Aflați cum să proiectați un Roller Banner în Adobe Photoshop cu expertul nostru, ușor de urmat tutorial video...
Acest videoclip face parte din seria de tutoriale de design Adobe Creative. Vă rugăm să vă asigurați că abonați-vă la pe canalul de YouTube Solopress pentru a nu pierde ghidurile viitoare!
Un banner, un afișaj sau un stand cu role poate fi cunoscut în industria de imprimare și design grafic și sub numele de PopUp, Pop Up, Pop-Up, PullUp, Pull Up, Pull-Up, Quick Roll, RollUp, Roll Up, Roll-Up sau Stand Up.
Cum de a proiecta un banner cu role
Accesați site-ul web Solopress pentru a descărca gratuit ghidul șablonului de banner cu role din Photoshop ca bază pentru bannerul dumneavoastră cu role.
Deschideți fișierul Photoshop, am creat un strat de ghidare care vă va ajuta să vă proiectați bannerul cu role - acesta include zona de sângerare, zona de tăiere și zona de siguranță.
Zona de sângerare - Tot ceea ce se află aici va fi tăiat, dar nu uitați să extindeți orice culoare sau imagine în această zonă de sângerare pentru a evita apariția unor linii albe în timpul etapelor de finisare a imprimării.
Trim - Lucrarea dvs. va fi tăiată pe linia neagră continuă, orice imagine sau text plasat în această zonă poate fi tăiat incorect.
Zona de siguranță - Păstrați toate informațiile în interiorul zonei albe. Nu uitați să folosiți imagini de înaltă rezoluție (300 dpi) pentru cele mai bune rezultate.
Creați un nou ghidaj făcând clic și trăgând pe Rigla verticală și orizontală (dacă Rigla nu apare în Photoshop, apăsați Command + R).
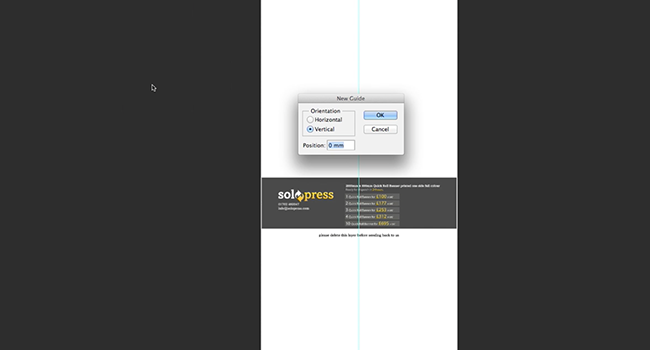
Creați 4 ghidaje noi pe linia zonei de siguranță. În acest videoclip am creat 2 linii care trec prin centru pe verticală și pe orizontală; puteți seta aceste linii la măsura exactă făcând clic pe View - New Guide (Vizualizare - Ghid nou), apoi introducând 400 mm pentru verticală și 100 mm pentru orizontală.

În acest videoclip, voi crea un banner promoțional cu role pentru o sală de sport.
Să începem!
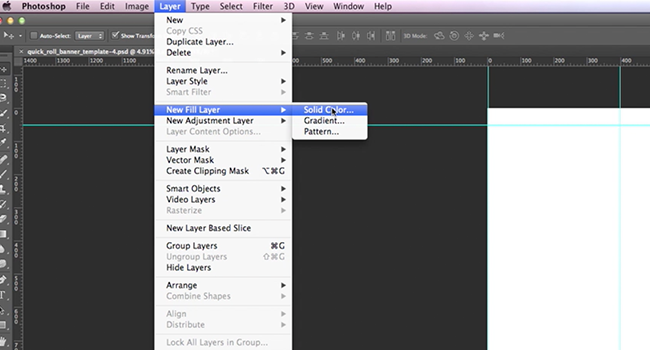
Acum că ai ghidajele la locul lor, putem începe să lucrăm la fundal. Pentru a crea un fundal de culoare solidă, faceți clic pe Layers-New Fill Layer-Solid Colour. În această demonstrație, folosesc o culoare de umplere în loc de o imagine sau un model, deoarece voi adăuga forme pentru a-i da profunzime.

