Leer hoe je tekst er handgeschreven uit laat zien met deze handige Adobe Illustrator tutorial.
Het kost wat tijd en zorgvuldig knutselen om het goed te krijgen, maar het eindresultaat is de moeite waard!
Video-handleiding
Opzadelen en wegwezen!
Start Adobe Illustrator en maak een nieuw document (Bestand - Nieuw...) en maak het 297mm x 210mm (of liggend A4).
Teken
Neem een foto van een voorwerp of dier. In deze tutorial gebruiken we een paard. Sleep je afbeelding rechtstreeks naar Illustrator en pas de grootte aan. Om het omlijnen gemakkelijker te maken, verander je de ondoorzichtigheid van het object in het Transparantiepallet.
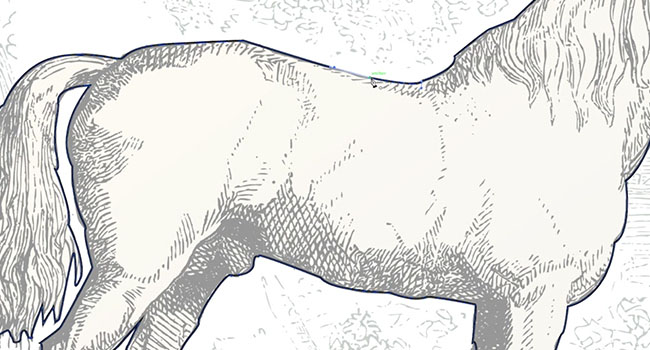
Begin het object te overtrekken met het gereedschap Pen en zorg ervoor dat de vulkleur is uitgeschakeld (het witte vak met de rode streep) en de lijnkleur zichtbaar is.

Klik op het beginpunt van de contour en ga verder rond het object. Om de lijnen die je maakt te krommen, houd je gewoon de muisknop ingedrukt terwijl je klikt en verander je de positie met de muis. Soms blijven de curven hangen, dus als je een nieuw punt maakt en de curve gaat niet zoals je wilt, maak het punt dan ongedaan en schakel terug naar het Selectiegereedschap. Daarna ga je terug naar het gereedschap Pen, klik je op het laatste punt dat je hebt gemaakt en ga je verder met de curve.

Als je klaar bent met overtrekken, zorg er dan voor dat het laatste punt verbonden is door een lijn met het eerste punt. Je ziet een cirkel verschijnen boven je cursor wanneer je de punten gaat verbinden. Je kunt nu een vulkleur kiezen voor het overgetrokken object en het originele object eronder verwijderen.
Schrijf
Je object is nu klaar voor tekst. Begin te typen met het tekstgereedschap. Ik heb een handgeschreven lettertype gekozen om een beter effect te krijgen als je het verandert. Typ de woorden of zin die je wilt en kopieer en plak elk woord zodat het zijn eigen laag heeft.
Sleep elk woord in de vorm. Pas de grootte aan en draai de woorden zodat ze binnen de ruimte passen, maar niet tegen de rand, want we gaan de letters straks uitrekken.


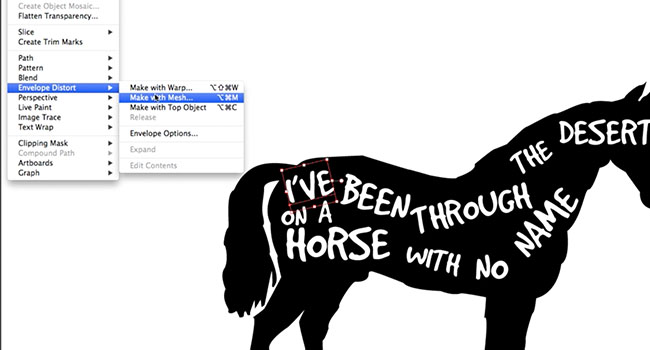
Zodra alle woorden op hun plaats staan, selecteer je er een en ga je naar Object - Envelope Distort - Make With Mesh. Met het gereedschap Directe selectie kun je nu de vorm van de letters aanpassen, zodat ze precies in de ruimte passen. Probeer belangrijke woorden te benadrukken door ze groter te maken.

Truc Pony
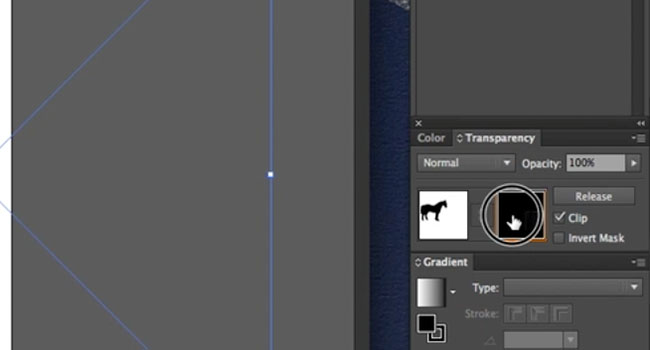
Laten we nu wat vintage trucjes toevoegen aan de afbeelding en de tekst. In het Transparantiepallet zijn er twee vierkanten. Het ene vierkant bevat een afbeelding van het woordobject en het andere is leeg. Dubbelklik op het lege vierkant - dit maakt een matte.

Pak een stoffige vector of een ander patroon en sleep het naar het vierkant. Dan gewoon aanpassen en voila! Het heeft nu een oude vintage look. Schakel gewoon de clipoptie uit in het palet, maar speel met de inverteeroptie voor het gewenste effect.

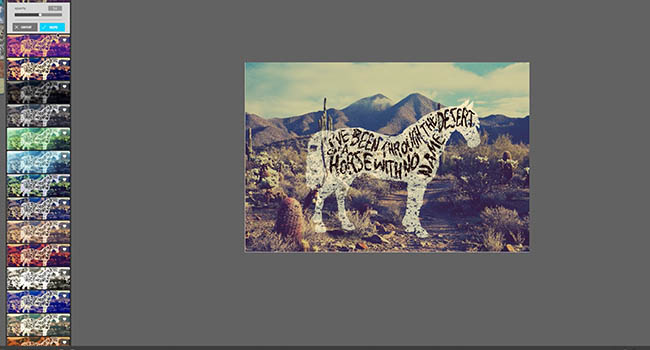
Nu kun je de afbeelding over een achtergrond slepen. We hebben deze woestijn gekozen voor onze paardenafbeelding. Om een spookachtig transparant effect te krijgen, verander je in het Transparantie-palet de modus naar scherm.
Afwerking
En klaar is kees! Voor meer charme gebruik je een programma als Pixlr van Autodesk (gratis online en in de Mac App store) om er snel een filter op te zetten.

Deze principes van het herschrijven van het lettertype kunnen op bijna alles worden gebruikt voor dat handgeschreven effect!
Muziek gebruikt in bovenstaande video: "Grey Snow (Instrumentale versie)" door Josh Woodward (http://www.joshwoodward.com/) (Onder Creative Commons)
Abonneer je op ons YouTube-kanaal
Voor meer van onze Adobe Creative Tutorials, zie abonneer u op het YouTube-kanaal van Solopress zodat je niets mist.




