Saiba como conceber um brochura em Adobe Photoshop com o nosso especialista, fácil de seguir tutorial em vídeo...
Este vídeo faz parte da nossa série de tutoriais de design Adobe Creative. Certifique-se de que subscrever para o canal Solopress no YouTube para não perder os futuros guias!
Como conceber uma brochura
No sítio Web da Solopress, na secção Free Artwork 'Templates' em A4 Letterheads, clique e transfira o (PS) Modelo Photoshop 297mm por 210mm.

Sangrar, aparar, área segura
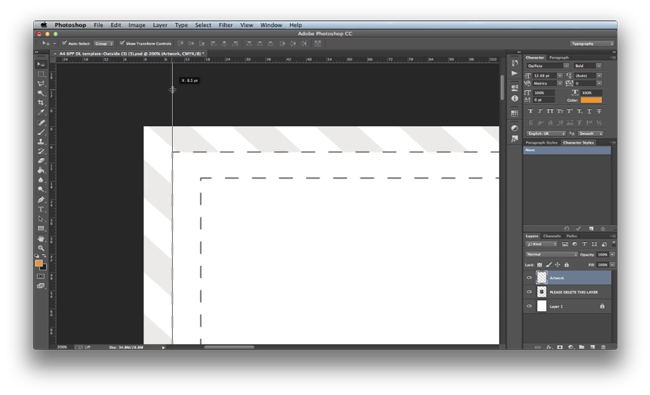
Abra o ficheiro do Photoshop. Criámos uma camada de guia que o ajudará a desenhar a sua brochura - esta inclui a Área de sangria, o Recorte e a Área segura.
Área de sangria - Tudo o que estiver aqui será cortado, mas lembre-se de estender quaisquer cores ou imagens para esta área de sangria de 3 mm para evitar o aparecimento de linhas brancas durante as fases de acabamento da impressão.
Recorte - O seu trabalho será cortado na linha preta sólida; quaisquer imagens ou texto colocados nesta área de 3 mm podem ser recortados incorretamente.
Área segura - Mantenha todas as suas informações dentro da área branca. Não se esqueça de utilizar imagens de alta resolução (300 dpi) para obter os melhores resultados.
Crie uma nova guia clicando e arrastando a régua vertical e horizontal (se a régua não aparecer no Photoshop, prima Command + R). Crie 4 novas guias na linha da área segura.

