Imparate a creare un volantino in Adobe Photoshop con il nostro esperto, facile da seguire video tutorial…
Questo video fa parte della serie di esercitazioni sul design di Adobe Creative. Assicuratevi di sottoscrivere al canale YouTube di Solopress per non perdere le guide future!
Come progettare un volantino
Scarica il modello di volantino Solopress GRATUITO
Andate sul sito web di Solopress e nella sezione "Modelli" di opere d'arte gratuite, sotto la voce "Volantini", fate clic e scaricate il modello (PS) Photoshop A5.

Sanguinamento, taglio e area di sicurezza
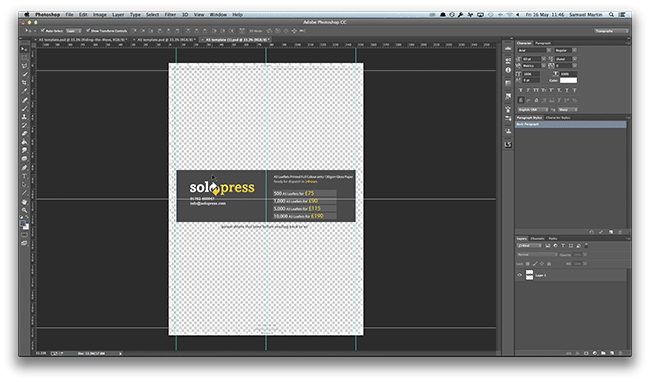
Aprire il file di Photoshop. Abbiamo creato un livello guida che vi aiuterà a progettare il vostro volantino; questo include l'area al vivo, il ritaglio e l'area sicura.
Area al vivo - Tutto ciò che si trova qui verrà tagliato, ma ricordate di estendere qualsiasi colorazione o immagine in quest'area al vivo di 3 mm per evitare che appaiano linee bianche durante le fasi di finitura della stampa.
Rifilo - Il lavoro verrà tagliato sulla linea nera continua; qualsiasi immagine o testo inserito in quest'area di 3 mm potrebbe essere rifilato in modo errato.
Area sicura - Mantenete tutte le informazioni all'interno dell'area bianca. Ricordate di utilizzare immagini ad alta risoluzione (300 dpi) per ottenere i migliori risultati.
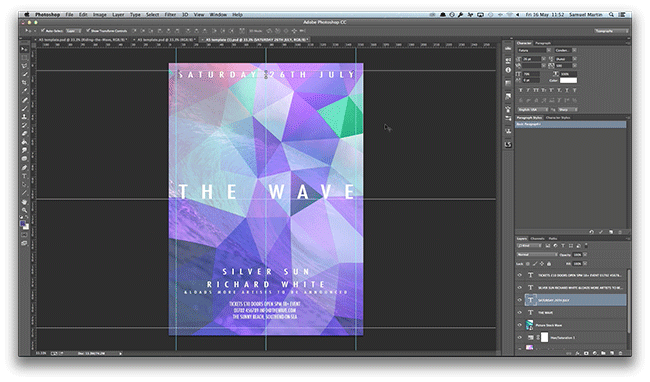
Create le vostre linee guida che vi aiuteranno a garantire che la vostra opera d'arte rimanga nell'Area sicura. Nel menu superiore, selezionare Visualizza, Nuova guida, assicurarsi che sia selezionato Orizzontale e digitare 107,99 mm. La guida orizzontale verrà posizionata direttamente al centro. Creare un'altra nuova guida, selezionare l'opzione Verticale e digitare nella casella 77,26 mm. Si otterranno due guide direttamente al centro dell'immagine, che aiuteranno ad allineare il testo e le immagini. In alternativa, è possibile creare una nuova guida facendo clic e trascinando il righello verticale e orizzontale (se il righello non appare in Photoshop, premere Command + R). Creare 4 nuove guide sulla linea dell'area sicura.

