Aflați cum să proiectați un Antet de scrisoare în Adobe Photoshop cu expertul nostru, ușor de urmat tutorial video...
Acest videoclip face parte din seria de tutoriale de design Adobe Creative. Vă rugăm să vă asigurați că abonați-vă la pe canalul de YouTube Solopress pentru a nu pierde ghidurile viitoare!
Cum de a proiecta un antet de scrisoare
Accesați site-ul web Solopress pentru a descărca gratuit șablonul Photoshop A4 Letterhead ca bază pentru antetul dumneavoastră.
Deschideți fișierul Photoshop, am creat un strat de ghidare care vă va ajuta să vă proiectați antetul - acesta include zona de sângerare, zona de tăiere și zona de siguranță.
Zona de sângerare - Tot ceea ce se află aici va fi tăiat, dar nu uitați să extindeți orice colorare sau imagine în această zonă de sângerare pentru a evita apariția unor linii albe în timpul etapelor de finisare a imprimării.
Trim - Lucrarea dvs. va fi tăiată pe linia neagră continuă, orice imagine sau text plasat în această zonă poate fi tăiat incorect.
Zona de siguranță - Păstrați toate informațiile în interiorul zonei albe. Nu uitați să folosiți imagini de înaltă rezoluție (300 dpi) pentru cele mai bune rezultate.
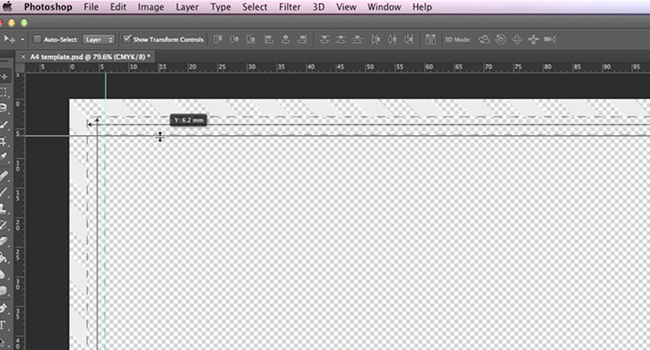
Creați un nou ghidaj făcând clic și trăgând pe Rigla verticală și orizontală (dacă Rigla nu apare în Photoshop, apăsați Command + R).

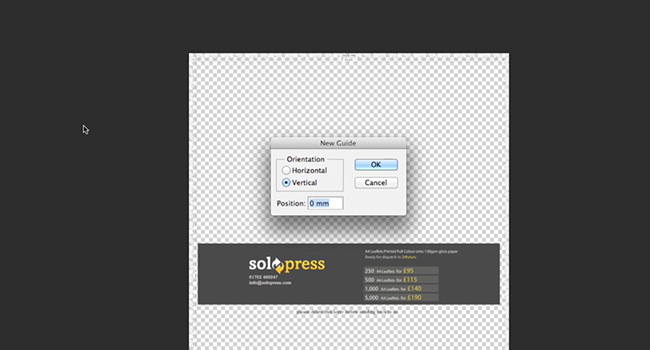
Creați 4 ghidaje noi pe linia zonei de siguranță. În acest videoclip am creat 2 linii care trec prin centru pe verticală și pe orizontală, dimensiunea acestui șablon este puțin mai mare decât A4 (303x216mm), puteți seta ghidajele centrale la măsura exactă făcând clic pe View - New Guide (Vizualizare - Ghid nou), apoi introducând 108mm pentru verticală și 151mm pentru orizontală.

În acest videoclip, voi crea un antet pentru o companie de post-producție din Soho.
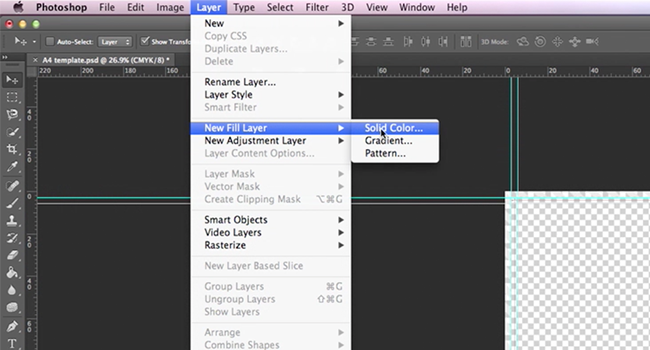
Pentru a crea un fundal de culoare solidă, faceți clic pe Layers-New Fill Layer-Solid Colour.

