Arial, Tahoma, Verdana ve Impact gibi standart yazı tipleri bazen yeterli olmuyor - ama Yazı Tipi lisansları için kim para ödemek ister?
Küçük bir şirket için ya da sadece kişisel kullanım veya tanıtım için bile yazı tipleri gereksiz bir masraftır. Baskı veya web tasarımınızın orijinal, çağdaş ve okunabilir görünmesini sağlamak için işte bazı ücretsiz alternatif yazı tipleri yasal ücretsiz yazı tipleri.
1. Google Yazı Tipleri
Google, ticari ve kişisel kullanıma yönelik ücretsiz, açık kaynaklı bir yazı tipi seti oluşturmak için dünyanın dört bir yanındaki tipografi tasarımcılarına ulaştı. Birincil amaçları Google'ın web font API'si ile web fontu olarak kullanılmaktır (yani herhangi bir tarayıcıdaki herkes belirli bir fontu görebilir, normalde yalnızca makinelerinde font yüklü olanlar bunu görebilir), ancak aynı zamanda indirilebilir ve normal olarak masaüstünüzde veya dizüstü bilgisayarınızda kullanılabilir.
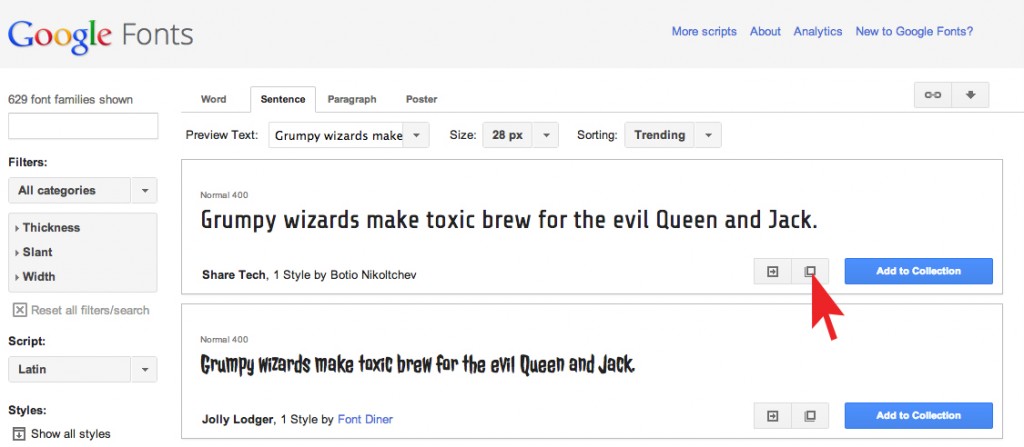
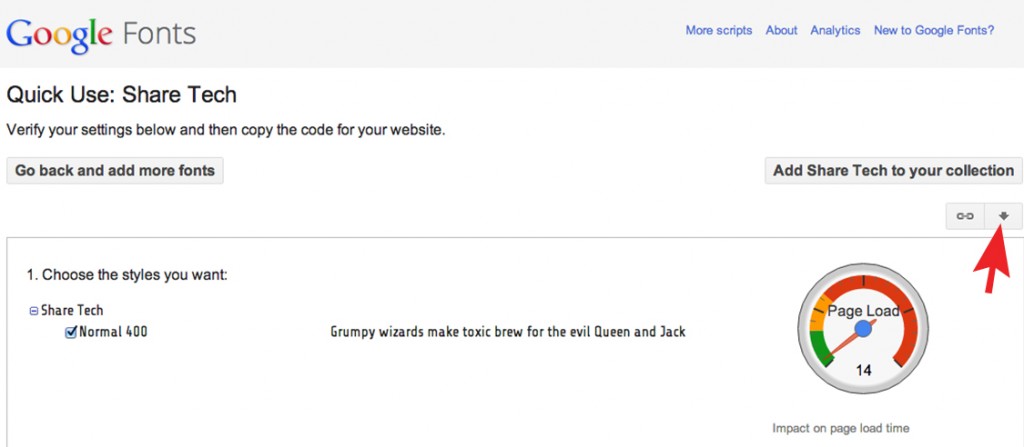
Google fontları harika görünümlüdür, son derece popülerdir ve web'in her yerinde görülebilir. Yazı tiplerini seçmek için kullanılan kullanıcı arayüzü harikadır ve ister el yazısı stili ister sans serif olsun, mükemmel yazı tipinizi aramanızı sağlayan çeşitli filtrelere izin verir. Bir seferde bir yazı tipini indirmek için seçtiğiniz yazı tipinin üzerinde sağa bakan bir ok bulunan kareye tıklamanız ve ardından .zip dosyası olarak indirmeniz yeterlidir (makineniz bunu açabilmelidir, ancak yapamıyorsanız .zip dosyaları hakkında basit bir google araması size yardımcı olacaktır), ardından yazı tipini yükleyin ve gitmeye hazırsınız.