Página 1 (Página de rosto/Capa)
Na janela Camadas, oculte a camada Guia. Consulte esta camada apenas para verificar se o seu desenho se enquadra na Área Segura e para se certificar de que quaisquer cores ou imagens ultrapassam a Área de Sangria.
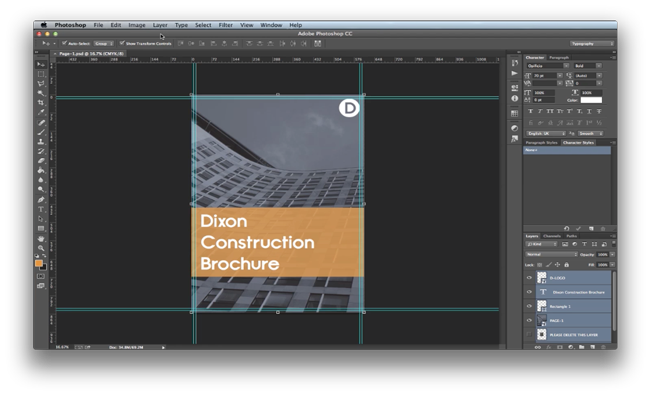
Para importar o seu fundo, no cabeçalho do menu superior, vá a Ficheiro, Colocar incorporado, localize o(s) ficheiro(s) e seleccione Colocar. Ajuste o tamanho e a posição. Seleccione a marca de verificação para confirmar a ação.
Para criar a imagem de fundo, importe e ajuste o tamanho. No cabeçalho do menu superior, vá a Camadas, Nova camada de ajustamento e seleccione Matiz e saturação. Aparecerá um painel de propriedades, onde pode ajustar a Tonalidade, a Saturação e a Luminosidade. Também pode colorir a imagem. Seleccione a opção Colorir e desça a Saturação para 11. Altere a Luminosidade para -21 e ajuste a Tonalidade para 210. Ajuste as definições de acordo com o seu desenho; escolhemos um azul acinzentado, queremos manter o desenho simples para que não se destaque.
Manter a simplicidade - Com todas as últimas tendências de design, ter um design simples e minimalista com cores temáticas definidas dará à sua brochura um aspeto inteligente e profissional. Agora guarde o seu desenho e comece na página seguinte.
Seleccione a ferramenta retângulo, arraste e crie um cabeçalho para o seu texto. (Pré-seleccionámos a cor do retângulo; para o fazer, certifique-se de que a ferramenta retângulo está selecionada e, no menu superior, aparecerão opções para alterar a cor). Na janela Layer (Camada), seleccione Opacity (Opacidade) e defina-a para 80%, o retângulo ficará agora ligeiramente transparente.
Seleccione a ferramenta de texto e altere a definição do tipo de letra no menu superior. Escreva o Nome da brochura e ajuste a posição e o tamanho do texto, ajustando também a caixa de cabeçalho, se necessário.
Vamos agora importar o nosso logótipo para a capa. Utilizando os mesmos passos que anteriormente, coloque e incorpore o logótipo e ajuste o tamanho e o posicionamento. Posicionámos o nosso logótipo no canto superior direito.
Vamos agora duplicar a página, o que ajuda quando estiver a criar uma imagem semelhante, pois todas as camadas ficarão como estavam na imagem anterior. Lembre-se de guardar o documento indo ao menu superior, Ficheiro Guardar como, e guarde o documento na localização pretendida. Seleccione todas as camadas na Janela de camadas e, no menu superior, vá a Camada e seleccione Duplicar camadas. Aparecerá uma janela pop-up a perguntar para onde pretende mover as camadas. Em Documento, seleccione Novo, dê um nome à nova página e seleccione OK.

Página 2
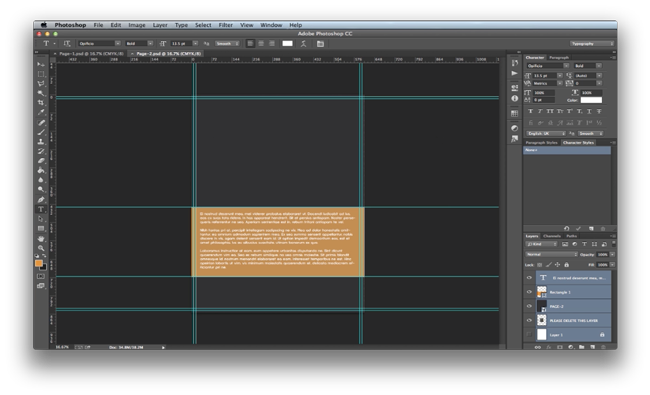
Aplique as mesmas guias de configuração que anteriormente; oculte todas as camadas extra clicando no ícone do olho na janela de camadas. Importe o seu fundo (escolhemos uma cor sólida para esta página).
Na janela de camadas, active a camada Retângulo. Utilizando a ferramenta de texto, escreva a sua informação dentro da caixa cor de laranja e ajuste o tamanho e a posição da fonte. O texto que estamos a utilizar chama-se Lorem Ipsum. Loren Ipsum é um texto de preenchimento utilizado para demonstrar o gráfico, permitindo que os espectadores se concentrem em aspectos gráficos como o tipo de letra, a tipografia e a apresentação da página.
Guarde e duplique a imagem criando uma nova página.

Página 3
Aplique as mesmas guias de configuração que anteriormente e importe o seu fundo. Na janela de camadas, active a camada Retângulo e aumente o tamanho do Retângulo. Com o Retângulo selecionado, arraste uma Linha Guia da Régua e posicione a guia no meio. A guia deve encaixar no ponto de ancoragem das caixas. Se a sua não encaixar, no menu superior seleccione Ver e certifique-se de que todas as definições de encaixe estão activadas (Tick). Isto ajudá-lo-á a alinhar o seu texto no documento.
Utilizando a ferramenta de texto, escreva as suas informações na caixa cor de laranja e ajuste o tamanho e a posição do tipo de letra. Crie uma nova caixa e adicione as informações da página Conteúdo.
Guarde e duplique a imagem criando uma nova página.