Creazione dello sfondo
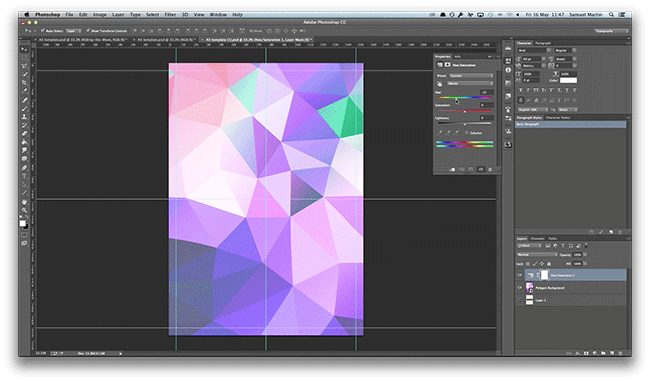
Nella finestra Livelli nascondere il livello Guida Fare riferimento a questo livello solo per verificare che il disegno rientri nell'area sicura e che eventuali colori o immagini si estendano oltre l'area al vivo. Per importare lo sfondo, nel menu in alto selezionare File, Inserisci incorporato, individuare i file e selezionare Inserisci. Abbiamo scelto uno sfondo Poligono astratto con una serie di colori diversi. Regolare le dimensioni e posizionare il logo. Selezionare il segno di spunta per confermare l'azione.
Nel menu superiore, alla voce Livello, Nuovo livello di regolazione, selezionare Tonalità/Saturazione. Questo aggiungerà un livello di regolazione sopra l'immagine selezionata; fare doppio clic sul livello e apparirà la finestra Proprietà, che consentirà di regolare la tonalità e la saturazione del livello sottostante. (Questo sarà lo sfondo del poligono).

Importare il secondo livello di sfondo
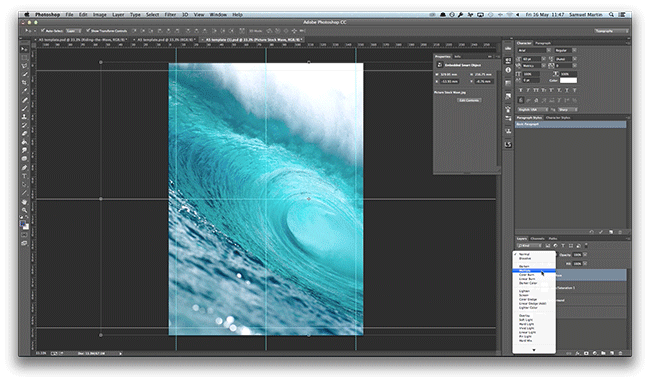
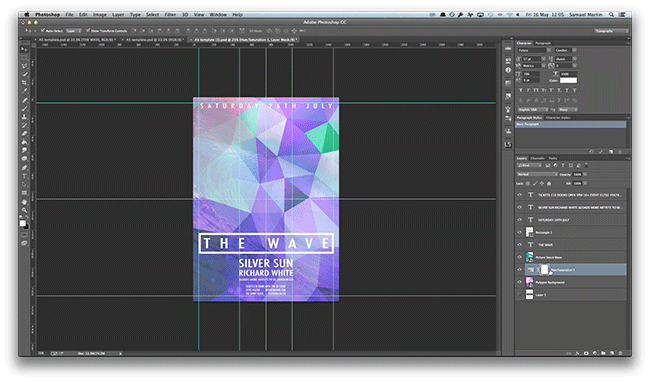
Come prima, importare il secondo sfondo (abbiamo scelto una bella immagine di un'onda per abbinarla al tema dei volantini). Regolare le dimensioni e la posizione e nella finestra Livelli fare clic sulla scheda Normale, individuare e selezionare Moltiplica. Moltiplica i numeri di ciascun pixel del livello superiore con il pixel corrispondente del livello inferiore, rendendo così l'immagine più scura. Ora abbassiamo l'Opacità a 38%. Ora abbiamo creato lo sfondo.

