Aprenda a crear un folleto en Adobe Photoshop con nuestro experto, fácil de seguir tutorial de vídeo…
Este vídeo forma parte de nuestra serie de tutoriales de diseño de Adobe Creative. Asegúrese de suscríbase a al canal de YouTube de Solopress para no perderte futuras guías.
Cómo diseñar un folleto
Descargue GRATIS la plantilla de folleto de Solopress
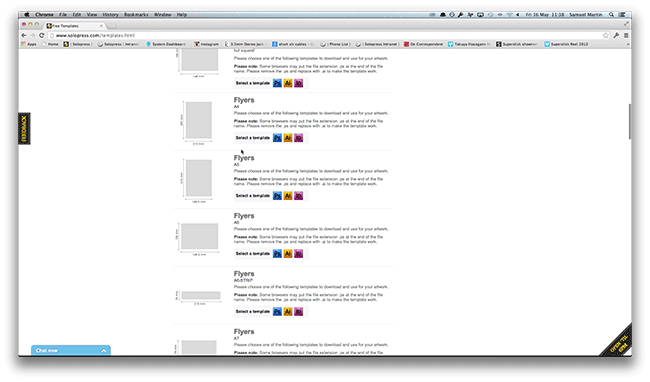
Vaya al sitio web de Solopress y, en la sección "Plantillas" de material gráfico gratuito, bajo Flyers, haga clic y descargue la plantilla (PS) Photoshop A5.

Sangrado, recorte y zona segura
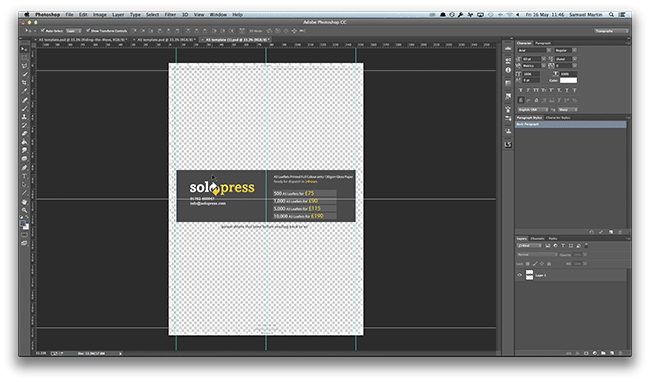
Abra el archivo de Photoshop. Hemos creado una capa guía que te ayudará a diseñar tu flyer; esta incluye el Área de Sangrado, Recorte y Área Segura.
Área de sangrado: todo lo que aparezca aquí se recortará, pero recuerde extender cualquier color o imagen a esta área de sangrado de 3 mm para evitar que aparezcan líneas blancas durante las fases de acabado de la impresión.
Recorte - Su trabajo será cortado en la línea negra sólida, cualquier imagen o texto colocado en esta área de 3mm puede ser recortado incorrectamente.
Área segura - Mantenga toda su información dentro del área blanca. Recuerde utilizar imágenes de alta resolución (300 ppp) para obtener los mejores resultados.
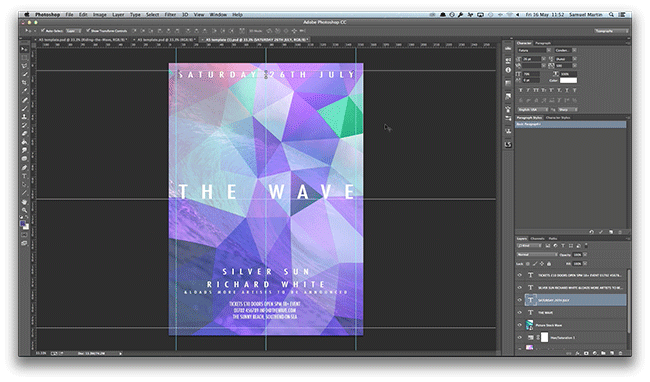
Cree sus propias líneas de guía que le ayudarán a asegurar que sus ilustraciones se mantienen en el Área Segura. En el menú superior vaya a Ver, Nueva Guía, asegúrese de que Horizontal está seleccionado y teclee 107.99mm. Una guía horizontal se colocará directamente en el centro. Cree otra nueva guía y seleccione la opción Vertical y escriba en la casilla 77.26mm. Tendrá dos guías que están directamente en el centro de la imagen, lo que le ayudará a alinear el texto y las imágenes. También puede crear una nueva guía haciendo clic y arrastrando sobre la regla vertical y horizontal (si la regla no aparece en Photoshop pulse Comando + R). Cree 4 nuevas guías en la línea de Área Segura.