Apoi adaug un dreptunghi în partea de sus a bannerului (folosind instrumentul Shapes din bara de instrumente) cu o culoare diferită pentru a contrasta, aici va fi amplasat logo-ul companiei mele.
Pentru a adăuga logo-ul meu, îl trag direct din fereastra Finder (Explorer pe Windows). Eu redimensionez folosind mânerele, dar puteți alege Edit - Transform - Free Transform pentru mai multe opțiuni.
Adaug un alt dreptunghi pentru a sublinia un cuvânt care urmează să intre acolo. Folosind instrumentul Text Tool din bara de instrumente, scriu cuvântul "UNLEASH!" în interiorul dreptunghiului. Puteți muta/modifica textul la fel ca și în cazul imaginilor, folosind panoul Character Panel sau Edit - Transform - Free Transform.
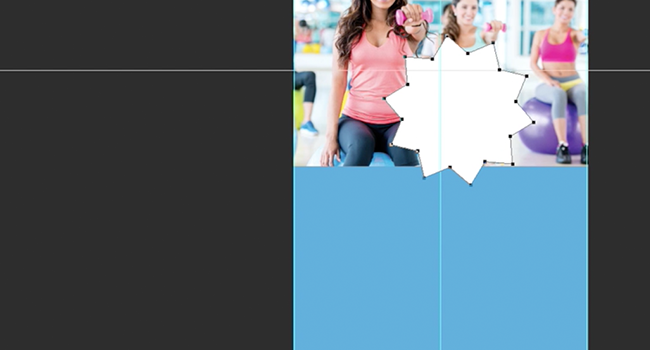
Am adăugat o altă imagine pentru centrul bannerului meu cu role, dar femeia din ea nu este așezată pe partea dreaptă pentru designul meu, pentru a o schimba, mergeți la Editare - Transformare - Întoarcere orizontală/verticală.
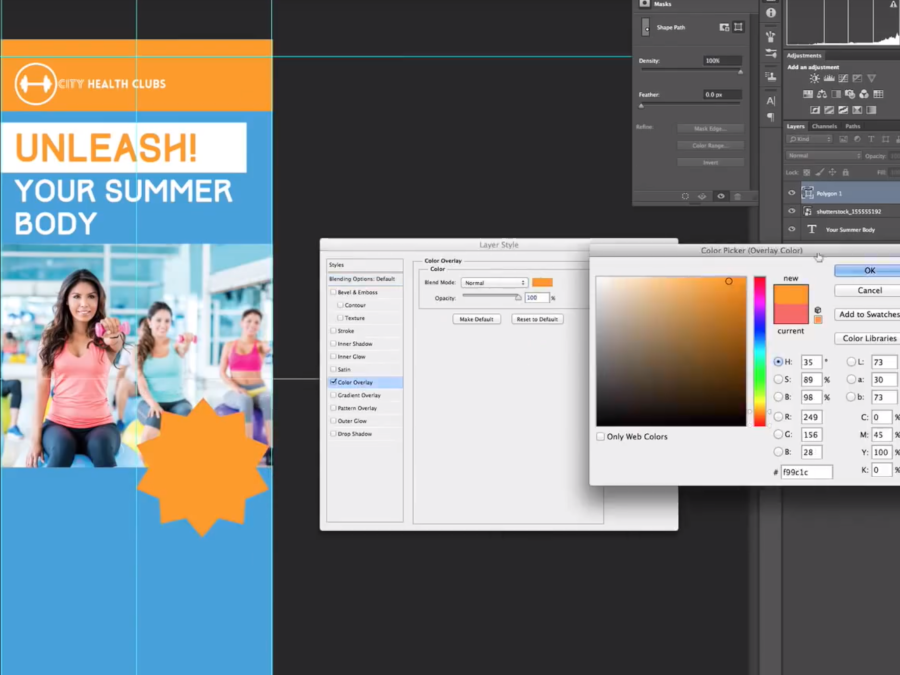
Apoi, adaug o stea folosind din nou instrumentul Shapes Tool, dar folosesc opțiunea Polygon, cu acest instrument puteți alege câte laturi doriți pentru un poligon, adâncimea laturilor etc. De exemplu, dacă aș vrea să fac un triunghi echilateral, aș alege 3 laturi și aș dezactiva opțiunea stea.

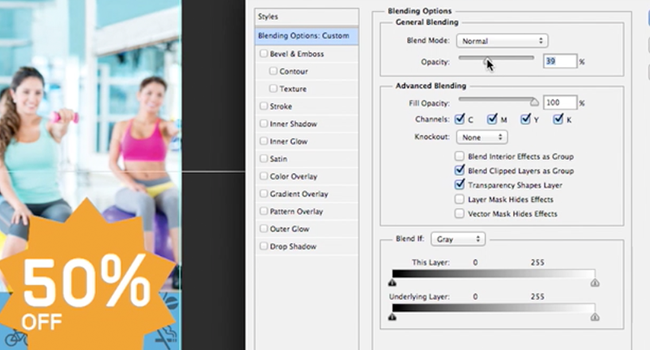
Eu schimb culoarea obiectelor mele folosind fereastra Blending Options (Opțiuni de amestecare) care se găsește atunci când faceți clic dreapta pe un strat; pentru mine, aceasta este cea mai rapidă opțiune de schimbare a culorilor, dar o puteți folosi și pentru a adăuga umbre, gradienți și multe alte lucruri. Vă recomand cu tărie să o încercați.
După ce am terminat de scris, am vrut să adaug ceva profunzime la culoarea solidă din partea de jos. Am adăugat pictograme pentru fitness, repetându-le într-un model cu ajutorul instrumentului Duplicate care se găsește atunci când faceți clic dreapta pe un strat. Apoi am folosit Blending Options pentru a reduce opacitatea, astfel încât să nu se amestece în text, și l-am mutat în spatele textului, imaginii și stratului cu stele.

Când sunteți mulțumit de designul dvs., nu uitați să ștergeți stratul șablon!
Pentru a vă pregăti să îl trimiteți la tipar, salvați-l ca PDF folosind opțiunile din meniul Salvare ca, apoi urmați instrucțiunile de pe site-ul Solopress.
Un "voila! Un banner cu role rapid și ușor pentru afacerea dvs.!

Dacă aveți orice comentarii sau întrebări legate de proiectarea unui banner cu role, vă rugăm să folosiți secțiunea de comentarii de mai jos și vom face tot posibilul pentru a vă răspunde la întrebări.
Pentru mai multe ghiduri video ale experților pentru aplicații profesionale de creație și design, vizitați site-ul Solopress canal YouTube sau rămâneți conectat la blogul Solopress.
Vă mulțumim că ați urmărit tutorialul nostru video.





Tutorial genial și de mare ajutor pentru a ne asigura că oamenii au furnizat fișiere gata de prima dată, eliminând astfel procesele de tip "înainte și înapoi" pe care le urâm cu toții.