Les polices standard telles que Arial, Tahoma, Verdana et Impact ne suffisent parfois pas - mais qui veut payer des licences de polices ?
Pour une petite entreprise ou même simplement pour un usage personnel ou une promotion, les polices de caractères sont une dépense inutile. Voici quelques polices de caractères alternatives gratuites qui vous permettront d'obtenir un design original, contemporain et lisible, que ce soit sur papier ou sur le web. polices légales gratuites.
1. Polices de caractères Google
Google a fait appel à des typographes du monde entier pour créer un ensemble de polices de caractères libres et gratuites destinées à un usage commercial ou personnel. Leur but premier est d'être utilisées comme polices web avec l'API de Google (ce qui signifie que n'importe qui, sur n'importe quel navigateur, peut voir une police particulière, alors que normalement seules les personnes ayant la police installée sur leur machine pourraient la voir), mais elles sont également disponibles au téléchargement et peuvent être utilisées normalement sur votre ordinateur de bureau ou votre ordinateur portable.
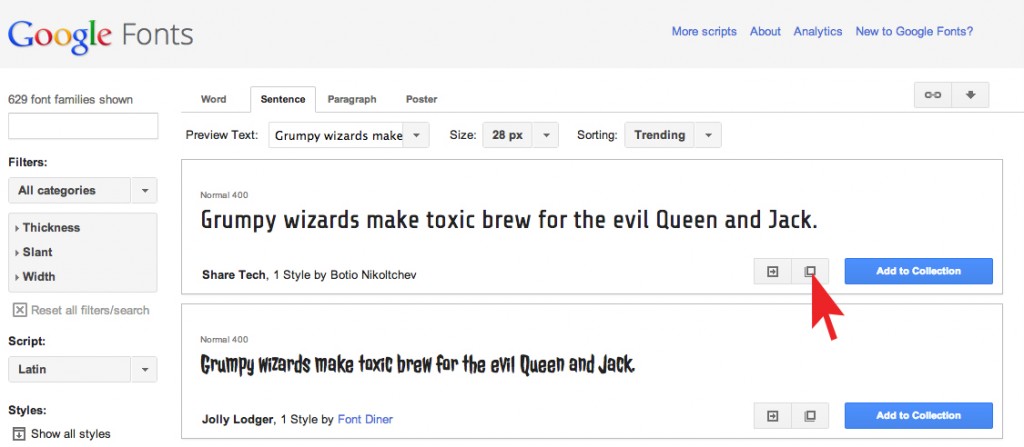
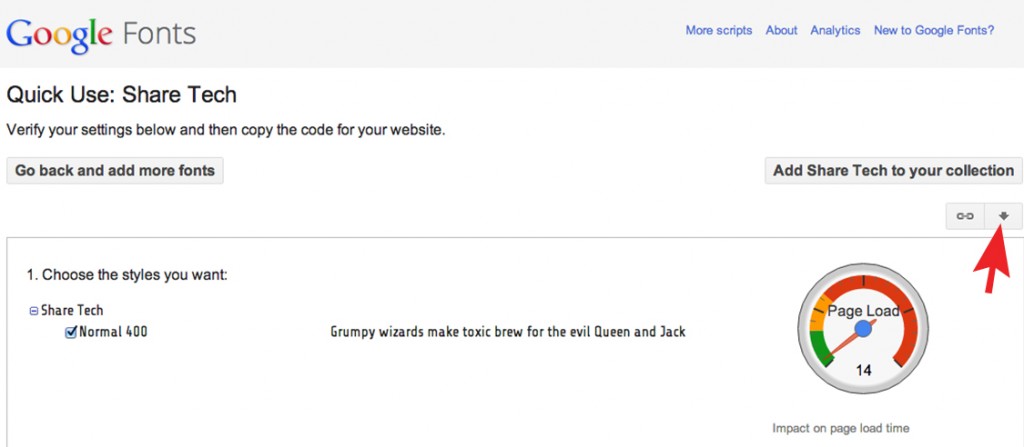
Les polices Google sont très esthétiques, extrêmement populaires et visibles partout sur le web. L'interface utilisateur pour la sélection des polices est excellente et propose différents filtres pour vous permettre de rechercher la police idéale, qu'il s'agisse d'un style d'écriture manuscrite ou d'une police sans empattement. Pour télécharger une police à la fois, il suffit de cliquer sur le carré avec une flèche pointant vers la droite sur la police choisie, puis de télécharger un fichier .zip (votre machine devrait être capable de le décompresser, mais une simple recherche Google sur les fichiers .zip vous aidera si ce n'est pas le cas), puis d'installer la police, et vous êtes prêt à partir.
Un bon moyen d'obtenir toutes les polices Google sur votre ordinateur est d'utiliser Skyfonts. Si vous vous rendez sur leur site web et téléchargez leur programme Skyfonts, il "synchronisera" toutes les polices Google sur votre machine, ce qui vous permettra d'échantillonner et d'utiliser toutes les polices gratuites dans toutes les graisses et tous les styles.