Página 4
Aplique as mesmas guias de configuração que anteriormente; oculte as camadas extra clicando no ícone do olho na janela de camadas. Importe o seu fundo (escolhemos uma cor sólida para esta página).
Crie um novo Retângulo e crie uma pequena caixa de cabeçalho posicionada na parte superior da imagem. Certifique-se de que a opacidade está definida para 80%.
Utilizando a ferramenta de texto, escreva o nome do cabeçalho dentro da caixa cor de laranja e ajuste o tamanho e a posição do tipo de letra. Utilizando novamente a ferramenta de texto, escreva as suas informações por baixo da caixa laranja e ajuste o tamanho e a posição do tipo de letra.
Importar uma nova imagem, escolhemos um mapa-mundo. Certificámo-nos de que todos os nossos ícones e imagens vectoriais estão definidos para PNG. Este formato de ficheiro permite que o fundo (que normalmente é branco nas imagens JPEG) seja transparente.
Guarde e volte à Página 3 (Página de conteúdo) e duplique as camadas criando uma nova página.

Página 5
Aplique os mesmos guias de configuração que anteriormente e importe o seu fundo.
Active a camada Retângulo. Utilizando a ferramenta de texto, escreva a sua informação dentro da caixa cor de laranja e ajuste o tamanho e a posição da fonte.
Guarde e duplique a imagem criando uma nova página.

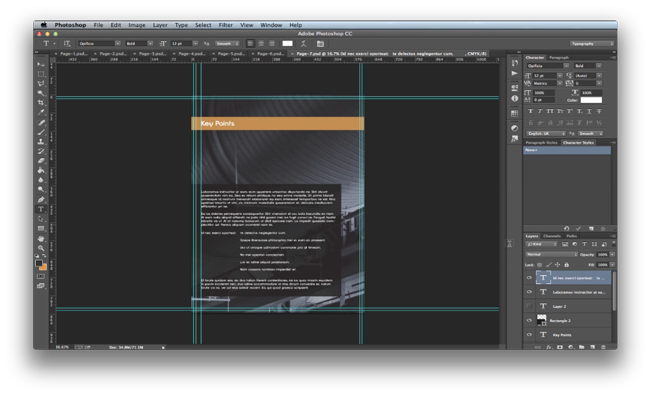
Página 6
Aplique os mesmos guias de configuração que anteriormente e importe o seu fundo.
Crie um novo Retângulo e crie uma pequena caixa de cabeçalho posicionada na parte superior da imagem. Certifique-se de que a opacidade está definida para 80%. Utilizando a ferramenta de texto, escreva o nome do cabeçalho dentro da caixa cor de laranja e ajuste o tamanho e a posição da fonte.
Crie um novo Retângulo e crie uma nova caixa de fundo no lado direito do ecrã. Utilize as guias para ajudar a posicionar o texto. Coloque e incorpore uma imagem com o espaço extra.
Guarde e duplique a imagem criando uma nova página.

Página 7
Aplique os mesmos guias de configuração que criou anteriormente, crie o mesmo esquema da página anterior, desloque a caixa grande para o lado esquerdo do ecrã. Adicione todas as suas informações dentro das caixas. Utilize as guias para ajudar a posicionar o texto. Como resultado final, esta página e a página anterior ficarão iguais quando forem impressas.
Guardar e voltar à Página 1 (Capa) duplicar a imagem criando uma nova página.

