Imparate a creare questo motivo geometrico fresco e nitido con Adobe Illustrator. È più facile di quanto pensiate!
È un'operazione rapida e semplice da eseguire anche se siete principianti di Adobe Illustrator.
Esercitazione video sul design geometrico piatto:
Andiamo!
Avviare Adobe Illustrator e aprire un documento di dimensioni 1200px x 1200px. La prima cosa da fare è selezionare i colori da utilizzare per questo motivo. Utilizzando il selezionatore di colori, scegliere i colori desiderati, fare clic su OK e quindi trascinare il colore nel Pallet campioni sul lato destro dello schermo.
Dopo aver scelto i colori (almeno 6), disegnate 3 quadrati all'esterno del documento. Utilizzeremo questi quadrati come grandi campioni per cambiare facilmente i colori del nostro motivo. Selezionare ogni quadrato, cambiare l'impostazione di riempimento in Gradiente e nella palette Gradiente selezionare i colori scelti in precedenza. Ogni quadrato diventa un gradiente di colore diverso.

Ora, con lo strumento Rettangolo, create un quadrato che copra l'intero documento. Cambiare il colore in Nessun riempimento e mantenere il colore del tratto nero con l'impostazione più bassa.
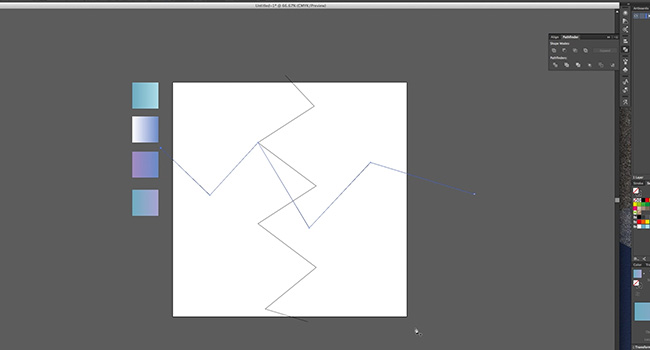
Ora selezionate lo strumento Penna. È necessario tracciare linee rette a zig zag da un lato all'altro del documento, iniziando e terminando all'esterno del quadrato. Dopo aver tracciato ogni linea è necessario tornare allo Strumento Selezione e poi allo Strumento Penna, per terminare il percorso in modo che la forma non venga seguita in tutto il documento.

Man mano che si tracciano nuove linee, ogni zig zag deve insistere sui punti di ancoraggio delle altre linee, in modo da creare le forme di cui abbiamo bisogno.
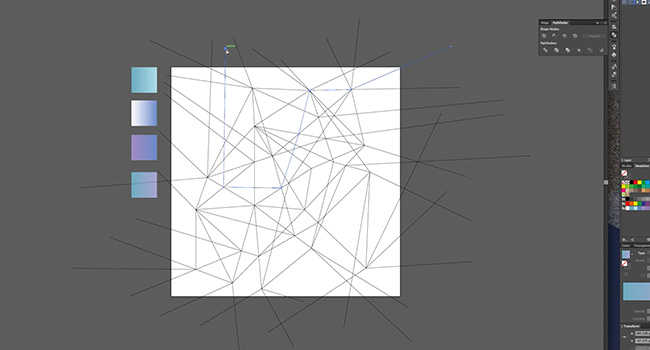
Quando avrete riempito il documento con il maggior numero possibile di linee (senza che queste siano troppo ravvicinate), potrete iniziare a colorare il disegno.

Con lo strumento Selezione, evidenziare l'intero documento. Utilizzando la palette Pathfinder, fare clic su Dividi. In questo modo si otterranno tutte le forme necessarie. Evidenziare nuovamente l'intero documento, fare clic con il pulsante destro del mouse e selezionare Unisci. In questo modo si separano tutte le forme. Evidenziare nuovamente e cambiare il colore di riempimento in bianco.
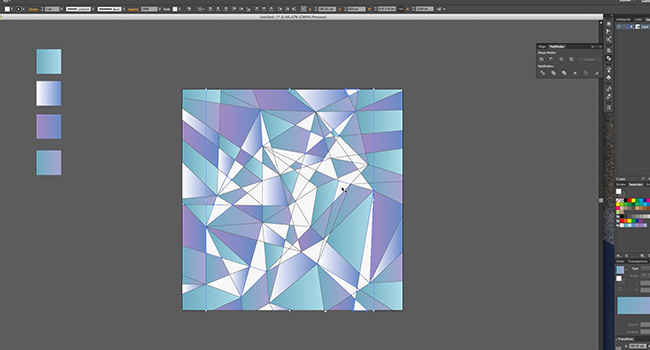
Eliminare le forme all'esterno del documento (a parte i quadrati dei campioni). Tenendo premuto MAIUSC selezionare forme a caso dal documento. Dopo averne selezionate alcune, utilizzare lo strumento Pipetta per scegliere i colori dai quadratini. Continuare a eseguire questa operazione fino a riempire tutte le forme, quindi evidenziarle tutte e disattivare il colore del tratto.

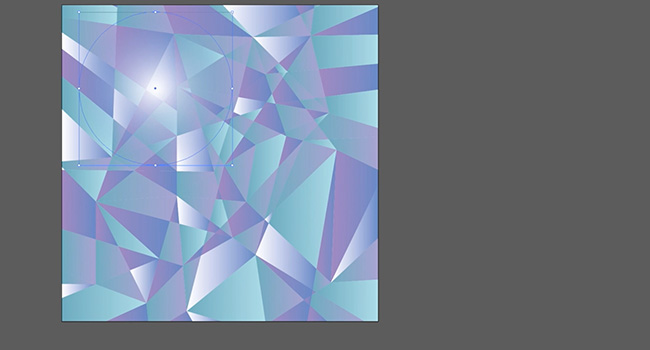
Per una maggiore lucentezza, disegnare un cerchio sul documento. Cambiate il riempimento in gradiente e nella palette Gradienti abbassate l'opacità del lato nero a 0%. Cambiare il tipo di gradiente in Radiale, quindi scegliere un punto in cui inserire la lucentezza.

Il gioco è fatto! Provate diverse combinazioni di colori per ottenere una varietà di stati d'animo diversi. In alternativa, utilizzate colori solidi e tenui per un tocco vintage anni '70.
Musica utilizzata nel video: Dogs & Cats dall'album RawDub di Jahzzar
Sono state apportate modifiche alla durata della partitura originale
Trovate il lavoro di Jahzzar su http://betterwithmusic.com
(Utilizzato con licenza Creative Commons Arribution-ShareAlike 3.0)
Iscriviti al nostro canale YouTube
Questo fa parte della nostra serie di tutorial su Adobe Creative. iscriviti al canale YouTube di Solopress per non perdere l'occasione.




