Tasarım erişilebilirliği büyük bir konudur. Birleşik Krallık'ta milyonlarca insan afiş ve broşür gibi basılı materyalleri okumakta sorun yaşamaktadır.
Ancak birçok firma erişilebilirlik için tasarım konusunu göz ardı ediyor. Bizim son anket işletmelerin 56%'sinin disleksi, renk körlüğü ve erken bunama gibi durumlarla ilgili erişilebilirlik ihtiyaçlarını dikkate almadığını tespit etmiştir. Birçok işletme, bilgileri birçok kişinin erişemeyeceği şekilde sunan basılı materyaller oluşturmaktadır. insanlar anlayamaz.
Solopress olarak biz bunu değiştirmek istiyoruz. Biz bir dizi oluşturduk erişilebilir tasarım şablonları daha fazla kişi tarafından okunup anlaşılabilecek basılı materyaller oluşturmanıza yardımcı olacaktır.
Bu şablonları biz oluşturduk:
Şablonlarımız şu adrese eklendi Güvenceli Sınıflandırma tarafından İngiliz Disleksi DerneğiDisleksili kişiler için erişilebilirliklerinin tanınması. Şablonları nasıl oluşturduğumuzu öğrenin.
İngiliz Disleksi Derneği CEO'su Helen Boden şunları söyledi: "Bu tasarımlar Assured programımızın bir parçasıdır ve disleksili kişiler için çalışacaklarını göstermektedir. Bu tasarımları kullanan kişilerin disleksi dostu tasarımın basit olduğunu ve herkes için içerikle etkileşimi kolaylaştırdığını göreceklerini umuyoruz."
Erişilebilir tasarım nedir?
"Erişilebilir tasarıma" sahip olduğu söylenen basılı materyaller, çok daha geniş bir kitle tarafından okunabilecek renkler, yazı tipleri ve düzenler kullanılarak oluşturulmuş olanlardır. Buna özellikle engelli bireyler dahildir:
- Disleksi - Birleşik Krallık'ta tahminen 6,6 milyon kişi çeşitli şiddetlerde disleksi ile yaşamaktadır. NHS.
- Renk körlüğü - 3 milyon insan renk körü İngiltere'de.
- Görme bozuklukları - 2 milyon kişi bu hastalıkla yaşıyor görme bozuklukları günlük yaşamlarını etkileyen.
- Erken bunama - Birleşik Krallık'ta 850.000 kişi şu anda bunama.
- İlgili bozukluklar (DEHB/hafıza sorunları)
- Temel okuryazarlık sorunları - Birleşik Krallık'ta tahminen 8,7 milyon kişi temel edebi konular.
Erişilebilirlik için tasarım - ipuçları ve zorluklar
Şablonlarımızı tasarlarken bazı değerli dersler çıkardık. İşte erişilebilir tasarım oluştururken izlenecek en önemli ipuçları.