Aggiunta del testo
Selezionate lo strumento Testo e digitate tutte le informazioni che dovete presentare; nel menu in alto potete cambiare il carattere, noi abbiamo scelto Futura. Per regolare l'altezza e la spaziatura, accedere alla finestra Carattere. (Per questo progetto tutte le informazioni sono allineate al centro. Le lettere sono leggermente distanziate e le lettere più piccole sono condensate insieme per assomigliare ad altri manifesti di festival musicali.

Aggiustamenti finali
Per aggiungere le regolazioni finali, abbiamo aggiunto un bordo bianco intorno all'intestazione, che si può creare selezionando lo strumento quadrato e facendo clic e trascinando per creare un riquadro.
Finitura e pronto per la stampa
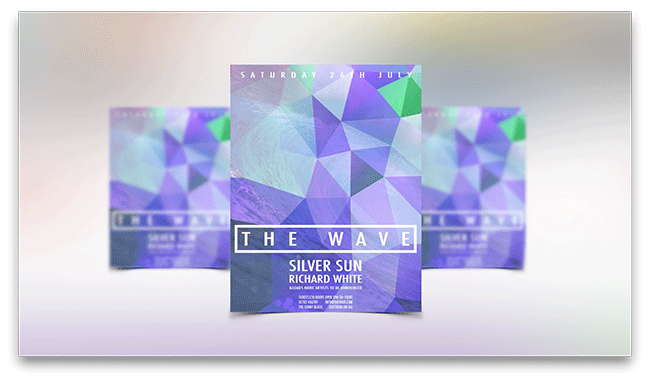
Ora abbiamo completato il volantino. Per esportare il progetto, selezionare File, Salva con nome dal menu in alto. Dare un nome al progetto e cambiare il formato in Photoshop PDF, quindi selezionare Salva. Apparirà un nuovo riquadro e nel menu laterale selezionate Compression Change e nelle opzioni Bicubic Downsampling To, cambiate in Do Not Downsample; assicuratevi che l'impostazione Compressions sia impostata su Jpeg e che la qualità dell'immagine sia impostata su Maximum e selezionate Save PDF. Eseguite questa procedura con entrambi i disegni; avrete così i vostri disegni pronti per la stampa.

Ecco come si progetta un volantino in Adobe Photoshop!
Se avete commenti o domande sulla progettazione di un volantino o di un opuscolo, utilizzate la sezione commenti qui sotto e faremo del nostro meglio per rispondere alle vostre domande.
Grazie per aver guardato il nostro video tutorial.





Ho bisogno di volantini. Ho trovato per caso il vostro sito web. Ho scaricato i vostri modelli ma non riesco ad aprirli. Utilizzo Windows 8.1.
Cosa devo fare?
Ciao Clive. Siamo lieti che tu sia interessato al nostro blog. Per poter scaricare ed eseguire i nostri modelli gratuiti, è necessario che sul PC/portatile sia installato Adobe Photoshop, Illustrator o InDesign.
Volantino dal design accattivante...
Ma purtroppo video come questo stanno distruggendo l'industria del design. Ora tutti pensano che solo perché si sa usare un programma per computer si possa, come per magia, comprendere abilità artigianali come il design, la direzione artistica, la tipografia, l'impaginazione e la produzione di stampa.
Non c'è da stupirsi che ci sia così tanta spazzatura in giro, e questo video non fa altro che aumentarla.
Un video eccellente: ho imparato molto dal modo in cui avete evidenziato il testo e poi avete aumentato le dimensioni del testo per riempire le guide.
Grazie per il tutorial! È sempre un bene ricevere un aiuto professionale; è molto apprezzato.
Quanto tempo ci è voluto per creare quel volantino?
Ciao Mark, questo video tutorial funziona per la maggior parte a velocità doppia, quindi la creazione del volantino ha richiesto circa otto minuti.