Creación del fondo
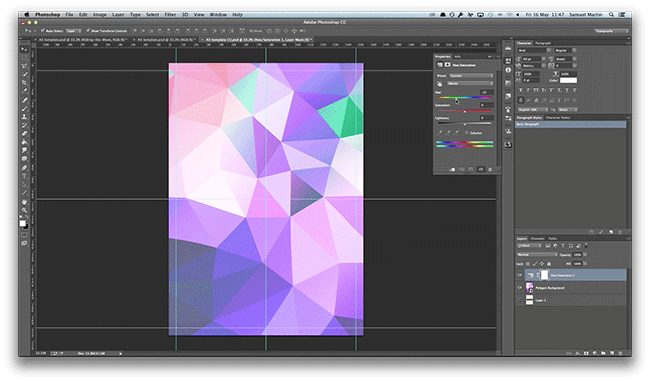
En la ventana de Capas oculte la Capa de Guía Sólo consulte esta capa para comprobar que su diseño encaja dentro del Área Segura y asegúrese de que cualquier color o imagen se extiende más allá del Área de Sangrado. Para importar el fondo, en el menú superior vaya a Archivo, Colocar incrustado, localice su(s) archivo(s) y seleccione Colocar. Hemos elegido un fondo de polígono abstracto con una mezcla de diferentes colores. Ajuste el tamaño y la posición de su logotipo. Seleccione la marca para confirmar la acción.
En el menú superior, bajo Capa, Nueva capa de ajuste, seleccione Tono/Saturación. Esto añadirá una Capa de Ajuste encima de su imagen seleccionada, haga doble clic en la capa y aparecerá la ventana de Propiedades, esto le permitirá ajustar el Tono y la Saturación de la capa de debajo. (Esta será el Fondo del Polígono).

Importar la segunda capa de fondo
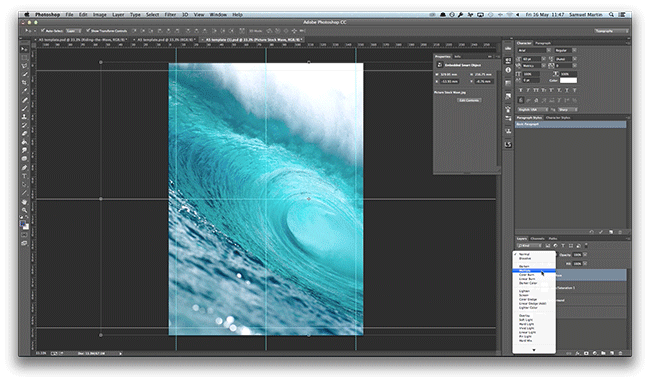
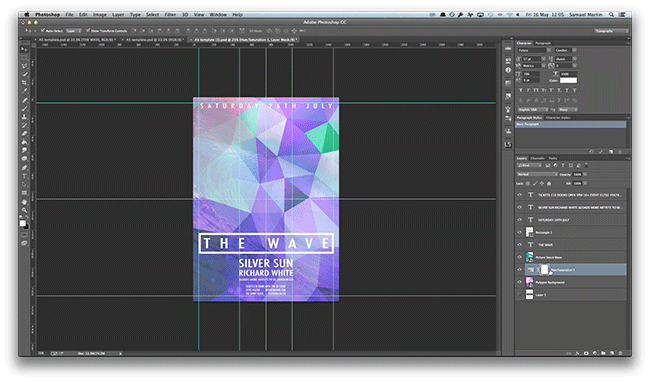
Al igual que antes, importa el segundo fondo (hemos elegido una bonita imagen de una ola para que encaje con el tema de nuestros folletos). Ajusta el tamaño y la posición y en la ventana Capas, haz clic en la pestaña Normal, y localiza y selecciona Multiplicar. Multiplicar multiplica los números de cada píxel de la capa superior por el píxel correspondiente de la capa inferior. Ahora bajaremos la Opacidad a 38%. Ya hemos creado el fondo.