Düzen için görsel hiyerarşiler kullanın
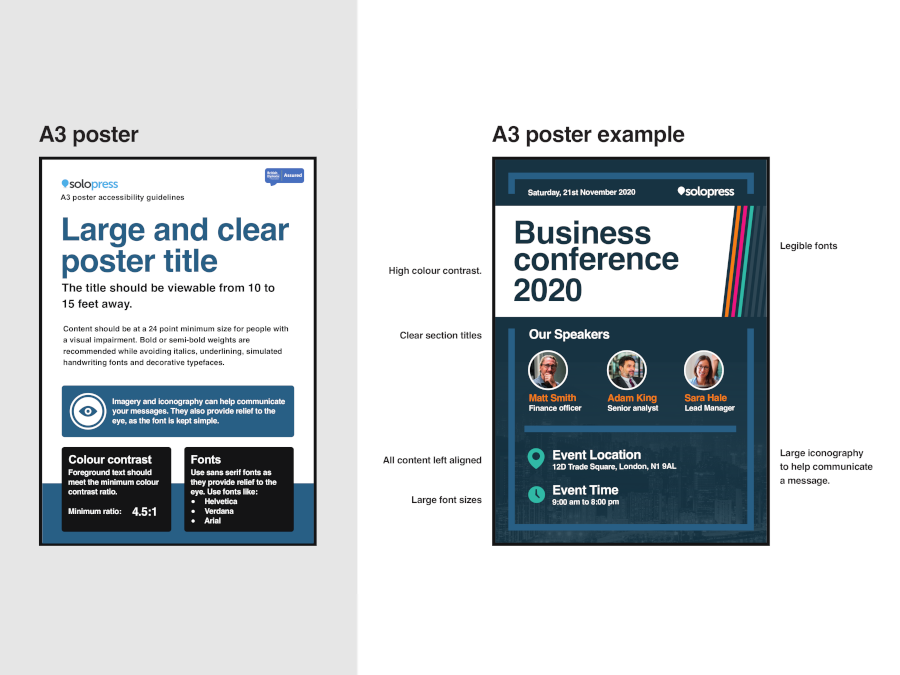
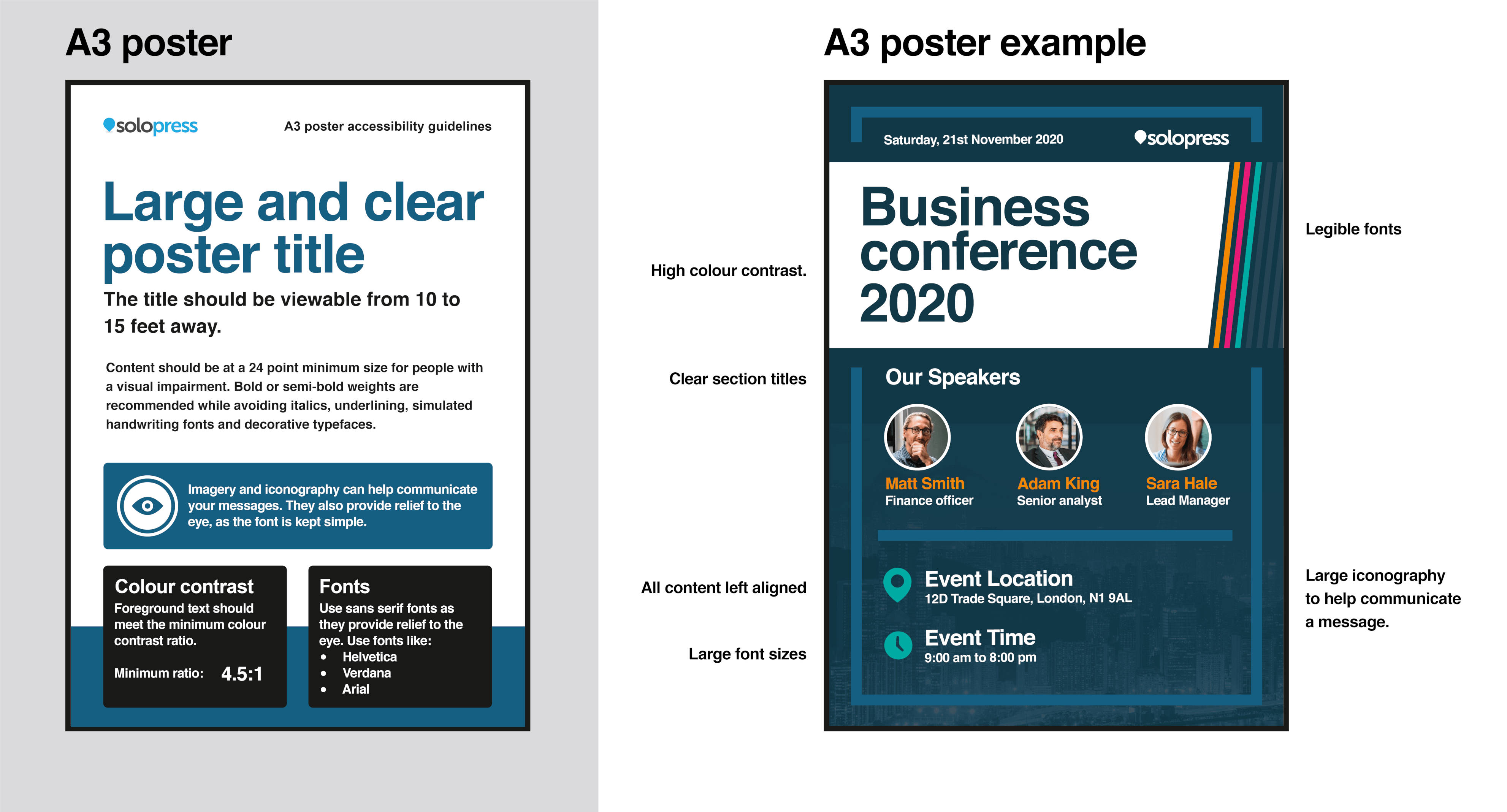
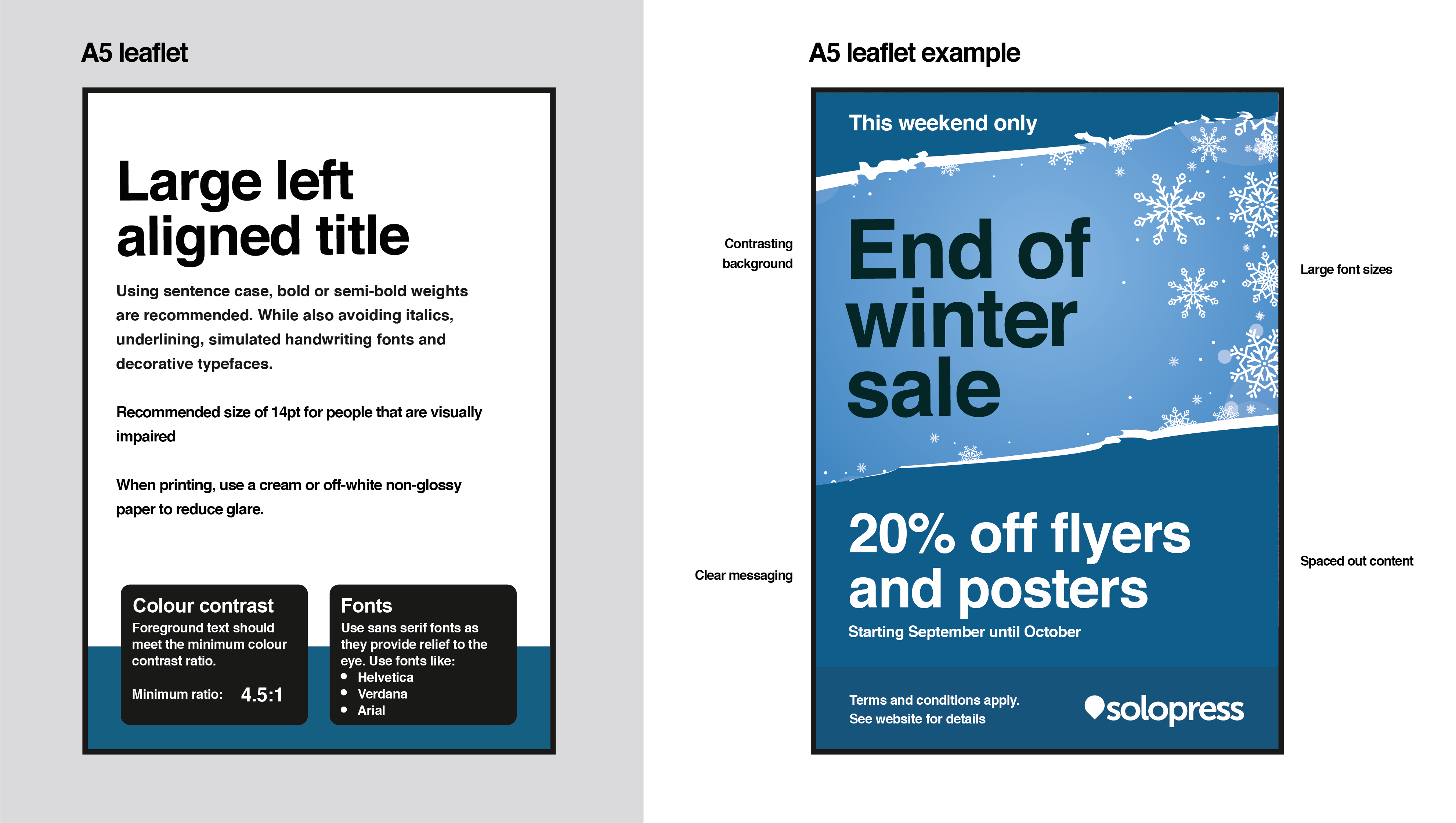
Görsel hiyerarşiler, okuyucunuzu poster veya broşür boyunca yönlendirmek için mükemmel bir yoldur. Bizim A3 poster şablonubüyük bir yazı tipinde, 15 fitten görülebilecek net bir başlık öneriyoruz. Geri kalan metin daha küçük bir yazı tipinde olmalıdır - en az 24pt. Bir broşür ya da kitapçık için, 14pt civarında daha küçük bir yazı tipi gövde metni için doğrudur. Net ve açıklayıcı başlıklar Her bir bölümde bulunabilecek içeriği açıklayın.
Tarama okuyucusu için içeriği yapılandırma
- Tüm içerik şu şekilde olmalıdır sola hizalıgöre Hükümetten kılavuz ilkeler. Bu size 'maksimum okunabilirlik' sağlar.
