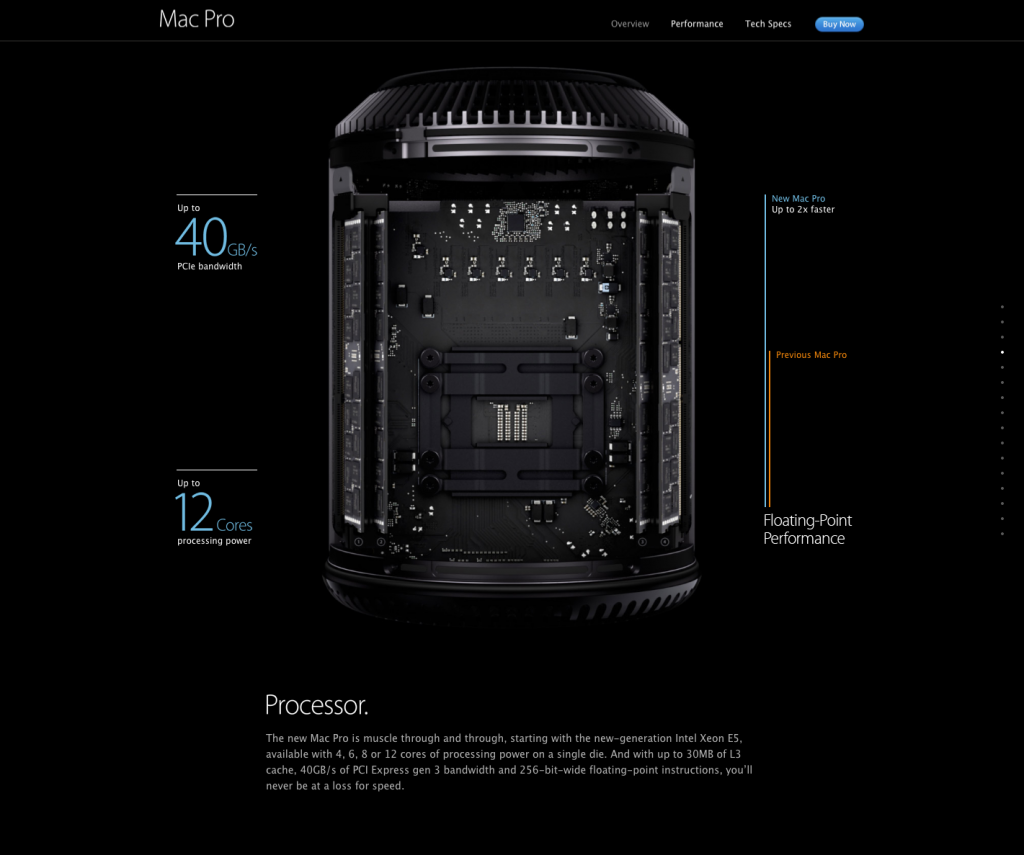
1.) El nuevo Mac Pro de Apple

Apple siempre está a la vanguardia del diseño atractivo. Este ejemplo de paralaje es probablemente el más conocido. Después de verlo, querrás rehipotecar la casa solo para hacerte con una de estas máquinas cegadoramente potentes.
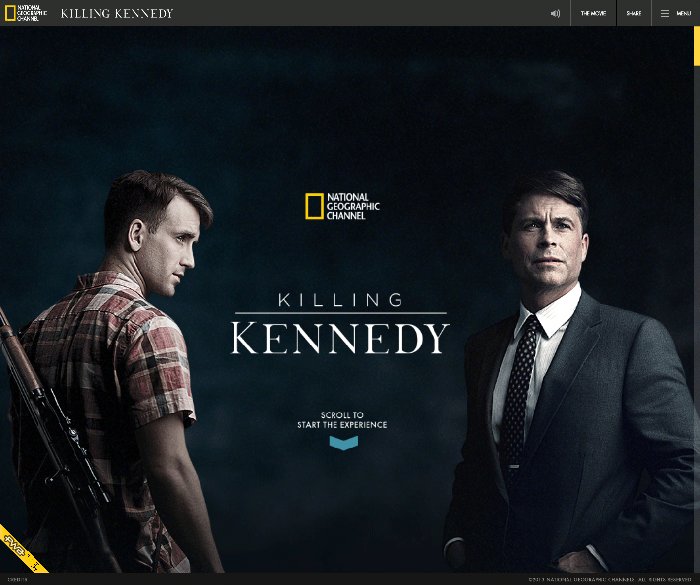
2.) Matar a Kennedy - National Geographic

Es, con diferencia, uno de mis favoritos. Cumple todos los requisitos: educativo, funcional, fluido, rápido y muy bien pensado y diseñado. Es una experiencia completa con películas, audio, fotografías y gráficos. Incluso si no le gusta la teoría de la bala mágica, no deje de visitarla.