Añadir el texto
Selecciona la Herramienta Texto y escribe toda la información que necesites presentar y en el menú superior puedes cambiar el tipo de letra, nosotros hemos elegido Futura. Para ajustar la altura y el espaciado, vaya a la ventana Carácter. (En este diseño hemos alineado toda la información en el centro. Separamos ligeramente las letras y condensamos las más pequeñas para que se parezcan a los carteles de otros festivales de música.

Ajustes finales
Añadiendo los ajustes finales, hemos añadido un borde blanco alrededor del encabezamiento que puedes crear seleccionando la herramienta cuadrado y haciendo clic y arrastrando para crear un recuadro.
Acabado y listo para imprimir
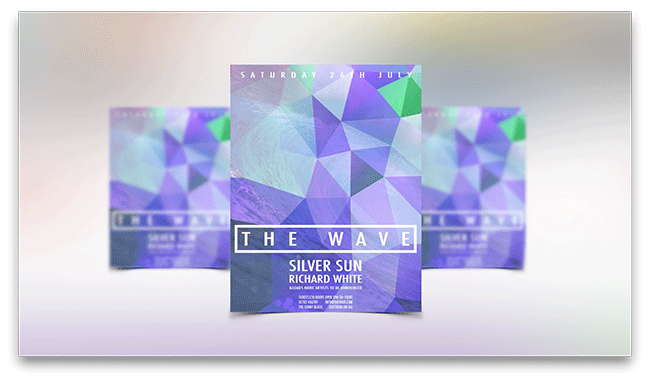
Ya hemos terminado el folleto. Para exportar el diseño en el menú superior seleccione Archivo, Guardar como. Ponga un nombre al diseño y cambie el formato a Photoshop PDF, seleccione Guardar. Aparecerá un nuevo cuadro y en el menú lateral, seleccione Compression Change y en las opciones Bicubic Downsampling To, cambie a Do Not Downsample; asegúrese de que el ajuste Compressions está en Jpeg y la calidad de la imagen en Maximum y luego seleccione Save PDF. Realice este proceso con ambos diseños; de este modo tendrá sus diseños listos para imprimir.

Y así es como se diseña un folleto en Adobe Photoshop.
Si tiene algún comentario o pregunta sobre el diseño de un folleto, utilice la sección de comentarios y haremos todo lo posible por responder a sus preguntas.
Gracias por ver nuestro videotutorial.





Necesito folletos. He encontrado, por casualidad, su sitio web. He descargado sus plantillas, pero no puedo abrirlos. Utilizo Windows 8.1.
¿Qué tengo que hacer?
Hola Clive. Nos alegra mucho que te interese nuestro blog. Para descargar y ejecutar correctamente nuestras plantillas gratuitas, necesita tener Adobe Photoshop, Illustrator o InDesign instalado en su PC / portátil.
Folleto con un diseño precioso...
Pero, por desgracia, vídeos como éste están destruyendo la industria del diseño. Ahora todo el mundo piensa que porque sepas utilizar un programa informático puedes, como por arte de magia, entender habilidades artesanales como el diseño, la dirección de arte, la tipografía, la maquetación y la producción impresa.
No es de extrañar que haya tanta basura ahí fuera, y lo que se ve en este vídeo no hace más que aumentarla.
Excelente vídeo - aprendí mucho de la forma en que resaltaste el texto y luego aumentaste el tamaño del texto para rellenarlo hasta las guías - qué trabajo tan fácil hace crear un bloque de texto de buen aspecto.
Gracias por el tutorial. Siempre es bueno recibir ayuda profesional; se agradece.
¿Cuánto tardaste en crear ese folleto?
Hola Mark, este tutorial de vídeo se ejecuta a doble velocidad en su mayor parte, por lo que el flyer tardó unos ocho minutos en crearse.