Leer hoe je ontwerp een Briefhoofd in Adobe Photoshop met onze deskundige, gemakkelijk te volgen uitlegvideo...
Deze video maakt deel uit van onze Adobe Creative-serie ontwerpleerprogramma's. Zorg ervoor dat je aanmelden naar het Solopress YouTube-kanaal zodat je geen toekomstige gidsen mist!
Een briefhoofd ontwerpen
Ga naar de website van Solopress om de gratis sjabloongids voor Photoshop A4-briefhoofden te downloaden als basis voor je briefhoofd.
Open het Photoshop-bestand, we hebben een gidslaag gemaakt die je zal helpen bij het ontwerpen van je briefhoofd - dit omvat het afloopgebied, de afsnijding en het veilige gebied.
Aflopend gebied - Alles wat hier staat wordt afgesneden, maar vergeet niet om alle kleuren of afbeeldingen uit te breiden tot dit aflopende gebied om te voorkomen dat er witte lijnen verschijnen tijdens de afwerking van het drukwerk.
Bijsnijden - Je opdracht wordt bijgesneden op de ononderbroken zwarte lijn. Afbeeldingen of tekst die in dit gebied worden geplaatst, kunnen verkeerd worden bijgesneden.
Veilig gebied - Houd al je informatie binnen het witte gebied. Gebruik afbeeldingen met een hoge resolutie (300 dpi) voor de beste resultaten.
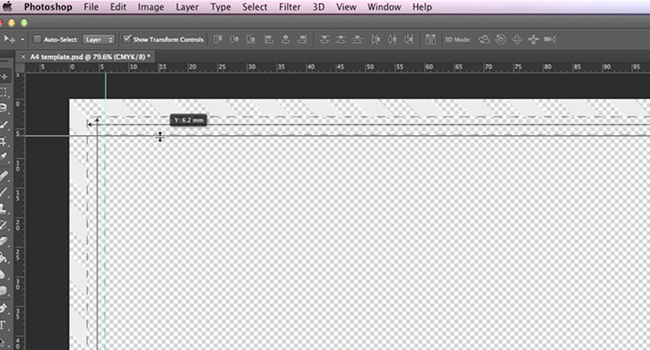
Maak een nieuwe gids door te klikken en te slepen op de verticale en horizontale liniaal (als je liniaal niet verschijnt in Photoshop druk je op Command + R).

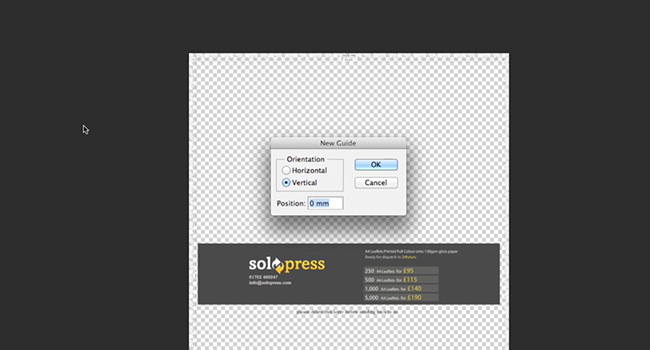
Maak 4 nieuwe hulplijnen op de safe area lijn. In deze video heb ik 2 lijnen gemaakt die verticaal en horizontaal door het midden lopen. Het formaat van deze sjabloon is iets groter dan A4 (303x216mm), je kunt de middengeleiders op de exacte maat instellen door op Beeld - Nieuwe hulplijn te klikken en dan 108mm voor verticaal en 151mm voor horizontaal in te voeren.

In deze video maak ik een briefhoofd voor een postproductiebedrijf in Soho.
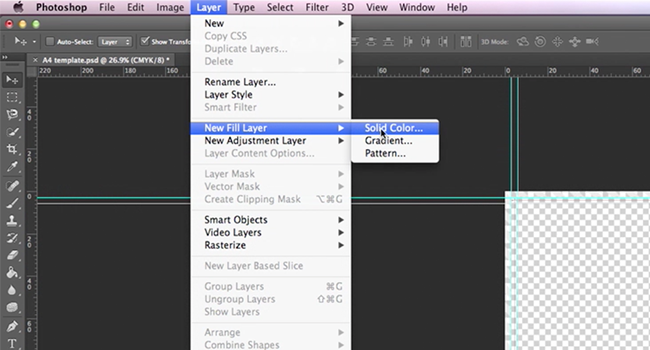
Om een effen achtergrondkleur te maken klik je op Lagen-Nieuwe vullingslaag-Vaste kleur.