- Mesajlaşma en önemli kelimelerle önden yüklenmelidir.
- İçerik iyi aralıklı olmalı ve nefes alabilmelidir - kısa paragraflar kullanın ve aralarında beyaz boşluk bırakın metin bloklarından kaçının.
- Yazı tiplerinin net ve okunaklı olduğundan emin olun. Sans serif yazı tiplerini tercih edin ve italiklerden kaçının.
- Temel özellikleri veya adım adım süreci açıklamak için madde işaretleri kullanın.
- Okunabilirliği sağlamak için beyaz zemin üzerine siyah metin koyun.
Basit, sade bir İngilizce ile yazın
İçerik - afişteki gerçek kelimeler - tasarım kadar önemlidir. Biz buna içerik tasarımı diyoruz. Basit ve sade bir İngilizce ile yazmak, posterinizin erişilebilirliğini artırmanın en kolay yollarından biridir. İyilik uzun kelimeler yerine kısa kelimeler ve karmaşık kelimeler yerine basit kelimeler kullanın. Cümlelerinize aşırı yüklenmeyin - Hükümet erişilebilirlik yönergeleri cümle başına 10 ila 15 kelime önermektedir. Gereksiz kelimeleri veya boş ifadeleri metninizden çıkarın. Jargonu açıklayın okuyucuyla alakalı hale getirecek şekilde. Unutmayın ki Birleşik Krallık'ta ortalama okuma yaşı yaklaşık 11'dir.
Ne gibi zorluklarla karşılaştık?
Erişilebilirlik şablonlarımızı tasarlamaya başladığımızda çeşitli zorluklarla karşılaştık. İşte bu zorlukların üstesinden gelmek için yaratıcı düşünceyi nasıl kullandığımız.
Metin yerleştirme ve boş alanlarla başa çıkma
Sola hizalı metin oluşturmak için Hükümet ve İngiliz Disleksi Derneği yönergelerini takip etmek istedik. Bunun düzenle ilgili sorunlara neden olabileceğini fark ettik. fazla boş alan ve görüntülerle uyum potansiyel sorunlar.