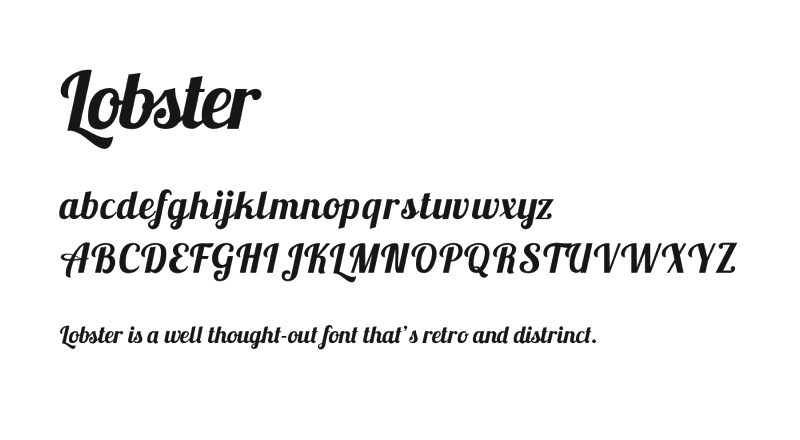
Voici quelques exemples de polices Google populaires, vous les reconnaîtrez peut-être !
Source : Freebiesexpress
2. FontSquirrel
Les héros de FontSquirrel parcourent constamment le web à la recherche de délicieuses polices de caractères gratuites. Certaines des meilleures polices gratuites se trouvent ici. Cependant, certaines polices que vous pouvez obtenir ont des licences avec des stipulations, et toutes les polices ne sont pas gratuites - mais les licences doivent être clairement affichées. L'avantage de FontSquirrel est sa fonction de générateur de polices pour le web. Si vous n'êtes pas concepteur de sites web, vous voudrez sans doute passer à l'étape suivante.
Voici comment utiliser FontSquirrel avec @FontFace dans votre CSS pour votre site Web.
À l'époque, il n'était pas possible d'utiliser n'importe quelle police, car celle-ci devait se trouver sur la machine du spectateur pour être visible dans le navigateur client. Aujourd'hui, grâce à la fonction @FontFace La règle CSS vous permet d'avoir pratiquement n'importe quelle police pour votre page web (certains navigateurs rendent les polices différemment, je vous regarde Internet Explorer !) Internet Explorer ne prend en charge que les polices de type .eot, tandis que Firefox, Chrome, Safari et Opera prennent en charge les polices de type .ttf et .otf.
Si vous naviguez jusqu'à la page FontSquirrel Générateur de polices Web vous pouvez télécharger le fichier de police de votre choix et l'optimiser pour le web, avec la possibilité de le personnaliser si vous sélectionnez "Expert". Téléchargez ces fichiers et transférez-les sur votre serveur. Appelez les fichiers de police avec @font-face dans votre feuille de style, puis déclarez la famille de polices comme d'habitude.
@font-face {
font-family : "Votre police de caractères" ;
src : url("type/filename.eot") ;
src : local("☺"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg") ;
}
@font-face {
font-family : "Votre police de caractères italique" ;
src : url("type/filename-ital.eot") ;
src : local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg") ;
}
h2 { font-family : "Your typeface", Georgia, serif ; }
h2 em { font-family : "Your italic typeface", Georgia, serif ; }
em { font-style : italic ; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
DaFont s'intéresse moins aux polices gratuites qu'à TOUTES les polices. C'est un excellent site pour trouver des idées, mais attention, certaines polices sont incomplètes pour "démonstration uniquement", ce qui est frustrant quand on veut vraiment une police gratuite complète, et d'autres ne sont gratuites que pour un usage personnel, et non commercial. DaFont n'est pas aussi perspicace que FontSquirrel et Google Fonts, et certaines polices peuvent ne pas fonctionner 100% correctement. C'est un endroit idéal pour trouver des polices que vous voyez tous les jours si vous voulez émuler un certain look - par exemple, ceci peut vous sembler familier !

http://www.dafont.com/tengwar-annatar.font
L'objectif de DaFont est de vous permettre d'essayer des polices de caractères et de les acheter ensuite auprès des typographes ou des organisations concernées, ou de permettre aux typographes d'acquérir une certaine notoriété en faisant télécharger et utiliser leur police de caractères à titre gracieux.










Très intéressant - je travaille dans l'équipe marketing et je vais certainement vérifier les polices de caractères de Google !
Je n'arrive jamais à trouver la police que je veux ! Il y a parfois trop de choix !
Ces trois sites sont parfaits pour les amateurs de polices de caractères. Mon préféré est DaFont 😉
Mon fils est obsédé par les polices de caractères. Il veut devenir graphiste quand il sera grand. Étonnamment, il ne connaissait pas Font Squirrel. Je vous remercie !
Quelqu'un se souvient-il du bon vieux temps où l'on utilisait le lettrage par transfert, avant l'arrivée des ordinateurs ? L'Helvetica me manque !
Je ne connaissais pas Font Squirrel, mais je dois admettre que je suis un fan de Calibri si j'ai le choix !