Tüm Google Yazı Tiplerini bilgisayarınıza almanın harika bir yolu Skyfonts. Web sitelerine gidip Skyfonts programını indirirseniz, tüm Google fontlarını makinenize "senkronize" edecek ve tüm ağırlık ve stillerde tüm ücretsiz fontları örneklemenize ve kullanmanıza izin verecektir.
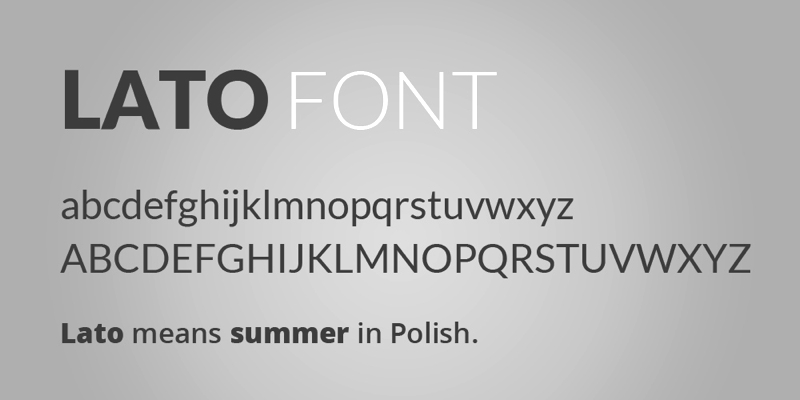
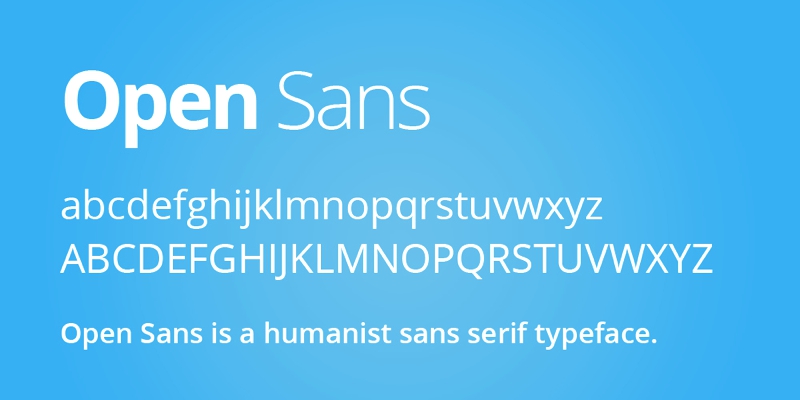
İşte popüler Google Yazı Tiplerinden bazı örnekler, bunları tanıyabilirsiniz!
Kaynak Freebiesexpress
2. FontSquirrel
FontSquirrel'deki kahramanlar sürekli olarak web'i ücretsiz kullanılabilecek lezzetli yazı tipleri için tarıyor. En iyi ücretsiz fontlardan bazılarını burada bulabilirsiniz. Ancak bulabileceğiniz bazı fontların lisansları şartlara bağlıdır ve tüm fontlar ücretsiz değildir - ancak lisans açıkça gösterilmelidir. FontSquirrel'in en güzel yanı web font oluşturucu özelliğidir. Eğer bir web tasarımcısı değilseniz, muhtemelen ileriye atlamak isteyeceksiniz.
FontSquirrel'i Web Siteniz için CSS'nizde @FontFace ile nasıl kullanacağınızı burada bulabilirsiniz.