Tasarımın sağ tarafındaki boş alan grafikler veya görüntülerle doldurulabilir. Bu, metnin okunabilirliğini engellememesi koşuluyla bir posteri güzelleştirebilir.
Marka renkleri ve renk kontrast oranı
Bir rengin diğerine karşı nasıl göründüğüne kontrast denir ve erişilebilirlik için tasarım yaparken renk kontrastı için minimum standartlar vardır. 4,5:1, Web İçeriği Erişilebilirlik Yönergeleri tarafından belirlenen minimum kontrast oranıdır. Bu, metnin arka planına karşı görülebilmesini sağlar.
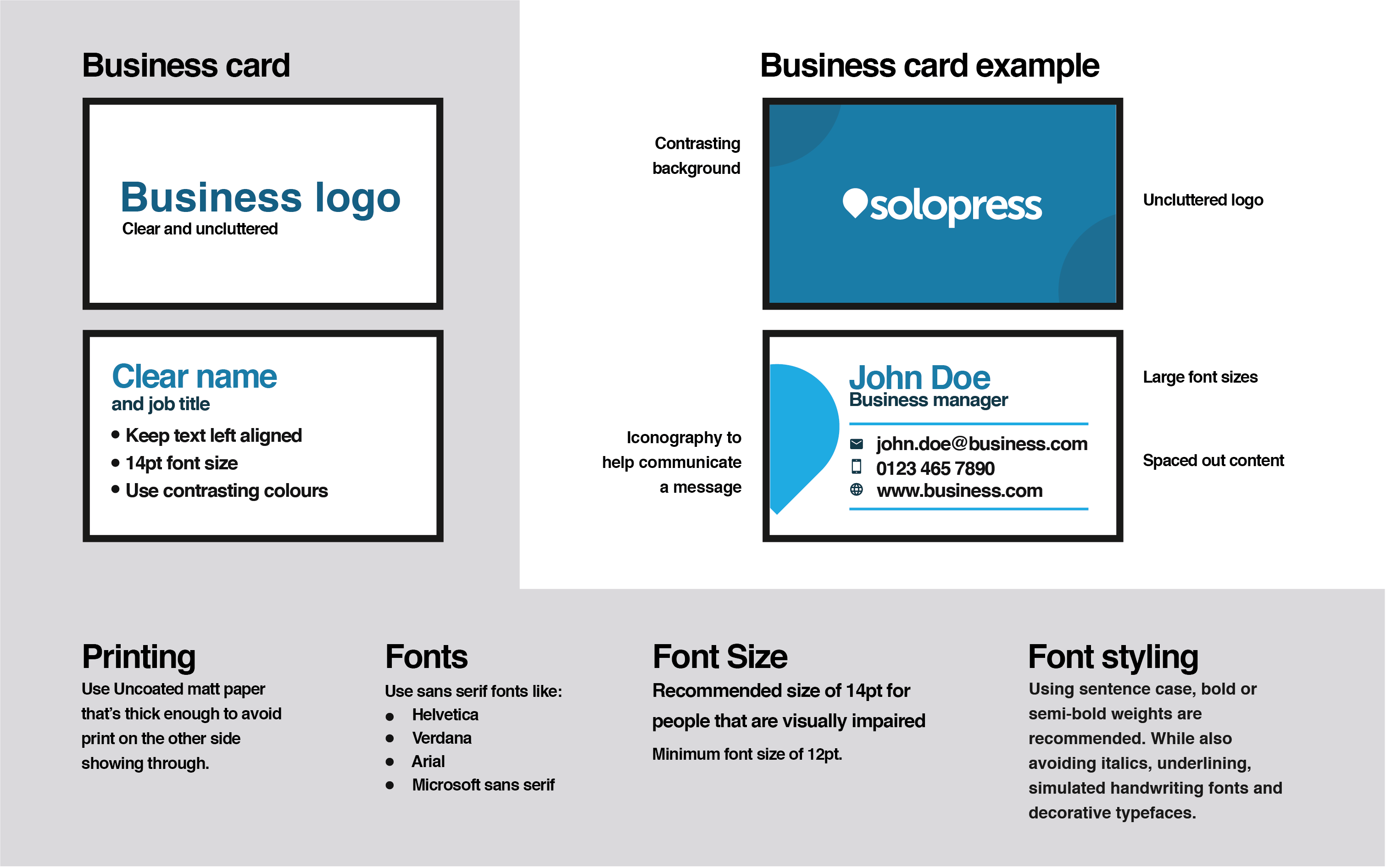
Marka renkleriyle çalışırken bu zor olabilir. Marka renklerinin kullanımını kısıtlayın Kontrast oranını karşılamayan, metinle ilgili olmayan açıklayıcı grafikler. Örneğin, kartvizit şablonumuzda, boş alanı doldurmak ve tanınabilir marka renkleri ve simgeleri kullanmak için kartın yan tarafına eşlik eden grafikler eklemenizi tavsiye ettik.