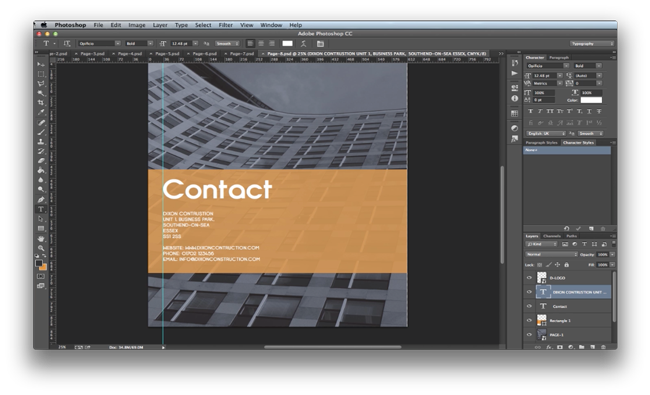
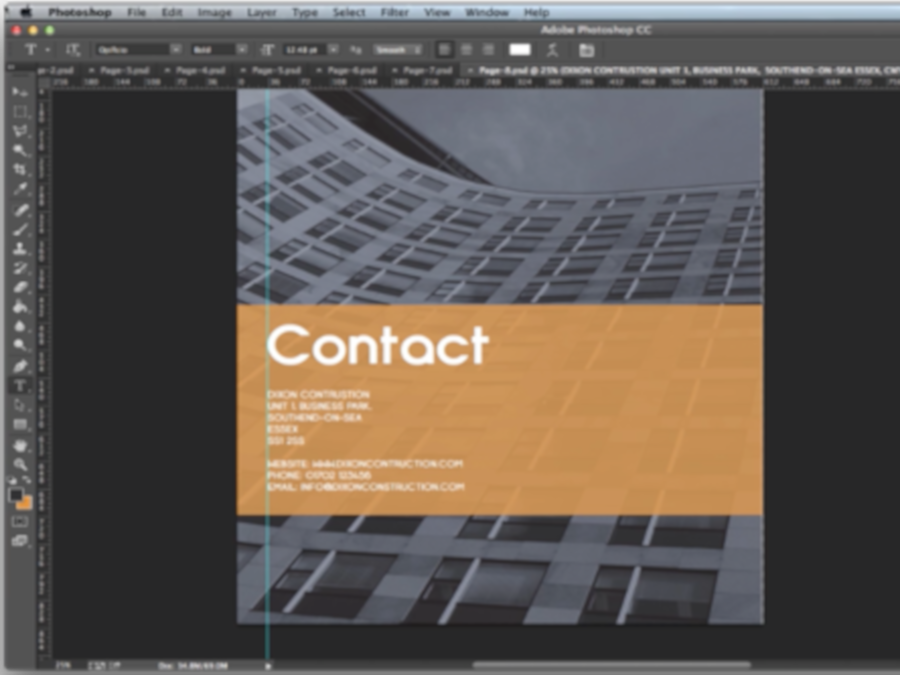
Página 8
Aplique os mesmos guias de configuração que criou anteriormente para criar o mesmo esquema da capa. Utilizando a ferramenta de texto, insira as suas informações de contacto na caixa cor de laranja.

A brochura está criada. Outra dica útil: tente ter toda ou a maior parte da sua informação pronta antes de iniciar a brochura, o que ajudará a escolher o tamanho da letra e o espaçamento.


E é assim que se concebe uma brochura no Adobe Photoshop!
Se tiver quaisquer comentários ou perguntas sobre a conceção de uma brochura, utilize a secção de comentários abaixo e faremos o nosso melhor para responder às suas questões.
Obrigado por ver o nosso tutorial em vídeo.





Isto foi útil. Qual é o número máximo de páginas que se pode imprimir num livro, por favor?
Estou a planear uma antologia de contos e poesia. A vossa equipa ajudaria a preparar o manuscrito?
Para um projeto de 100 páginas, qual é o custo aproximado?
Para um projeto de livro de 150 páginas, qual é o custo aproximado?
Fornecem ISBN?
Obrigado pela vossa ajuda.
Excelente tutorial, há muito pouco que não se possa fazer com o Photoshop se se souber como!
Este é um guia muito útil para fazer coisas novas no PS. Aprendi sozinho a editar imagens básicas e a criar gifs, mas isto vai ser ótimo.
Um ótimo conselho, pois não consigo que o software que tenho faça o que pretendo