Eskiden herhangi bir yazı tipini kullanmak mümkün değildi, çünkü yazı tipinin tarayıcı istemcisinde görülebilmesi için izleyicinin makinesinde olması gerekiyordu. Şimdi @FontFace CSS kuralı web sayfanız için hemen hemen her yazı tipine sahip olabilirsiniz (bazı tarayıcılar yazı tiplerini farklı şekilde işler, size Internet Explorer'a bakıyorum!) Internet Explorer sadece .eot tipi yazı tiplerini desteklerken Firefox, Chrome, Safari ve Opera .ttf ve .otf tipi yazı tiplerini destekler.
Eğer şu adrese giderseniz FontSquirrel Web Yazı Tipi Oluşturucu bölümünden seçtiğiniz yazı tipi dosyasını yükleyebilir ve "Uzman" seçeneğini seçerseniz özelleştirme seçeneğiyle birlikte web için optimize edilmesini sağlayabilirsiniz. Bu dosyaları indirin ve ardından sunucunuza aktarın. Yazı tipi dosyalarını stil sayfanızda @font-face ile çağırın ve ardından yazı tipi ailesini normal şekilde bildirin.
@font-face {
font-family: "Sizin yazı karakteriniz";
src: url("type/filename.eot");
src: local("☺"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Sizin italik yazı karakteriniz";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Your typeface", Georgia, serif; }
h2 em { font-family: "Sizin italik yazı karakteriniz", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
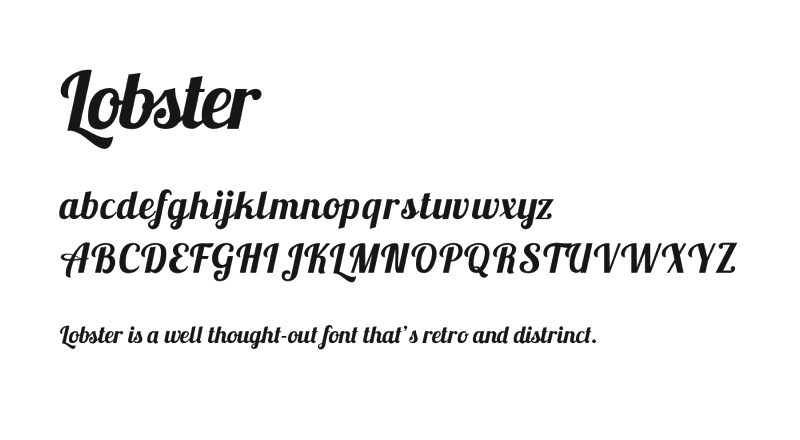
DaFont ücretsiz yazı tiplerinden ziyade TÜM yazı tipleri hakkında. Fikir aramak için harika bir web sitesi, ancak dikkat edin, bazı yazı tipleri "sadece tanıtım" için eksiktir, bu da gerçekten tam bir ücretsiz yazı tipi istediğinizde sinir bozucudur ve diğerleri yalnızca kişisel kullanım için ücretsizdir, ticari değildir. DaFont, FontSquirrel ve Google Fonts kadar seçici değildir ve bazı fontlar 100% doğru çalışmayabilir. Belirli bir görünümü taklit etmek istiyorsanız burası her gün gördüğünüz yazı tiplerini bulmak için harika bir yerdir - örneğin - bu tanıdık gelebilir!

http://www.dafont.com/tengwar-annatar.font
DaFont'un amacı, fontları denemeniz ve daha sonra ilgili tipograflardan veya kuruluşlardan satın almanız veya tipografların fontlarının indirilmesini ve pro-bono kullanılmasını sağlayarak biraz ün kazanmalarıdır.










Very interesting – I work on the marketing team and will be checking out google fonts for sure!
I can never find the font I want! Sometimes there’s just too much choice!
All 3 websites are great for fonts enthusiasts. My fav is DaFont 😉
My son is obsessed with fonts. Wants to be a graphic designer when he grows up. Amazingly, he didn’t know about Font Squirrel. Thanks!
Does anyone remember the good old pre computer days of using transfer lettering? I miss Helvetica!
I didnt know about Font Squirrel, but I must admit I am a fan of Calibri if I have the choice!