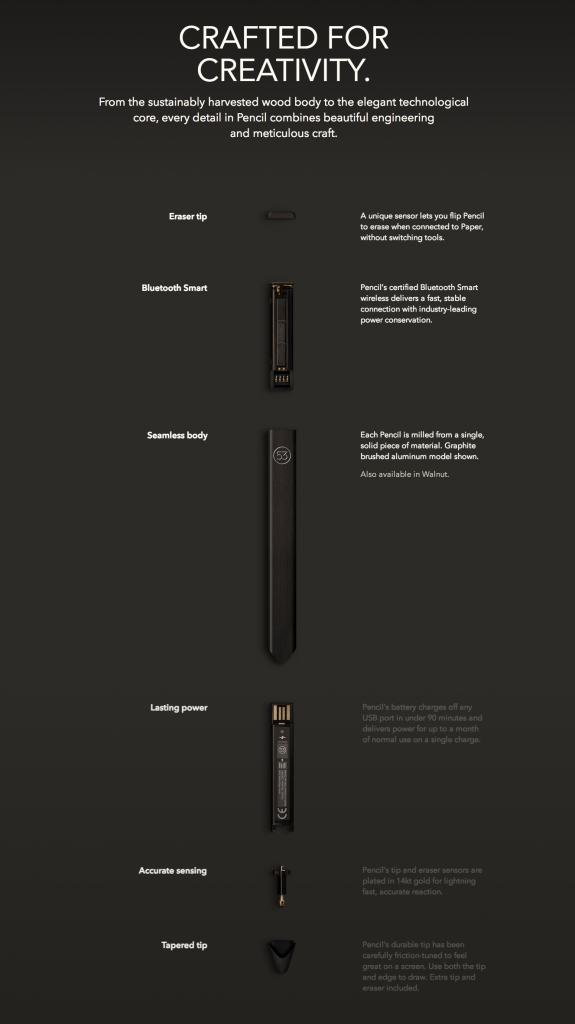
3.) Lápiz de FiftyThree

FiftyThree, los desarrolladores de Paper para iPad, han lanzado Pencil, un trozo de madera aparentemente ordinario con forma de lápiz óptico, que en realidad tiene unas entrañas bastante intrincadas. Una herramienta de diseño de gran aspecto presentada con un gran diseño web.
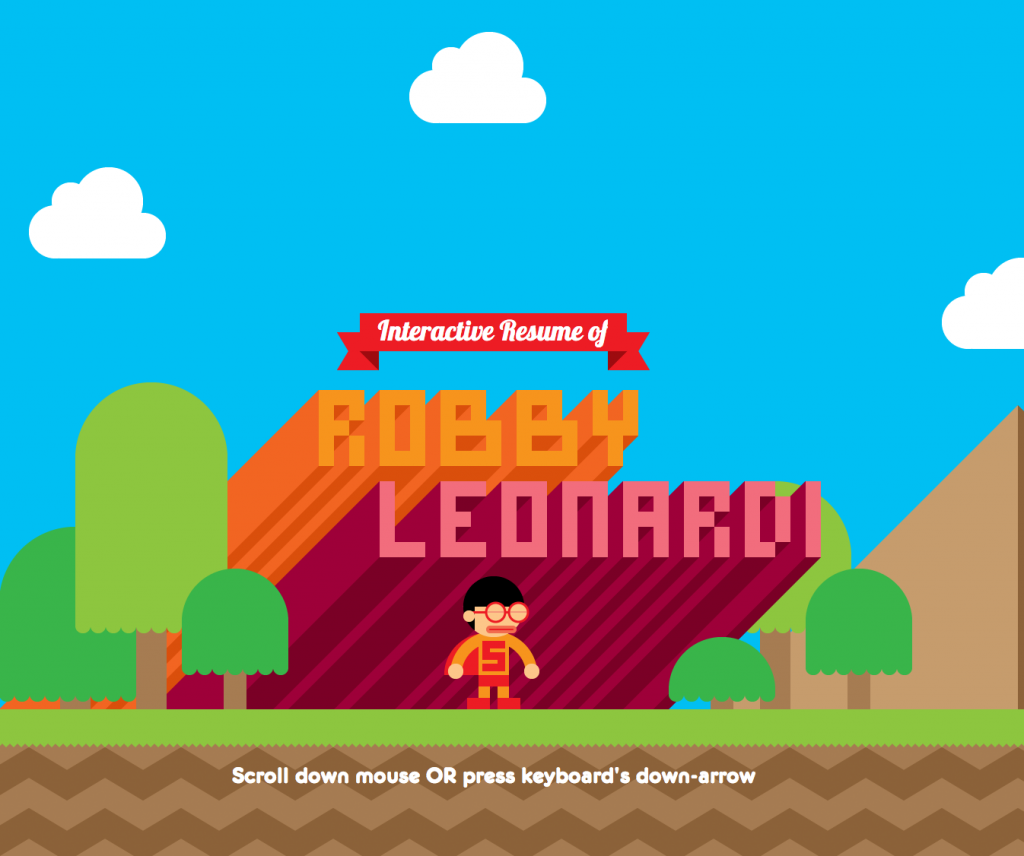
4.) Currículum interactivo de Robby Leonardi

Si eres un diseñador web ara ser desarrollador, no hace falta decir que tu currículum online debe reflejar la cumbre de todas tus habilidades, y vaya si lo hace el de Robby Leonardi. Este sitio web, que parece un sidescroller vectorial en alta definición que recuerda a los de SNES o Sega MegaDrive, casi le garantiza trabajo a Robby.
5.) Detener la contaminación visual
Se trata de un sitio web de demostración de Equipo Treehouse. Treehouse es una fantástica organización educativa, en la que puedes aprender a dirigir una empresa y comprender mejor conceptos de