Imparare a progettare un Carta intestata in Adobe Photoshop con il nostro esperto, facile da seguire video tutorial...
Questo video fa parte della serie di esercitazioni sul design di Adobe Creative. Assicuratevi di sottoscrivere al canale YouTube di Solopress per non perdere le guide future!
Come progettare una carta intestata
Visitate il sito web di Solopress per scaricare gratuitamente la guida ai modelli di carta intestata A4 in Photoshop come base per la vostra carta intestata.
Aprite il file di Photoshop, abbiamo creato un livello guida che vi aiuterà a progettare la vostra carta intestata - questo include l'area al vivo, il taglio e l'area sicura.
Area al vivo - Tutto ciò che si trova qui verrà tagliato, ma ricordate di estendere qualsiasi colorazione o immagine in quest'area al vivo per evitare che appaiano linee bianche durante le fasi di finitura della stampa.
Ritaglio - Il lavoro verrà tagliato sulla linea nera continua; qualsiasi immagine o testo inserito in quest'area potrebbe essere ritagliato in modo errato.
Area sicura - Conservate tutte le informazioni all'interno dell'area bianca. Ricordate di utilizzare immagini ad alta risoluzione (300 dpi) per ottenere i migliori risultati.
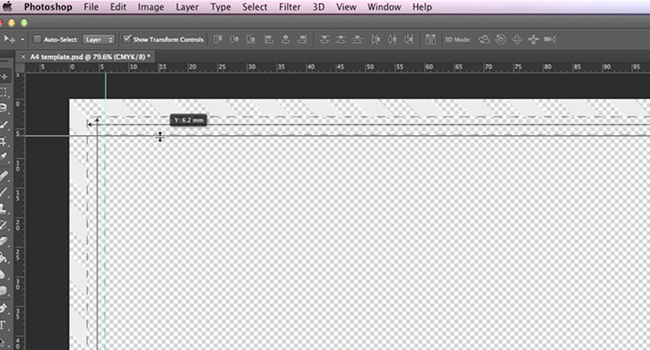
Creare una nuova guida facendo clic e trascinando il righello verticale e orizzontale (se il righello non appare in Photoshop, premere Command + R).

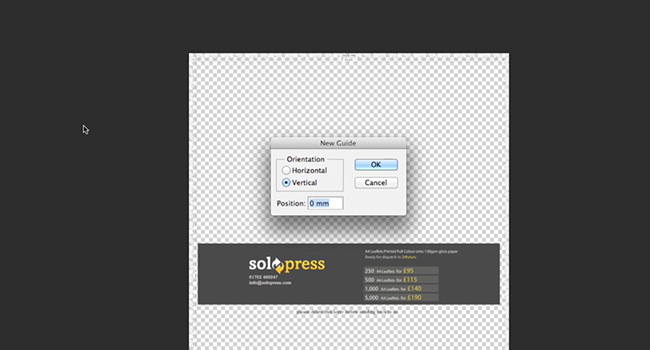
Creare 4 nuove guide sulla linea dell'area sicura. In questo video ho creato 2 linee che attraversano il centro in verticale e in orizzontale; il formato di questo modello è un po' più grande dell'A4 (303x216 mm); è possibile impostare le guide centrali sulla misura esatta facendo clic su Visualizza - Nuova guida e inserendo 108 mm per la verticale e 151 mm per l'orizzontale.

In questo video creerò una carta intestata per una società di post-produzione con sede a Soho.
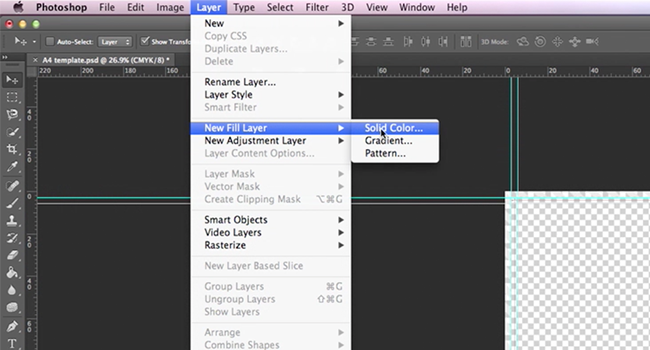
Per creare uno sfondo a tinta unita, fare clic su Livelli-Nuovo livello di riempimento-Tinta unita.