Sans serif ile sınırlı olduğunda doğru yazı tiplerini bulma
BDA'ya göre, uzatma özelliği olmayan sans serif yazı tipleri, daha az kalabalık bir düzene sahip oldukları için disleksi olanlar için en okunabilir yazı tipleri arasındadır. Hükümet yönergeleri ayrıca 'harfleri birbirinden ayıran basit bir yazı tipini' tercih etmenizi tavsiye etmektedir. Aşağıdaki gibi sans serif yazı tiplerini tercih etmenizi tavsiye ederiz:
- Helvetica
- Verdana
- Arial
Serifler, bir harfin ana gövdesine eklenen ek çizgiler veya kıvrımlardır. Sans serif fontlarla sınırlı olmak yaratıcılığınızı engellememelidir. Metin içermeyen alanlara tasarım süsleri eklemek, okunabilirliğini etkilemeden basit bir yazı tipini geliştirebilir.
Hangi kaynakları kullandık?
Şablonları oluşturmak için kendi bilgi ve deneyimlerimizi, İngiliz Disleksi Derneği (BDA) gibi güvenilir kaynaklardan alınan tasarım erişilebilirliğine ilişkin en son en iyi uygulama kılavuzlarıyla ve erişilebilir basılı yayınlar.
İngiliz Disleksi Derneği, disleksisi olan kişiler için bir platform sağlayan bir Birleşik Krallık kuruluşudur. Bu kuruluş bir di̇sleksi̇ dostu sti̇l rehberi̇ Disleksili kişiler için okunabilir basılı materyaller oluşturmaya yönelik tasarım tekniklerini açıkça ortaya koymaktadır. Biz de kullandık Sensory Trust'ın kılavuz ilkeleri - mekanları daha erişilebilir hale getirmeyi amaçlamaktadır.
Temel erişilebilirlik tasarımı çıkarımları
- Kullanıcıya odaklanın. En iyi tasarım kullanıcı merkezlidir. Bu, oluşturmaya başlamadan önce hedef kitlenizi ve karşılaştıkları zorlukları anlamak için zaman harcadığınız anlamına gelir. Kullanıcı merkezli içerik, insanların tasarımınızdan alması gereken bilgileri belirler ve bunu ana odak noktası haline getirir. Neye ihtiyaç duyduklarını düşünün ve onların bakış açısından tasarlayın.
- Basit tutun. İşleri fazla karmaşıklaştırmayın. Açık ve net mesajları çerçevelemek için okunması kolay sans serif yazı tipleri kullanın. Sade bir İngilizce ile yazın ve her şeyi net görsel hiyerarşilerle sunun. Beyaz boşluklardan korkmayın ve bu boşlukları doldurmaya yardımcı olması için grafik ve illüstrasyonlar kullanın.
Solopress ile erişilebilirlik için tasarlamaya başlayın. Bizim posterler daha geniş bir kitleye uygun hale getirmek için okunması kolay metin ve resimlerle özelleştirilebilir.
Tasarım şablonlarımızı kullanarak erişilebilir basılı malzemelerinizi tasarlayın.