diseño y software. Su principal objetivo, sin embargo, es enseñar a los aspirantes a codificar aplicaciones web y sitios web. Es posible que los haya visto recientemente en las noticias: sus directores ejecutivos han destituido con éxito a todos sus directivos y están funcionando como una empresa plana. ¡Qué gran modelo de negocio! Usted puede agarrar 50% de descuento en su primer mes con Treehouse haciendo clic en el gráfico de la derecha, por una cantidad insignificante al mes usted puede agarrar una educación práctica con el apoyo de profesores cualificados y una gran comunidad de usuarios.
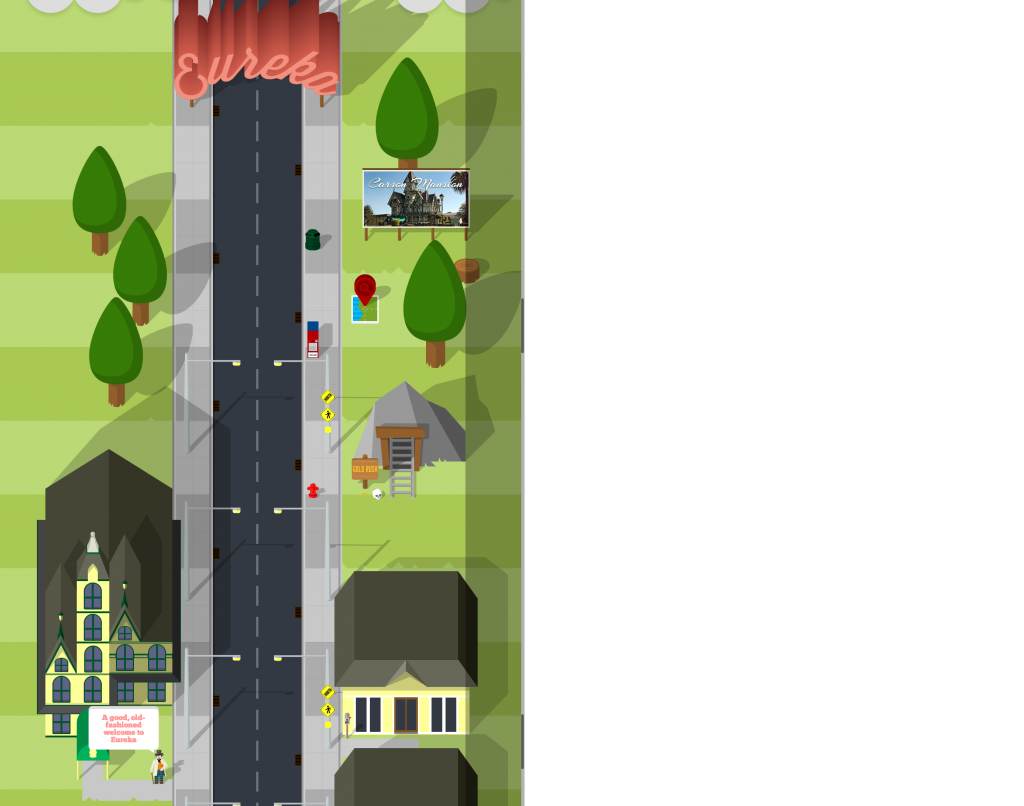
6) Highway One - Tónico de viaje Exsus

Exsus Travel ha lanzado esta promoción bellamente diseñada y bien pensada para su experiencia cadillac Highway One. Puedes hacerte una idea de la aventura desplazándote por los distintos pueblos y ciudades de la ruta, con extras extravagantes como la radioguía y otros elementos interactivos como buzones y mapas.