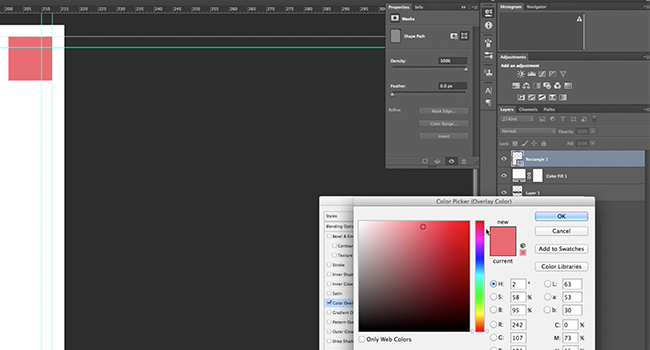
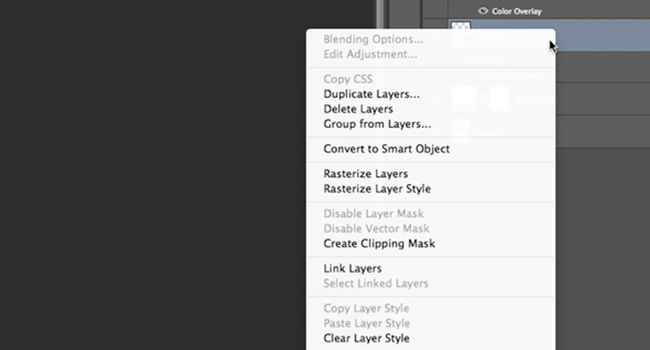
Met het gereedschap Vormen (te vinden in de gereedschapsbalk) maak ik een vierkant om een patroon te maken om mijn briefhoofd te versieren. Om een perfect vierkant te maken houd ik SHIFT ingedrukt terwijl ik het teken. Om kleur toe te voegen, klik ik met de rechtermuisknop op de laag en kies Overvloei-opties.

Ik wil meer van dezelfde vierkanten maken, dus ik klik met de rechtermuisknop op de laag en selecteer Dupliceren. Om meerdere kopieën te maken, selecteer ik meerdere lagen en Dupliceer ze.

Als mijn patroon klaar is, wil ik het kleurenschema helemaal naar beneden doortrekken, dus ik markeer al mijn afzonderlijke lagen, klik er dan met de rechtermuisknop op en selecteer Slim object maken. Hierdoor worden alle lagen samengevoegd tot één laag, maar u kunt ze hierna niet meer afzonderlijk bewerken.
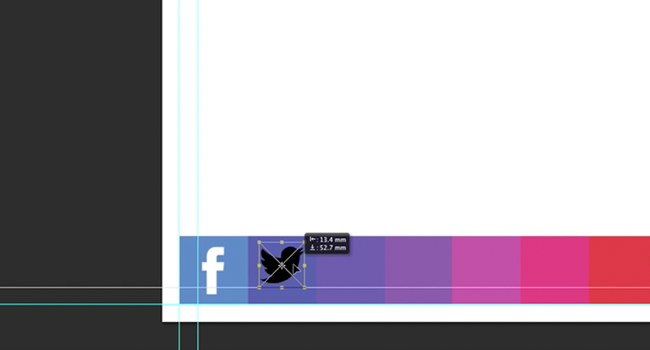
Ik heb er een linksonder op mijn pagina gezet omdat ik er pictogrammen voor sociale media aan wil toevoegen. Als je afbeeldingen op basis van PNG gebruikt, kun je ze rechtstreeks in een Photoshop-project plaatsen zonder je zorgen te maken over een achtergrond. Ik sleep deze afbeeldingen rechtstreeks vanuit mijn Finder-venster (Explorer op MS Windows) en gebruik de handgrepen om ze te verkleinen. Door SHIFT ingedrukt te houden tijdens het schalen, kun je de verhouding behouden. Ik gebruik ook Kleur Overlay in de Overvloei-opties om ze wit te kleuren, merk op dat op een PNG alleen de afbeelding kleur heeft, niet de achtergrond.

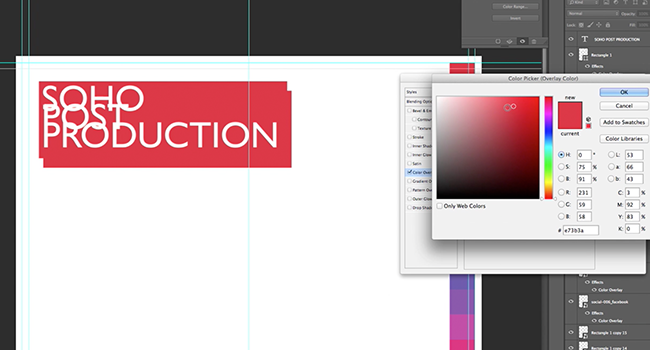
Hierna gebruik ik het tekstgereedschap (te vinden in de gereedschapsbalk) om de bedrijfsnaam bovenaan te schrijven. Ik heb de naam gestileerd door een negatieve regelafstand te gebruiken, dit is te veranderen in het tekenpaneel.

Om een achterkant toe te voegen aan de naam van mijn bedrijf, teken ik een rechthoek en gebruik Kleur overlappen om deze in te kleuren en sleep deze achter de tekstlaag. Ik dupliceer de rechthoek en gebruik de optie Ondoorzichtigheid om de rechthoek lichter te maken. Vervolgens sleep ik de laag achter de effen rechthoek en verschuif deze om diepte te creëren.
Nu hoef ik alleen nog maar wat bedrijfsinformatie toe te voegen met het tekstgereedschap.
Als alles klaar is, verplaats ik mijn vierkante patroon boven de lijn voor het veilige gebied om een witte rand te maken. Daarna verwijder ik de sjabloonlaag en sla mijn project op.
Ga voor de volgende stappen om je briefhoofden te laten drukken naar Solopress.com

Dat is het! Nu heb je een kleurrijk en eenvoudig briefhoofd voor je bedrijf of organisatie.
Als je opmerkingen of vragen hebt over het ontwerpen van een briefhoofd, gebruik dan het commentaargedeelte hieronder en we zullen ons best doen om je vragen te beantwoorden.
Bedankt voor het bekijken van onze instructievideo.