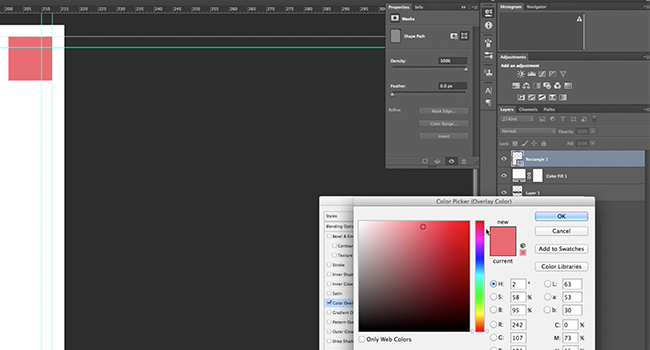
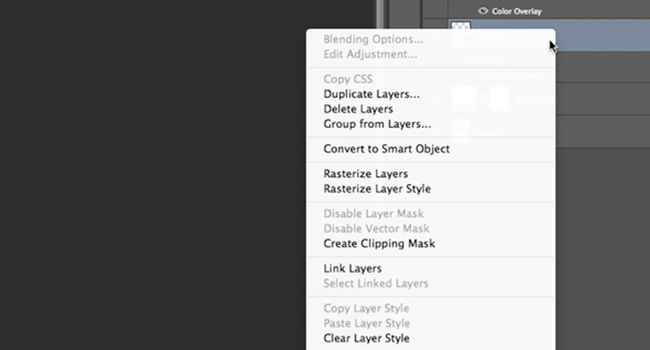
Con lo strumento Forme (nella barra degli strumenti) creo un quadrato per creare un motivo decorativo sulla mia carta intestata; per ottenere un quadrato perfetto tengo premuto MAIUSC mentre lo disegno. Poi, per aggiungere colore, faccio clic con il pulsante destro del mouse sul livello e scelgo Opzioni di fusione, quindi seleziono Sovrapposizione colore.

Se voglio creare altri quadrati uguali, faccio clic con il pulsante destro del mouse sul livello e seleziono Duplica. Per creare più copie, seleziono più livelli e li duplico.

Una volta completato il mio disegno, voglio continuare la combinazione di colori fino in fondo, quindi evidenzio tutti i miei singoli livelli, poi faccio clic con il pulsante destro del mouse su uno di essi e seleziono Crea oggetto intelligente. In questo modo tutti i livelli vengono uniti in uno solo, ma non è più possibile modificarli singolarmente.
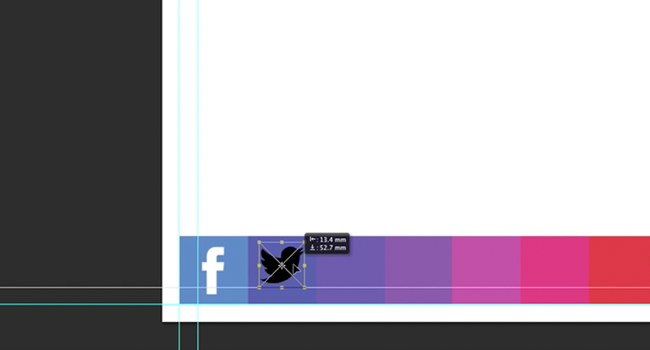
Ne ho impostato uno in basso a sinistra della mia pagina perché voglio aggiungervi le icone dei social media. L'uso di immagini basate su PNG consente di inserire le immagini direttamente in un progetto di Photoshop senza preoccuparsi dello sfondo. Ho trascinato queste immagini direttamente dalla finestra del Finder (Explorer su MS Windows) e ho usato le maniglie per ridimensionarle. Tenendo premuto MAIUSC mentre si ridimensiona, è possibile mantenere le proporzioni. Uso anche la Sovrapposizione colore nelle Opzioni di fusione per colorarle di bianco; si noti che in un PNG solo l'immagine è a colori, non lo sfondo.

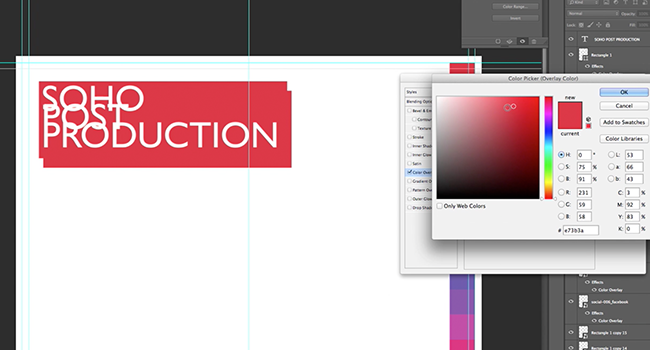
Dopo di che uso lo Strumento testo (che si trova nella Barra degli strumenti) per scrivere il nome della società in alto; ho stilizzato il nome con un'interlinea negativa, modificabile nel Pannello caratteri.

Per aggiungere un retro al nome della mia azienda, disegno un rettangolo e uso Sovrapposizione colore per colorarlo e trascinarlo dietro il livello di testo. Duplico il rettangolo e uso l'opzione Opacità per schiarire il rettangolo. Trascino quindi il livello dietro il rettangolo solido e lo sposto per creare profondità.
Ora non mi resta che aggiungere un po' di informazioni sull'azienda utilizzando lo strumento Testo.
Una volta completato il tutto, sposto il mio modello quadrato sopra la linea dell'area sicura per creare un bordo bianco. Quindi elimino il livello modello e salvo il progetto.
Per i prossimi passi da compiere per la stampa della vostra carta intestata, visitate Solopress.com

Ecco fatto! Ora avete una carta intestata colorata e semplice per la vostra azienda o organizzazione.
Se avete commenti o domande sulla progettazione di una carta intestata, utilizzate la sezione commenti qui sotto e faremo del nostro meglio per rispondere alle vostre domande.
Grazie per aver guardato il nostro video tutorial.