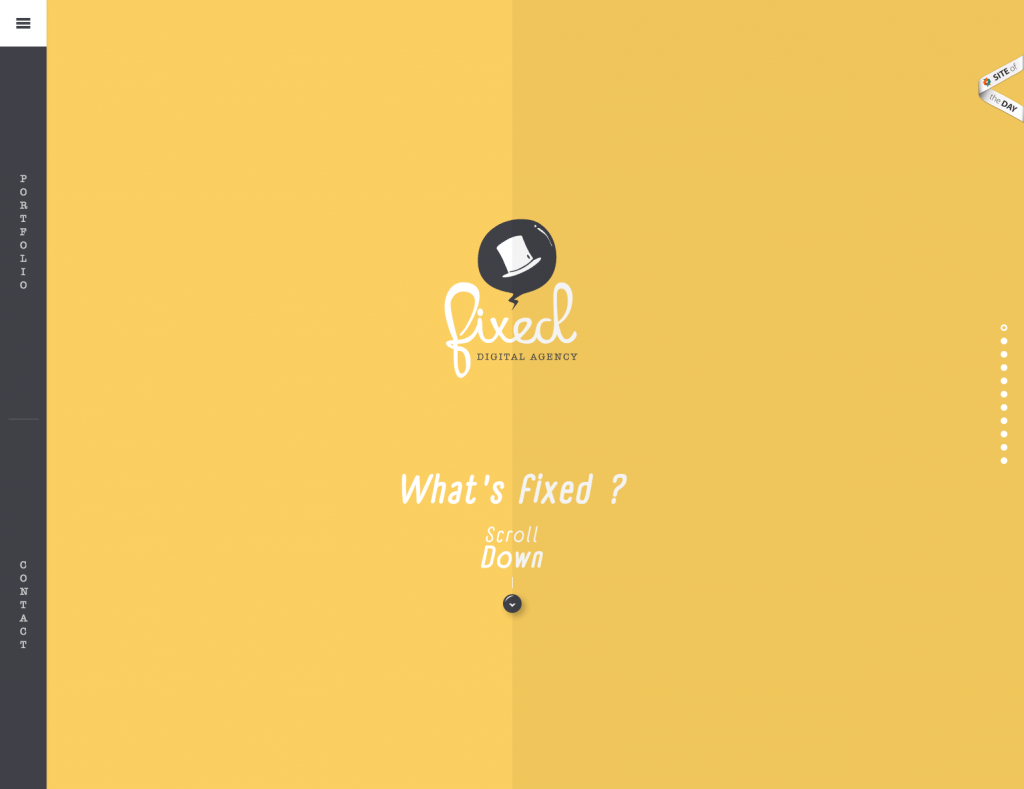
7.) Fixedagency.com
Parallax puede ser una gran introducción a cualquier negocio, FixedAgency realmente muestran sus habilidades con este pequeño número de lujo. Me gustan especialmente los clics de audio del menú, por lo general estoy de acuerdo con la regla de "visto y no oído" para los sitios web, pero esto sólo se siente sensible y con clase.







Vaya, son sitios web fabulosos, aunque Parallax suene a ciencia ficción.
Ya ... Entiendo un diseño web Parallax es ahora un día muy mejor diseño web de una sola página que se ve realmente muy impresionante sólo por sus efectos 3D y desplazamiento.
Realmente me gustan los 7 últimos diseños web Parallax. Si voy a hacer un nuevo sitio web, entonces seguramente voy a elegir uno de ellos para el diseño de mi sitio web.
Gracias por compartir estos maravillosos diseños.
Me encanta el desplazamiento de paralaje.
Apple New Mac Pro: una calidad de impresión brillante. Salta de la página.