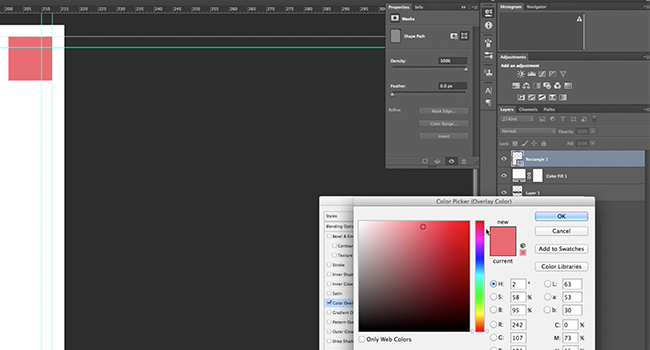
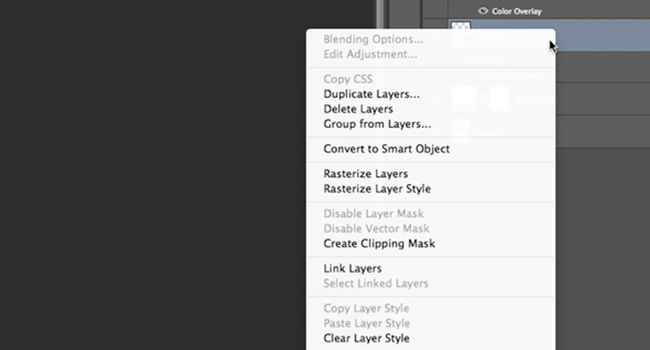
Cu ajutorul instrumentului Shapes Tool (care se găsește în bara de instrumente), am realizat un pătrat pentru a crea un model de decorare a antetului meu; pentru a realiza un pătrat perfect, țineți apăsat SHIFT în timp ce îl desenați. Apoi, pentru a adăuga culoare, fac clic dreapta pe layer și aleg Blending Options (Opțiuni de amestecare), iar apoi selectez colour overlay (suprapunere de culoare).

Vreau să fac mai multe pătrate la fel, așa că fac clic dreapta pe strat și selectez Duplicate. Pentru a face mai multe copii, selectez mai multe straturi și le dublez.

După ce modelul meu este complet, vreau să continui schema de culori până jos, așa că am evidențiat toate straturile individuale, apoi am făcut clic dreapta pe unul dintre ele și am selectat Make Smart Object. Acest lucru va unifica toate straturile într-unul singur, dar nu le puteți edita individual după aceea.
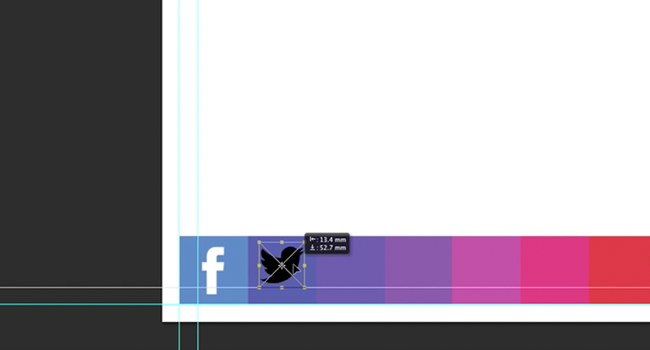
Am setat una în partea din stânga jos a paginii mele, deoarece vreau să adaug pictograme de socializare la ele. Utilizarea imaginilor bazate pe PNG vă permite să puneți imagini direct într-un proiect Photoshop fără să vă faceți griji cu privire la un fundal. Le trag direct din fereastra Finder (Explorer pe MS Windows) și folosesc mânerele pentru a le redimensiona. Ținând apăsat SHIFT în timp ce le redimensionați, vă permite să păstrați proporțiile. De asemenea, folosesc Colour Overlay (suprapunere de culoare) în Blending Options (opțiuni de amestecare) pentru a le colora în alb, rețineți că pe un PNG doar imaginea este colorată, nu și fundalul.

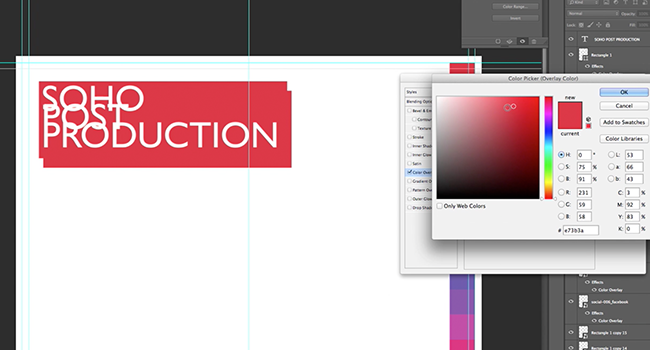
După aceasta, folosesc instrumentul Text Tool (care se găsește în bara de instrumente) pentru a scrie numele companiei în partea de sus; am stilizat numele prin spațierea negativă a liniilor, care poate fi modificată în panoul de caractere.

Pentru a adăuga un spate la numele companiei mele, am desenat un dreptunghi și am folosit Colour Overlay pentru a-l colora, apoi l-am tras în spatele stratului de text. Duplic dreptunghiul și folosesc opțiunea de opacitate pentru a ilumina dreptunghiul. Apoi, trag layer-ul în spatele dreptunghiului solid și îl decalez pentru a crea profunzime.
Acum tot ce trebuie să fac este să adaug câteva informații despre companie folosind instrumentul Text.
După ce totul este gata, am mutat modelul pătrat deasupra liniei Safe Area pentru a crea o margine albă. Apoi șterg stratul șablon și îmi salvez proiectul.
Pentru următorii pași pentru a vă tipări antetul de scrisoare, mergeți la Solopress.com.

Asta e! Acum aveți un antet colorat și simplu pentru compania sau organizația dumneavoastră.
Dacă aveți orice comentarii sau întrebări legate de proiectarea unui antet, vă rugăm să folosiți secțiunea de comentarii de mai jos și vom face tot posibilul pentru a vă răspunde la întrebări.
Vă mulțumim că ați urmărit tutorialul nostru video.



